GSoC/2020/StatusReports/SaurabhKumar
Storyboard Docker For Krita
Project Overview
A storyboard is a graphic organizer that consists of illustrations and comments displayed in sequence for the purpose of pre-visualizing and planning of motion picture and animation. The project was to implement a docker in Krita that would use the existing animation API in Krita to facilitate storyboarding. Qt's MVC classes are used for storing and displaying the storyboard.
Project Goals
The requirements of the project can be broken down into the following goals:
- Implementing the basic MVC classes for the docker.
- Integrating relevant parts of Krita, namely the timeline docker and canvas, with the storyboard docker.
- Implementing functionalities to export storyboard as PDF and SVG.
- User documentation.
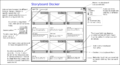
The mockups prepared for the project:
Relevant Code and Technical Pre-requisites
MVC framework
This project uses Qt's MVC framework. There are three classes in this framework, model, view and delegate. The model class is an interface for the data, and is used to change and access the data. The delegate class draws the data in the view and lets users edit the data. The view class shows the data as drawn by the delegate.
There are two models in this project, a CommentModel and a StoryboardModel. There are respective view and delegates for those models. StoryboardModel's data consists of a list of StoryboardItems. The CommentModel controls the number of comment fields in each StoryboardItem of the StoryboardModel's data. The models are connected using QSignals.
Krita's Anamtion API
KisKeyframeChannel
An image is stored as a KisImage object in Krita. It has multiple KisNodes. Each KisNode has a KisPaintDevice which contains a KisKeyframeChannel(depending on whether the KisNode is animated or not). These KisKeyframeChannels manage the keyframes in Krita.
KisImageAnimationInterface
Each KisImage has a KisImageAnimationInterface, which provides an interface for the animation related things of the image, such as framerate or the current time of animation the image is at.
Work Report
Implementing the MVC classes for the docker
Week -1
I started a few weeks early, to cover up for any unprecedented events due to ongoing COVID-19 crisis. This week I added the storyboard docker to Krita's plugin system and implemented the tool-buttons at the top of the docker and the menu related to those buttons. I implemented the CommentModel class to manage the comment tool-button's menu. The members of this menu would be part of the storyboard items that would be part of the storyboard model. I also started implementing the StoryboardModel class. (Commits :1)
Week 0
I implemented the delegate class for the CommentModel. I also added a visibility property to members of the CommentModel. This property is shown as an eye icon which can be toggled by clicking. I also implemented the StoryboardItem class that makes up the data of the StoryboardModel and implemented functions in StoryboardModel to manage that data. (Commits : 2, 6)
Also I implemented unit-tests for the CommentModel, StoryboardModel and the interactions between those classes.(Commits: 3, 4, 5)
Week 1
I implemented the view
(Commit: 9) and delegate (Commits:
8 10
11) classes for the StoryboardModel and debugged StoryboardModel(Commit:
7). The StoryboardView class inherits QListView because it has some useful functions, such as setFlow(...) and setWrap(...), that made implementing View and Modes very easy.
Week 2
I implemented the interactions between CommentModel and StoryboardModel
(Commits :
12
13
14). The interactions are set up so that any comments added to the CommentModel would add rows to each of the items in the StoryboardModel. Similarly with removing or renaming comments. I also implemented the visibility icon's functionality(Commit:
15). The StoryboardDelegate draws the comment only if its visibility is toggled on in the comment menu. Other than that I implemented the three modes row, column, grid. These modes change the layout of the items in the docker.(Commits:
16
17)
Week 3
I implemented views that decide the part of Storyboard Item visible
(Commit:
18). There are 3 views Thumbnail only, Comments only and Both. I also implemented drag and drop of Storyboard items (Commit:
19). For this I implemented the mimeData and dropMimeData functions and then called the moveRows function in the dropMimeData function to move the rows. I added the right-click menu (Commit:
22) and made the thumbnail's add and delete button functional (Commits:
20
23). I modified the unit-tests for the recent changes and ran them successfully (Commits:
24). Other than that I fixed some bugs and made some small changes.
(Commits: 21
25
26
27
28)
Week 4 and 5
I implemented syncing of selections between timeline docker and storyboard docker (Commit: 29) and interactions between timeline docker and storyboard docker such that add, remove and move events in the timeline docker resulted in items being added, removed and moved (Commits: 31 33 34 35). I also implemented updating of current item when frame for that item is changed(Commits: 30 36). Other than that I replaced hard-coded values with enums(Commit: 32).
Integrating relevant parts of Krita with the storyboard docker
Week 6
I started implementing unit-tests for interactions between KisKeyframeChannel and StoryboardModel. The interactions are implemented using QSignals. First, signals are emitted from KisKeyframeChannel to KisImageAnimationInterface. Then KisImageAnimationInterface emits signals which are received by StoryboardModel. These tests are implemented in two parts, first to test signals from KisKeyframeChannel to KisImageAnimationInterface in KisKeyframeAnimationInterfaceSignalTest (Commit:
38) and second to test signals from KisKeyframeChannel to StoryboardModel in StoryboardTimelineSyncTest (Commit:
40)).
