SoK/2020/StatusReport/Iammarco11
Umbrello website redesign

Synopsis
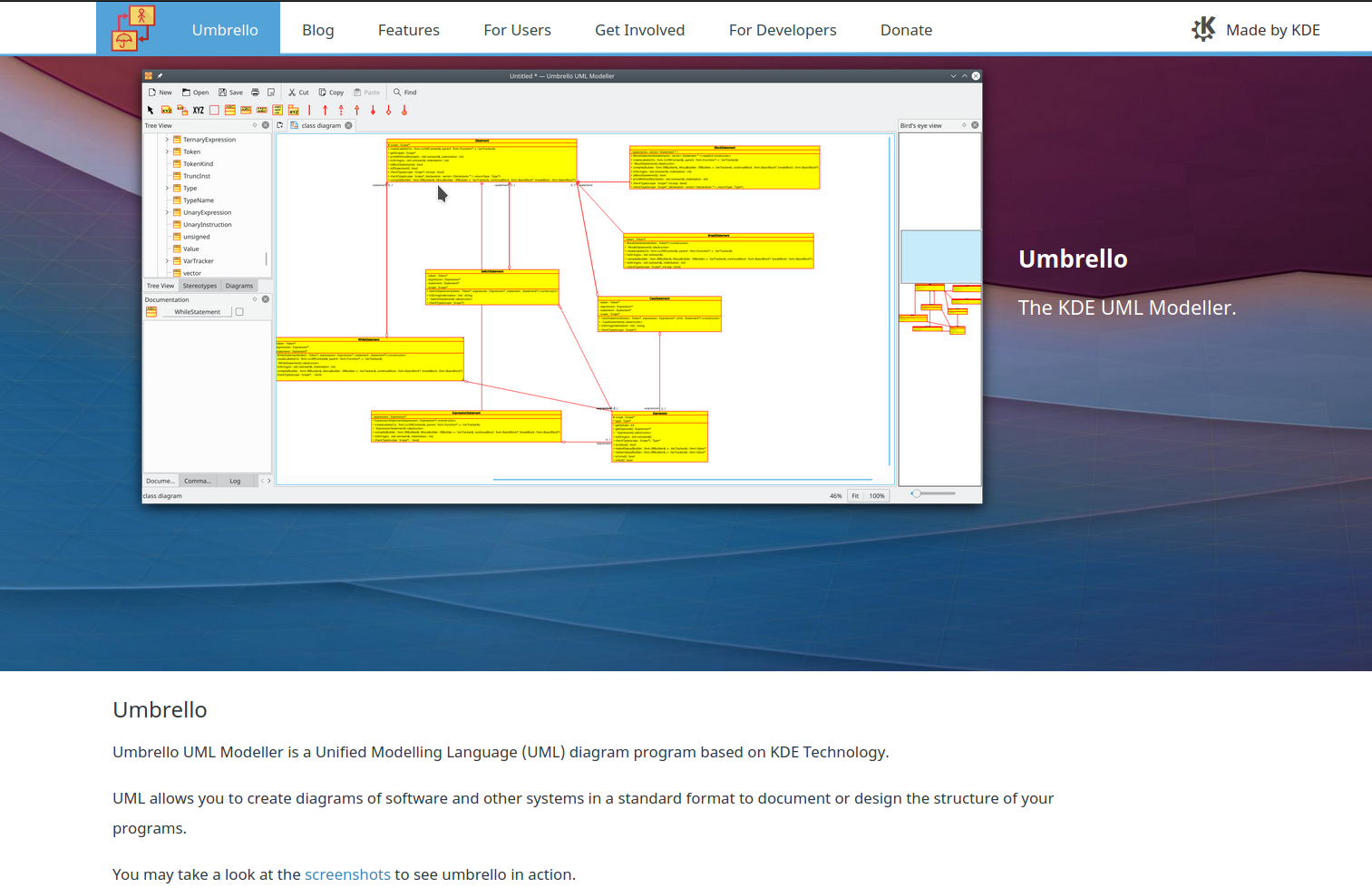
This project aims in revamping the website of Umbrello with the latest Jekyll template KDE uses. A Redesigned homepage can help new developers and users to get a better knowledge of the application if the workflow with proper screenshots and GIFs are added to it. The news and the announcements can be shifted to a separate page as it makes it much more organized.
Links
- Repository:-Umbrello website repo
- Proposal:-Accepted proposal
Mentor
Weekly Progress
Week 1
Work Done:
- Ported most of the files from PHP to Markdown as Jekyll uses Markdown.
- Added more relevant items to the Navigation bar.
- Shifted blogposts from the Homepage to a separate blog page.
- Edited some features for the application.
Week 2

Work Done:
- Ported the entire features table from PHP to Markdown.
- Fixed the installation page and added the correct links for the same in the homepage
- Got some screenshots
Week 3
Work Done:
- Focused on the homepage and got screenshots from mentor of themes supported by Umbrello.
- Added a new themes section for the homepage and added them.
- Worked on the beautification of the Umbrello features page.
Week 4
Review:
- Got the work done till now reviewed by the mentor and these were his feedback.
- Got multiple issues to fix as the idea of including themes support in the homepage wasn't so good.
- The features table wasn't looking so attractive without the bootstrap added to the table.
- The details page wasn't added.
Work Done:

- Added bootstrap for the tables, but faced some issues as the liquid syntax was not getting rendered properly. Fixed them later.
- Added the image of a flowchart of the features explained correctly at the top.
- Added the separate page for the features-details.
- Added the work done for the first three weeks to planet.kde.org. Link

Week 5
Work Done:
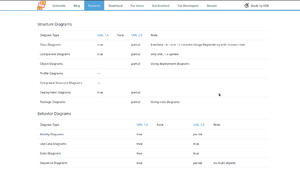
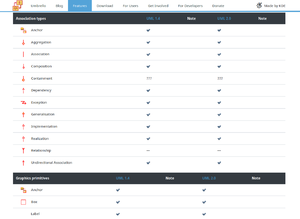
- Completed the entire features table.
- Added each and every icon to the table.
- The values True and partial wasn't looking so nice so I replaced them with ticks image.
- Added padding to the table so that the elements inside look attractive.
- Kept only one YML file for both features and features table. So that dat duplication doesn't happen.
- Made a clean homepage for the website. Still Work In Progress. Will add the screenshots of the features of Umbrello to the homepage and
Challenges I am facing
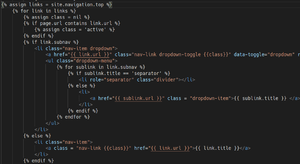
The Blog and Features-details in the Navigation bar doesn't become highlighted when selected. This is an embarrassing issue. The header file of KDE Jekyll template has some problem in the liquid syntax. So I started working on the issue. I somewhat recoded the entire liquid syntax of the header file of the Jekyll template which would fix the issue.

As I am not a regular user of Umbrello, I can't take proper screenshots of the features and explain the workflow. But somehow I am able to understand the application. The screenshots will be put up soon enough.
What Next?
This is not the end of the road with KDE for me. I love many applications of KDE. Along with my future contributions to web projects, I would love to contribute to Kirogi. I have already started working on the application.
Contact Me
- Name - Akshay Praveen Nair
- Email - [email protected]
- IRC nick - iammarco11
- Twitter - https://twitter.com/akshaay_11
- Telegram - iammarco11
- Matrix - iammarco11
- Gitlab - iammarco
- Github - iammarco11
