GSoC/2020/StatusReports/SaurabhKumar: Difference between revisions
| Line 1: | Line 1: | ||
==Storyboard Docker For Krita== | ==Storyboard Docker For Krita== | ||
A storyboard is a graphic organizer that consists of illustrations and comments displayed in | ===Project Overview=== | ||
sequence for the purpose of pre-visualizing and planning of motion picture and animation. | A storyboard is a graphic organizer that consists of illustrations and comments displayed in sequence for the purpose of pre-visualizing and planning of motion picture and animation. The project was to implement a docker in Krita that would use the existing animation API in Krita to facilitate storyboarding. Qt's MVC classes are used for storing and displaying the storyboard. | ||
=== | ===Project Goals=== | ||
The requirements of the project can be broken down into the following goals: | |||
* Implementing the basic MVC classes for the docker. | |||
* Integrating relevant parts of Krita, namely the timeline docker and canvas, with the storyboard docker. | |||
* Implementing functionalities to export storyboard as PDF and SVG. | |||
* User documentation. | |||
The | The mockups prepared for the project: | ||
===Relevant Code and Technical Pre-requisites=== | |||
====MVC classes==== | |||
Talk about MVC classes, comment and storyboard. | |||
====Krita's Anamtion API==== | |||
Say about Keyframe and keyframe channels. | |||
Talk about ANimationInterface | |||
Talk about the syncing and addition of keyframes. | |||
===Work Report=== | |||
====Implementing the MVC classes for the docker==== | |||
=====Week -1 ===== | |||
I started a few weeks early, to cover up for any unprecedented events due to ongoing COVID-19 crisis. This week I added the storyboard docker to Krita's plugin system and implemented the tool-buttons at the top of the docker and the menu related to those buttons. I implemented the CommentModel class to manage the comment tool-button's menu. The memebers of this menu would be part of the storyboard items that would be part of the storyboard model. I also started implemented the StoryboardModel class. (Commits :[https://invent.kde.org/graphics/krita/-/merge_requests/392/diffs?commit_id=8736fd9f3b5c9d718534b41171bcba9d581688e8 1]) | |||
[https://confifu.wordpress.com/2020/05/25/week-1-gsoc-project-report/ Blog post] | |||
=====Week 0===== | |||
I implemented the delegate class for the CommentModel. I also added a visibility property to members of the CommentModel. This property is shown as an eye icon which can be toggled by clicking. I also implemented the StoryboardItem class that makes up the data of the StoryboardModel and implemented functions in StoryboardModel to manage that data. (Commits : [https://invent.kde.org/graphics/krita/-/merge_requests/379/diffs?commit_id=b40df7599478cf6d4e40dcb31ee8533fd8761193 2], [https://invent.kde.org/graphics/krita/-/merge_requests/379/diffs?commit_id=35118443147f2d5d0e08bc738a706099ca3cba74 6]) | |||