I moved some of the connections from StoryboardDockerDock to StoryboardModel to get the tests to work with only a StoryboardModel object (Commit:
39). Other than that I fixed some bugs.(Commit:
37)
Week 7
I added the remaining unit-tests for interactions between timeline and storyboard docker (Commit: 41) and changed filenames according to conventions used in Krita (Commit: 42). Other than that I changed update of thumbnails to occur only when the image is idle, which would improve performance when drawing on canvas (Commit: 43) and added some functions for handling rendering of all frames.(Commit: 44)
Week 8
I implemented the functionality for the duration field (Commit: 45) and addition of storyboard items from storyboard (Commit: 47).
I implemented the update of all affected items when a keyframe is changed. For this I implemented two classes KisStoryboardThumbnailRenderScheduler and KisAsyncStoryboardThumbnailRenderer. Whenever the KisImage is idle the current frame and all the affected frames are added to queues in KisStoryboardThumbnailRenderScheduler. This class then regenerates and emits KisPaintDevices for those frames one by one using KisAsyncStoryboardThumbnailRenderer which inherits KisAsyncAnimationRendererBase.(Commits:
48
49
50). I also posted on Krita Artists asking for feedback.
Other than that hellozee fixed building on Windows and I fixed some bugs. (Commits : 46 51 52 53)
Implementing functionalities to export storyboard
Week 9 and 10
I implemented the saving and loading of storyboards. For this I stored a QVector of Comment and a StoryboardItemList in KisDocument. This version of data is kept in sync with the version that is inside CommentModel and StoryboardModel.(Commits:
57
58
59
62)
I also added unit-tests for saving and loading of storyboards. These tests were added in kis_kra_saver_test.cpp. (Commit: 56)
I worked on the Export dialog GUI and implemented some of its functions.(Commits:
63
64)
Other than that I added a patch from Eoin O'Neil, fixed some bugs and merged my branch with master. (Commits : 54 55 60 61 65 66)
Week 11 and 12
I completed implementing the Export dialog's UI. I added some more options to the Export dialog such as Page Orientation and Font Size (Commit:
74). I completed both the custom (Commits:
67 76) and SVG layout (Commit: 77) specification parts. These are the two options to specify layout for the exported document. I implemented exporting to PDF (Commits:
69
75) and SVG (Commit:
78) documents. I made some changes based on feedback from Eoin O'Neil(Commits:
70
71
72
73 76
). Other than that I fixed some small bugs. (Commits:
68
79
80)
Parts completed

- Implementing the basic MVC classes for the docker. Done
- Integrating relevant parts of Krita, namely the timeline docker and canvas, with the storyboard docker.
- Syncing selections Done
- Add/Remove items in Storyboard docker when keyframes are added/removed in timeline docker Done
- Move items when keyframes are moved Done
- Update thumbnails when image is updated Done
- Implementing functionalities to export storyboard as PDF and SVG.
- Specify Layout using custom options Done
- Specify layout using SVG file Done
- Export to SVG file Done
- Export to PDF file Done
- Code documentation Done
- User documentation Done
The code is not merged due to some bugs and crashes that need to be fixed.
Update thumbnails on image update
{{#ev:youtube|Lp7qwm8mHVQ}}
Syncing add/remove/move keyframe actions
{{#ev:youtube|r_p9tNhfEeE}}
Menus
 |
 |
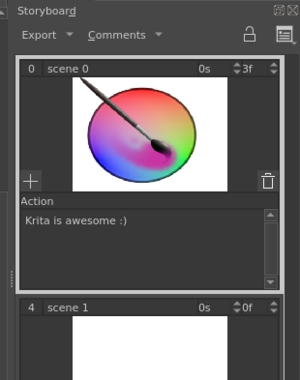
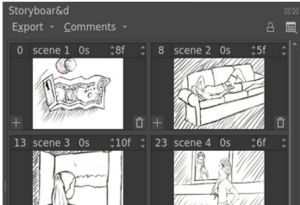
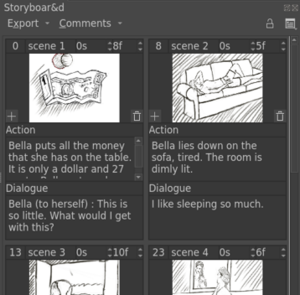
Views
 |
 |
 |
Modes
Layout Specification
User Documentation
The link to the documentation MR is here. The documentation would be merged with the code MR.
Things to be done
- Better syncing of selections between timeline docker and storyboard docker. Highlighted item should always represent the current frame, i.e. what is on the canvas. There are some cases where this is not so.
- Improve usability for multi-layer use. Users would have to create keyframes from the timeline docker if they want to change only the current panel. There should be ways to do that from the storyboard docker itself.
- Make changes in
KisStoryboardThumbnailRenderSchedulerandKisAsyncStoryboardThumbnailRendererto fix crashes and improve performance.
Deliverables
- Link to Phabricator task: T12819
- Krita Artists thread: Storyboard feature plans and mockups
- Merge Request : !392
- Blogs : here