GSoC/2020/StatusReports/SaurabhKumar: Difference between revisions
| Line 11: | Line 11: | ||
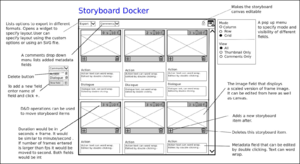
The mockups prepared for the project: | The mockups prepared for the project: | ||
[[File:Storyboard mockup.png|thumb]] | |||
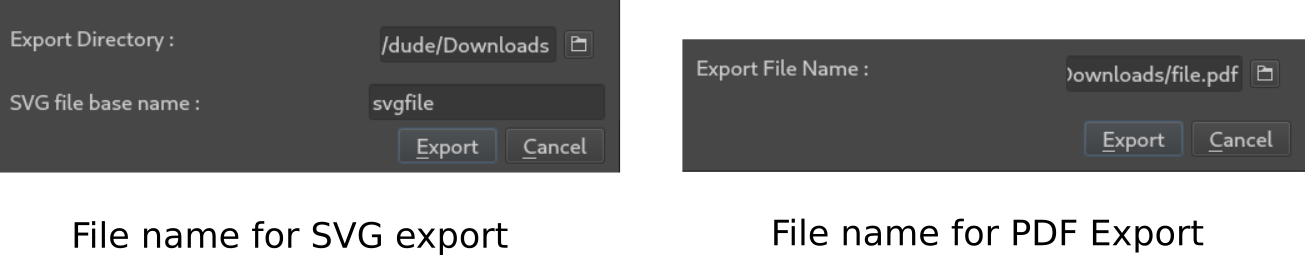
[[File:Storyboard export mockup.png|thumb|Mockup for export dialog]] | {|class="tablecenter" style="border: 1px solid grey;" | ||
[[File:Storyboard mode view mockup.png|thumb|Mockup for Modes and Views]] | |[[File:Storyboard mockup.png|thumb]]| | ||
[[File:Storyboard export layout mockup.png|thumb]] | |[[File:Storyboard export mockup.png|thumb|Mockup for export dialog]]| | ||
- | |||
|[[File:Storyboard mode view mockup.png|thumb|Mockup for Modes and Views]]|| | |||
[[File:Storyboard export layout mockup.png|thumb]]|} | |||
===Relevant Code and Technical Pre-requisites=== | ===Relevant Code and Technical Pre-requisites=== | ||
Revision as of 13:08, 26 August 2020
Storyboard Docker For Krita
Project Overview
A storyboard is a graphic organizer that consists of illustrations and comments displayed in sequence for the purpose of pre-visualizing and planning of motion picture and animation. The project was to implement a docker in Krita that would use the existing animation API in Krita to facilitate storyboarding. Qt's MVC classes are used for storing and displaying the storyboard.
Project Goals
The requirements of the project can be broken down into the following goals:
- Implementing the basic MVC classes for the docker.
- Integrating relevant parts of Krita, namely the timeline docker and canvas, with the storyboard docker.
- Implementing functionalities to export storyboard as PDF and SVG.
- User documentation.
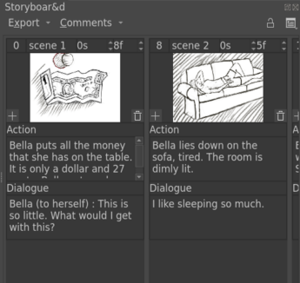
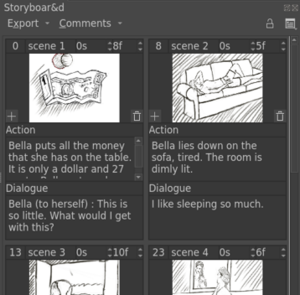
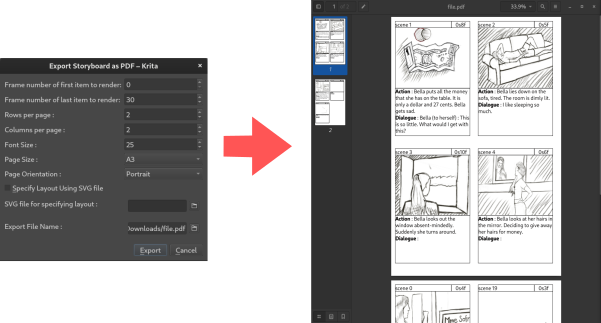
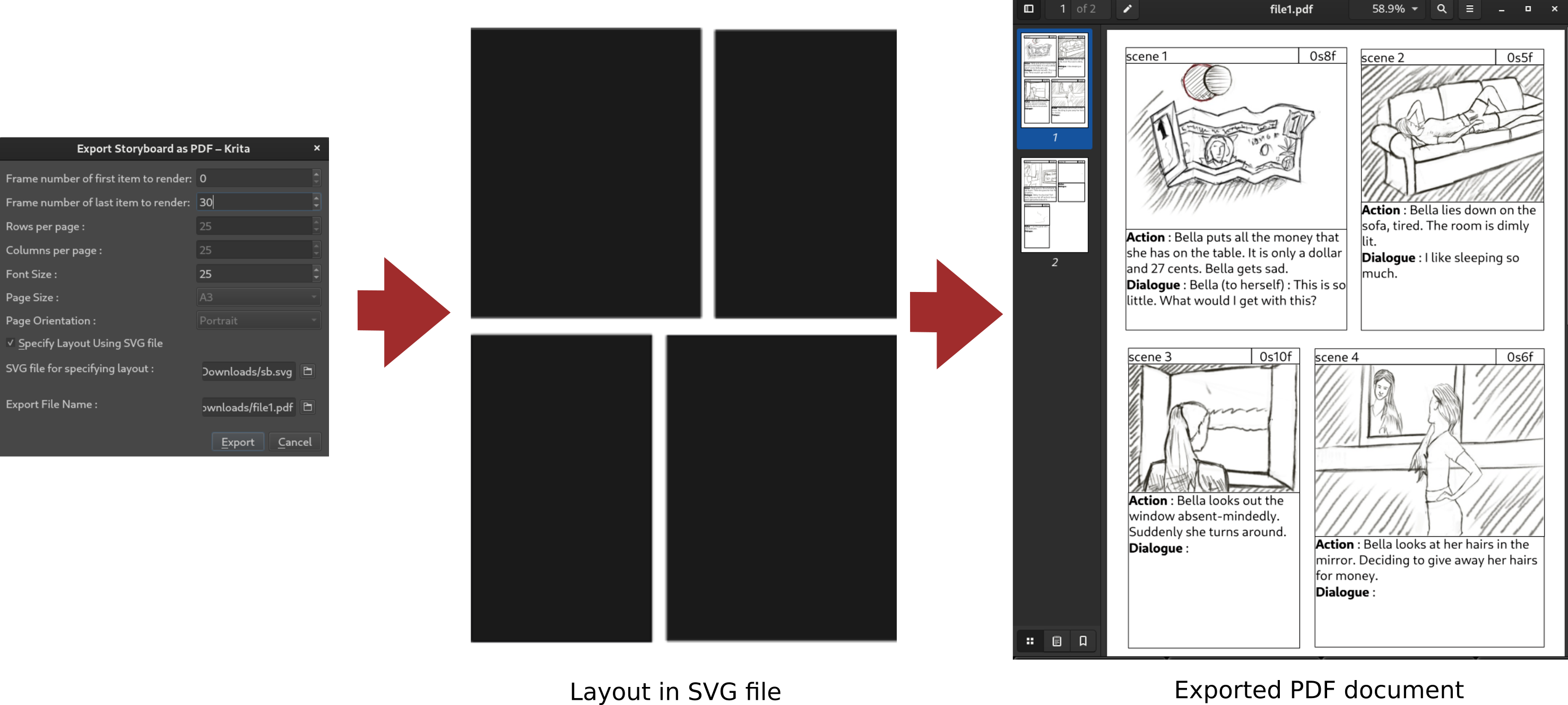
The mockups prepared for the project:
 |
 - |
 |
 Relevant Code and Technical Pre-requisitesMVC frameworkThis project uses Qt's MVC framework. There are three classes in this framework, model, view and delegate. The model class is an interface for the data, and is used to change and access the data. The delegate class draws the data in the view and lets users edit the data. The view class shows the data as drawn by the delegate.
There are two models in this project, a Krita's Anamtion APIKisKeyframeChannelAn image is stored as a KisImageAnimationInterfaceEach Work ReportImplementing the MVC classes for the dockerWeek -1I started a few weeks early, to cover up for any unprecedented events due to ongoing COVID-19 crisis. This week I added the storyboard docker to Krita's plugin system and implemented the tool-buttons at the top of the docker and the menu related to those buttons. I implemented the CommentModel class to manage the comment tool-button's menu. The members of this menu would be part of the storyboard items that would be part of the storyboard model. I also started implementing