GSoC/2022/StatusReports/Samarthraj
Adding new activities to GCompris
Tasks
I proposed to add the following activities: Proposal Link - here
This activity is divided into three sub-activities.
1. 10's complement
2. Swapping 10's complements
3. Splitting 10's complements
Merge Request - for activity 1 and 2
Merge Request - for activity 3
Blog Posts
- A GSoC – 2022 Participant
- The Coding Period: Week 1 & 2
- Swapping ten’s complements: Week 6 & 7
- Mid-Term Evaluation: Week 8
- Finalizing the activities: Week 11
Timeline
Week 1
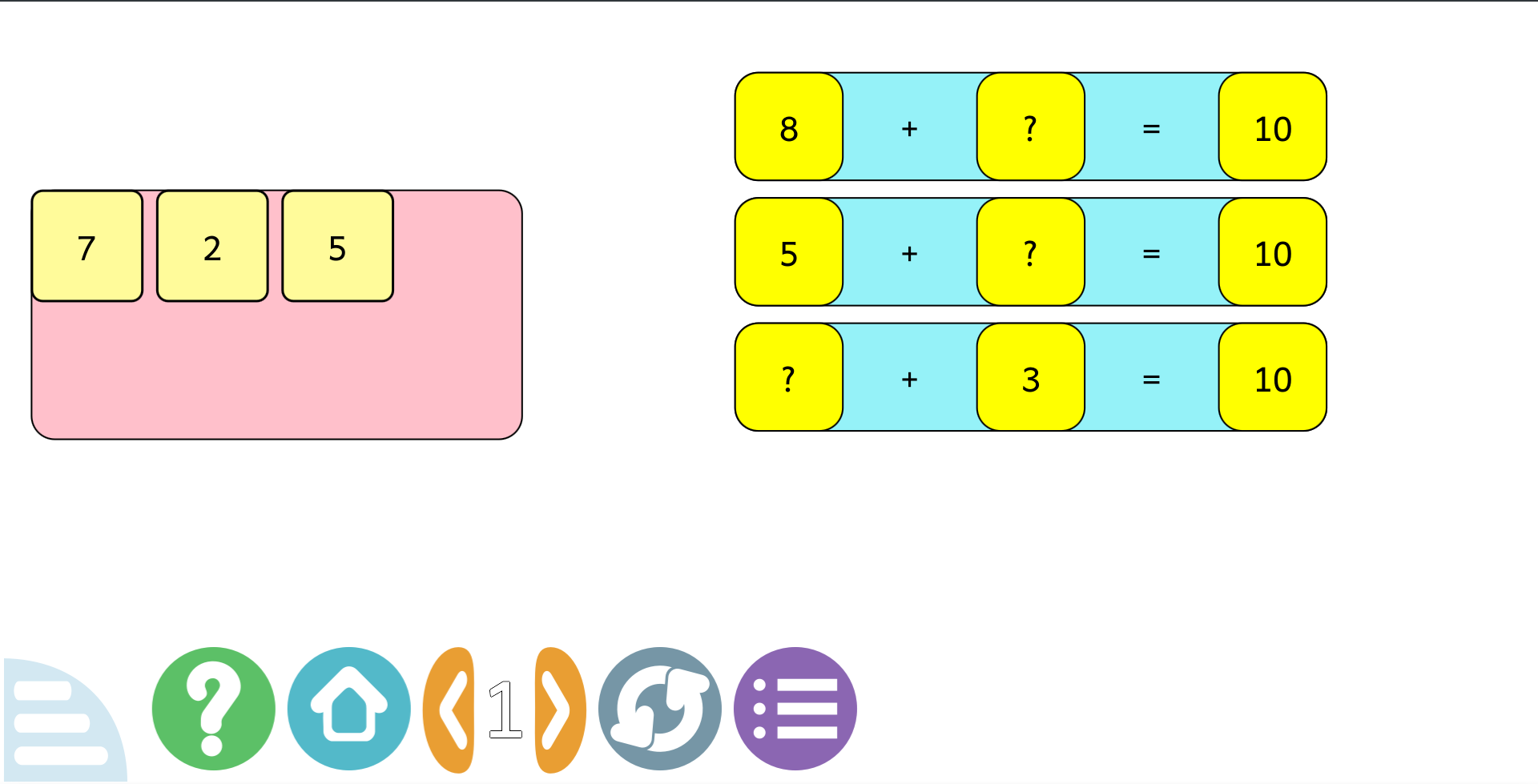
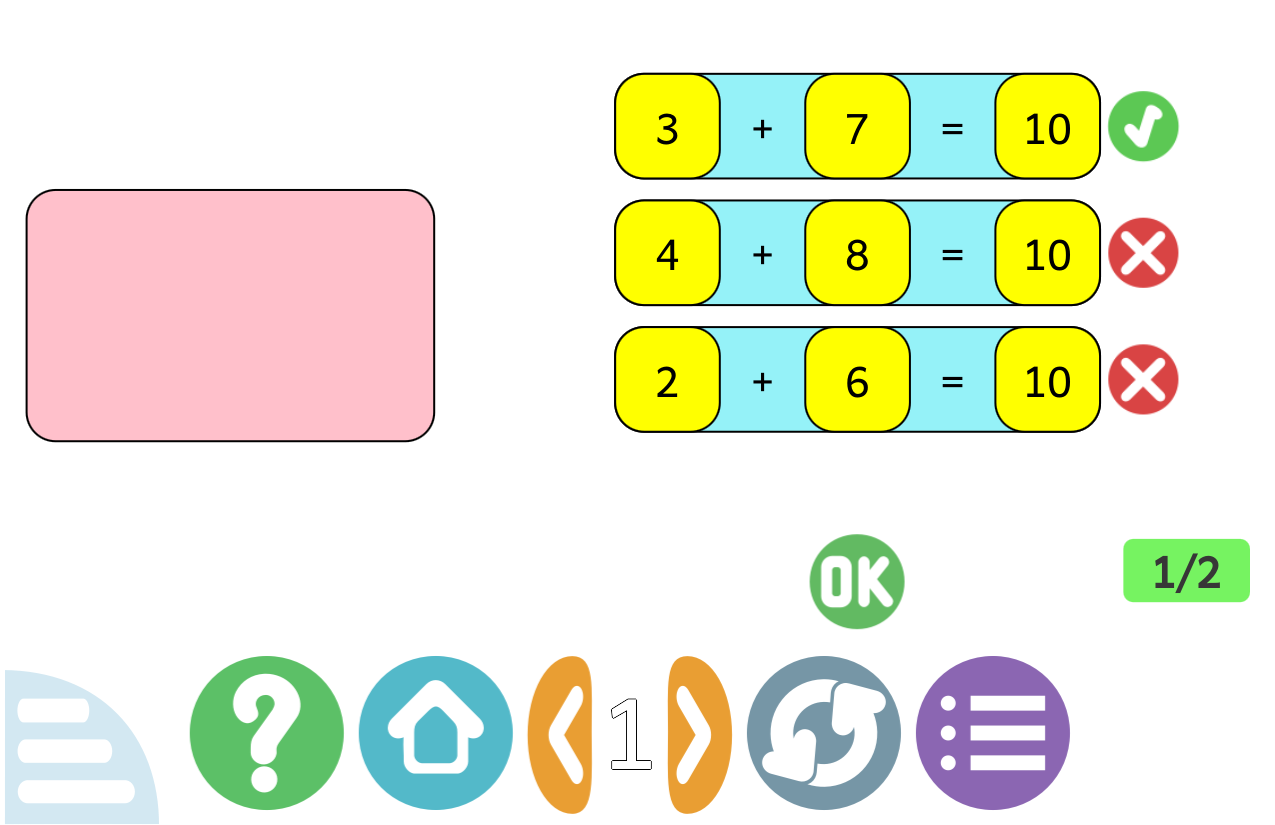
I started working with 10's complement. In the first sub-activity, we have to place the 10's complement of the given number in the empty place. This sub-activity consists of 3 levels. In the first week, I added all the required components and added required attributes to them, such as color and border shape. and created a separate component, "NumberCard," so it could be used multiple times, and these cards were rendered in numberContainer (pink box left side) using ListModel, and their size was found by "Core.fitItems."
MR (activity 1 & 2) till week 1
Week 2
In the second week, I created another component, "AnswerContainer," as all the numberCards will appear inside the answer container. Completed the visual appearance of the activity.
MR (activity 1 & 2) till week 2
Activity progress

Week 3
I implemented the functioning of sub-activity 1. The user can replace the "question mark" with a number by first clicking on the number and then the question mark. Initially, the display for three answerContainer was hard-coded, so I improved them by using ListModel. The addition of the dataset was during this time. Dataset consisted of "numberValue" the values from which the user can select, and "questionValue" the number to which the user has to answer.