Also I implemented unit-tests for the CommentModel, StoryboardModel and the interactions between those classes.(Commits: [https://invent.kde.org/graphics/krita/-/merge_requests/379/diffs?commit_id=ef7901228522ef2f188c038a7a3d32c4f465f034 3], | |||
[https://invent.kde.org/graphics/krita/-/merge_requests/379/diffs?commit_id=d2d9a16b12f515018f5d9aa1382da22204545d35 4], [https://invent.kde.org/graphics/krita/-/merge_requests/379/diffs?commit_id=df876054e3031237d7cc5b7c2ad614951d756470 5]) | |||
[https://confifu.wordpress.com/2020/06/02/week-0-gsoc-project-report/ Blog post] | |||
=====Week 1===== | |||
===Introduction=== | |||
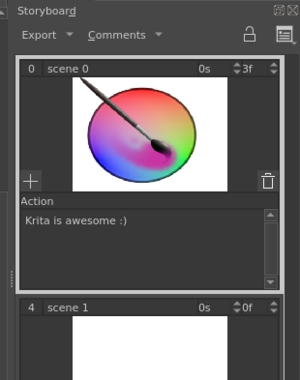
[[File:Storyboard.png|thumb|center|Storyboard docker]] | |||
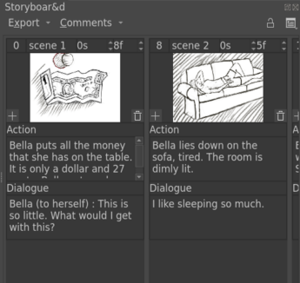
The storyboard docker aims to facilitate storyboarding in Krita. It allows multiple images and associated text to be organized in the form of a storyboard. The arrangement can be tweaked using the mode and view options. Also different field's visibility can be toggled. The storyboard can be rendered as pdf or svg. | |||
[[File:Storyboard upper buttons.png|thumb|center]] | |||
[[File:Storyboard comment.png|thumb|center|Comment menu]] | |||
[[File:Arrange menu.png|thumb|center|Arrange menu]] | |||
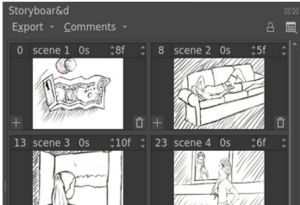
[[File:Storyboard thumbnail only view.png|thumb|center]] | [[File:Storyboard thumbnail only view.png|thumb|center]] | ||
[[File:Storyboard comment only view.png|thumb|center]] | [[File:Storyboard comment only view.png|thumb|center]] | ||
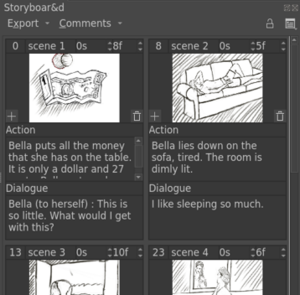
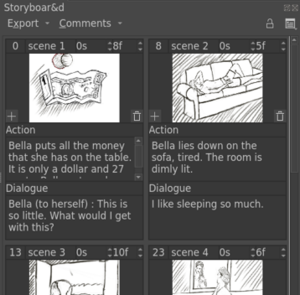
[[File:Storyboard grid mode.png|thumb|center]] | [[File:Storyboard grid mode.png|thumb|center]] | ||
[[File:Storyboard row mode.png|thumb|center]] | [[File:Storyboard row mode.png|thumb|center]] | ||
[[File:Storyboard column mode.png|thumb|center]] | [[File:Storyboard column mode.png|thumb|center]] | ||
[[File:Storyboard grid mode.png|thumb|center]] | [[File:Storyboard grid mode.png|thumb|center]] | ||
[[File:Storyboard custom options.png|center]] | [[File:Storyboard custom options.png|center]] | ||
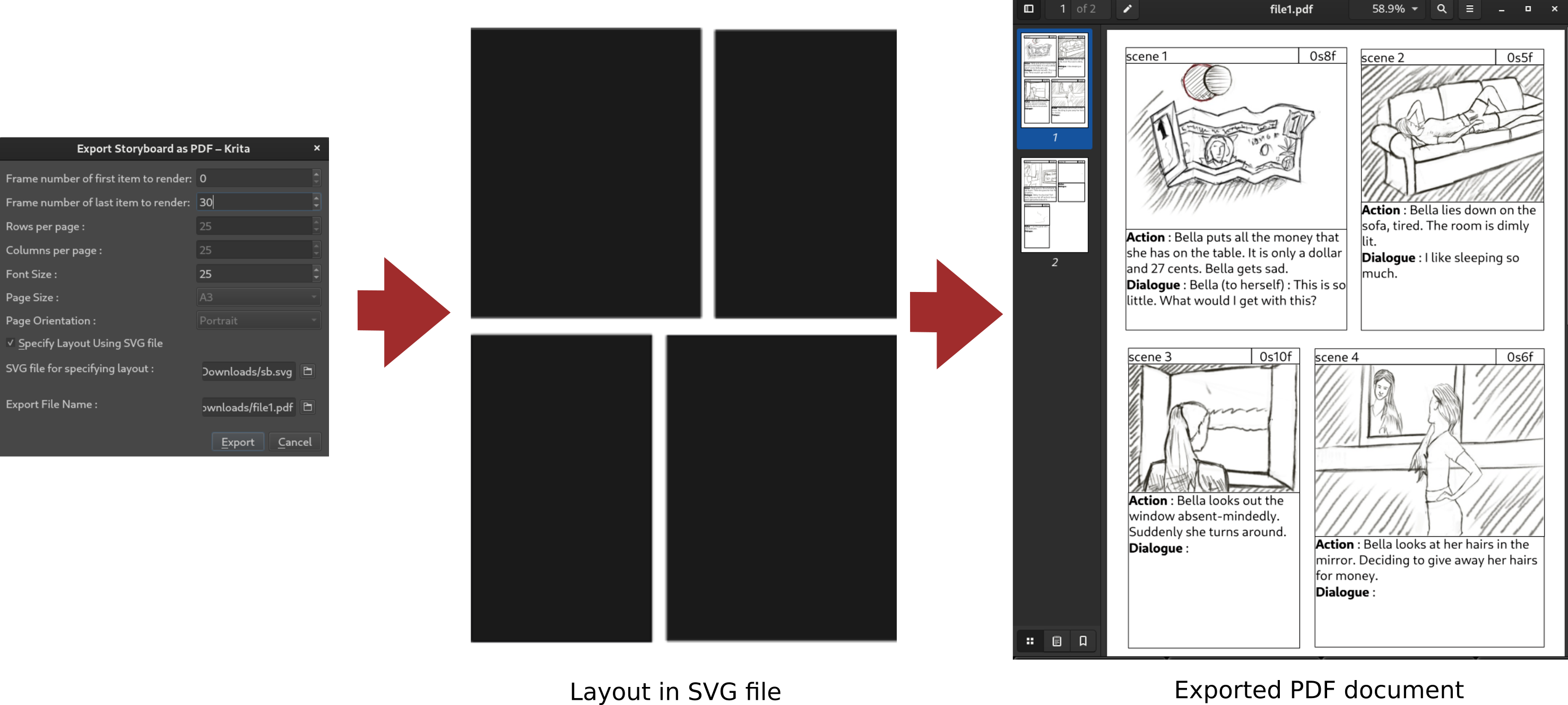
[[File:Storyboard SVG layout.png|center]] | [[File:Storyboard SVG layout.png|center]] | ||
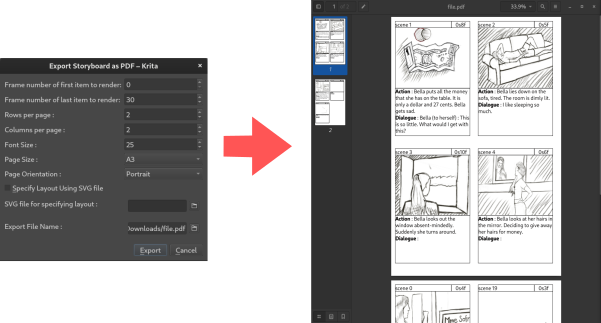
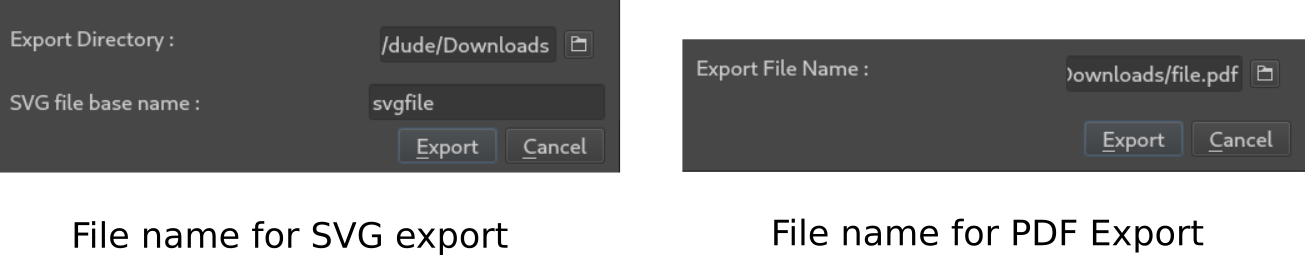
[[File:Storyboard export file.png|center]] | [[File:Storyboard export file.png|center]] | ||