the StoryboardModel class. (Commits :1) Week 0I implemented the delegate class for the CommentModel. I also added a visibility property to members of the CommentModel. This property is shown as an eye icon which can be toggled by clicking. I also implemented the StoryboardItem class that makes up the data of the StoryboardModel and implemented functions in StoryboardModel to manage that data. (Commits : 2, 6) Also I implemented unit-tests for the CommentModel, StoryboardModel and the interactions between those classes.(Commits: 3, 4, 5) Week 1I implemented the view
(Commit: 9) and delegate (Commits:
8 10
11) classes for the Week 2I implemented the interactions between Week 3I implemented views that decide the part of Storyboard Item visible
(Commit:
18). There are 3 views Thumbnail only, Comments only and Both. I also implemented drag and drop of Storyboard items (Commit:
19). For this I implemented the Week 4 and 5I implemented syncing of selections between timeline docker and storyboard docker (Commit: 29) and interactions between timeline docker and storyboard docker such that add, remove and move events in the timeline docker resulted in items being added, removed and moved (Commits: 31 33 34 35). I also implemented updating of current item when frame for that item is changed(Commits: 30 36). Other than that I replaced hard-coded values with enums(Commit: 32). Integrating relevant parts of Krita with the storyboard dockerWeek 6I started implementing unit-tests for interactions between I moved some of the connections from Week 7I added the remaining unit-tests for interactions between timeline and storyboard docker (Commit: 41) and changed filenames according to conventions used in Krita (Commit: 42). Other than that I changed update of thumbnails to occur only when the image is idle, which would improve performance when drawing on canvas (Commit: 43) and added some functions for handling rendering of all frames.(Commit: 44) Week 8I implemented the functionality for the duration field (Commit: 45) and addition of storyboard items from storyboard (Commit: 47).
I implemented the update of all affected items when a keyframe is changed. For this I implemented two classes Other than that hellozee fixed building on Windows and I fixed some bugs. (Commits : 46 51 52 53) Implementing functionalities to export storyboardWeek 9 and 10I implemented the saving and loading of storyboards. For this I stored a I also added unit-tests for saving and loading of storyboards. These tests were added in I worked on the Other than that I added a patch from Eoin O'Neil, fixed some bugs and merged my branch with master. (Commits : 54 55 60 61 65 66) Week 11 and 12I completed implementing the Export dialog's UI. I added some more options to the Export dialog such as Parts completed All the parts are implemented. The code is not merged due to some bugs and crashes that need to be fixed. Menus  Views   Modes   Layout Specification   Things to be done
Deliverables
|