MR (activity 1 & 2) till week 3
Week 4
Added the reload button. I also initialized the sub-activity 2, Swapping 10's complements during this time. There is a separate card and cardContainer. The cards are inside the container in horizontal ListView. I also Implemented the dataset up to 3 levels in sub-activity 1.
MR (activity 1 & 2) till week 4
Activity Progress

Week 5
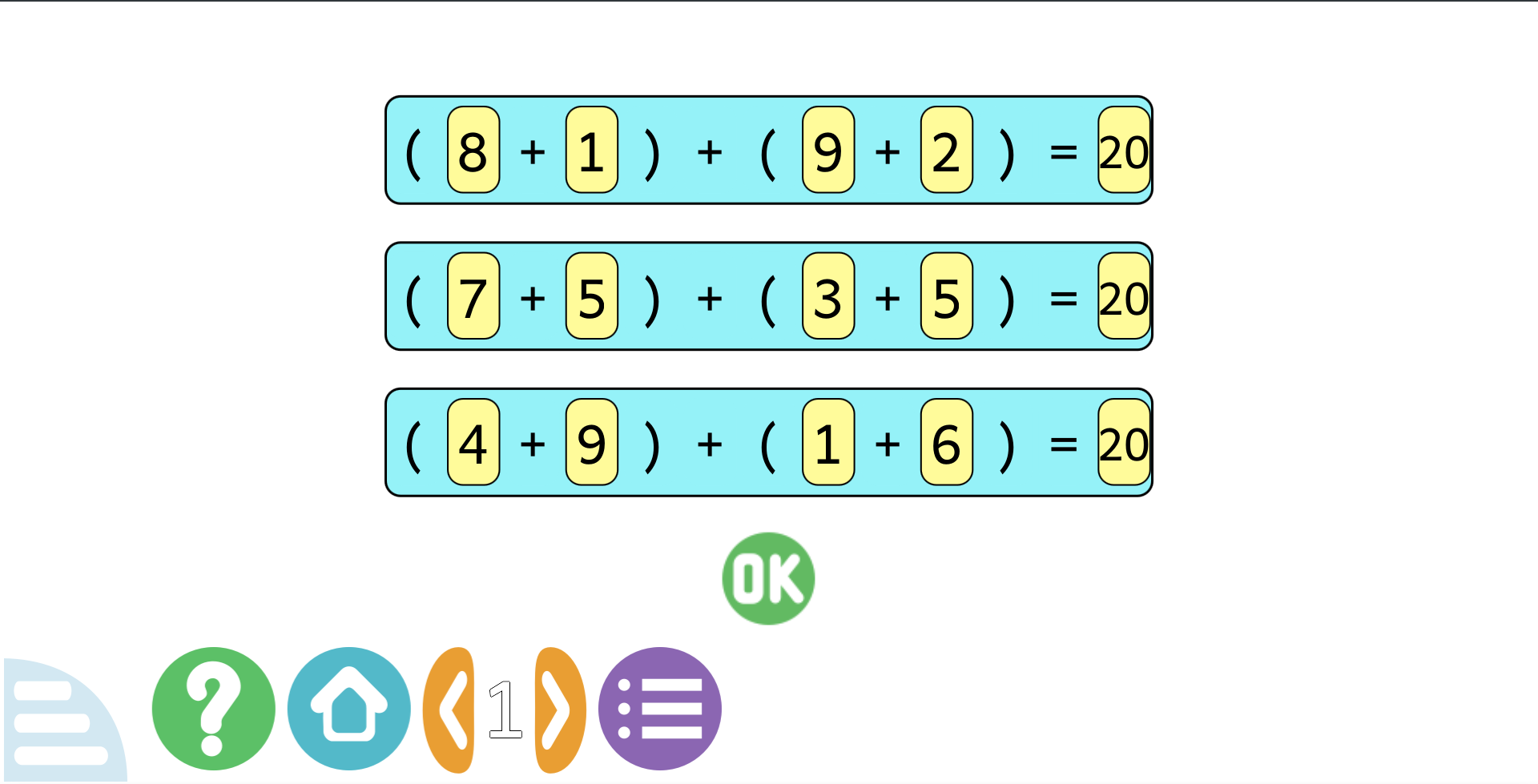
Added levels 1 and 2 to sub-activity 2. Level 1 contains four numbers and five numbers, respectively, to swap. The symbols and numbers inside the container are the same cards with different properties visually, and only the number is clickable. And initially, the border color was changed to provide the click feedback, my mentors suggested using another way to show "card selection" as the activity should be adaptable for colorblind people as well. Made the "okButton" work. The click on it will validate the answers. Added the function to swap the cards inside each row to arrange them correctly.