Revision as of 13:06, 25 August 2020
Storyboard Docker For Krita
Project Overview
A storyboard is a graphic organizer that consists of illustrations and comments displayed in sequence for the purpose of pre-visualizing and planning of motion picture and animation. The project was to implement a docker in Krita that would use the existing animation API in Krita to facilitate storyboarding. Qt's MVC classes are used for storing and displaying the storyboard.
Project Goals
The requirements of the project can be broken down into the following goals:
- Implementing the basic MVC classes for the docker.
- Integrating relevant parts of Krita, namely the timeline docker and canvas, with the storyboard docker.
- Implementing functionalities to export storyboard as PDF and SVG.
- User documentation.
The mockups prepared for the project:
Relevant Code and Technical Pre-requisites
MVC classes
Talk about MVC classes, comment and storyboard.
Krita's Anamtion API
Say about Keyframe and keyframe channels. Talk about ANimationInterface Talk about the syncing and addition of keyframes.
Work Report
Implementing the MVC classes for the docker
Week -1
I started a few weeks early, to cover up for any unprecedented events due to ongoing COVID-19 crisis. This week I added the storyboard docker to Krita's plugin system and implemented the tool-buttons at the top of the docker and the menu related to those buttons. I implemented the CommentModel class to manage the comment tool-button's menu. The memebers of this menu would be part of the storyboard items that would be part of the storyboard model. I also started implemented the StoryboardModel class. (Commits :1)
Week 0
I implemented the delegate class for the CommentModel. I also added a visibility property to members of the CommentModel. This property is shown as an eye icon which can be toggled by clicking. I also implemented the StoryboardItem class that makes up the data of the StoryboardModel and implemented functions in StoryboardModel to manage that data. (Commits : 2, 6)
Also I implemented unit-tests for the CommentModel, StoryboardModel and the interactions between those classes.(Commits: 3, 4, 5)
Week 1
Introduction

The storyboard docker aims to facilitate storyboarding in Krita. It allows multiple images and associated text to be organized in the form of a storyboard. The arrangement can be tweaked using the mode and view options. Also different field's visibility can be toggled. The storyboard can be rendered as pdf or svg.












Deliverables
- Link to Phabricator task: T12819
- Krita Artists thread: Storyboard feature plans and mockups
- Merge Request : !392
- Blogs : here