MR (activity 1 & 2) till week 5
Activity Progress

Week 6
This week added the dataset for level 1 in sub-activity 2. The dataset consists of "numberValue" the number to be displayed, and "totalSum" the sum of the equation. The dataset selection in activity one was made random, so every time the activity started, the user would have a new set of values to answer. And the "question" position was also randomized. The visibility of "okButton" in sub-activity is only visible when all questions are answered.
MR (activity 1 & 2) till week 6
Week 7
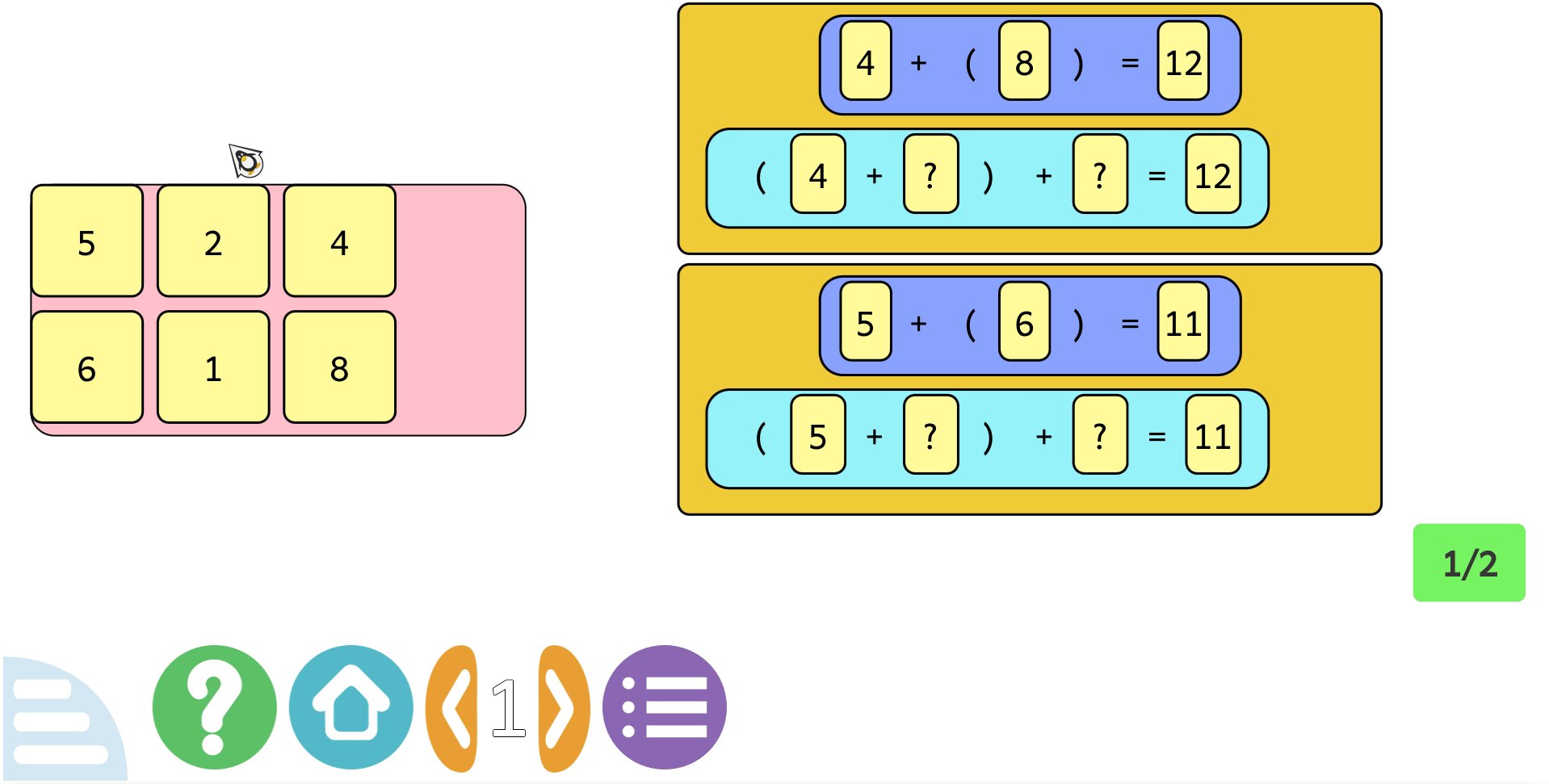
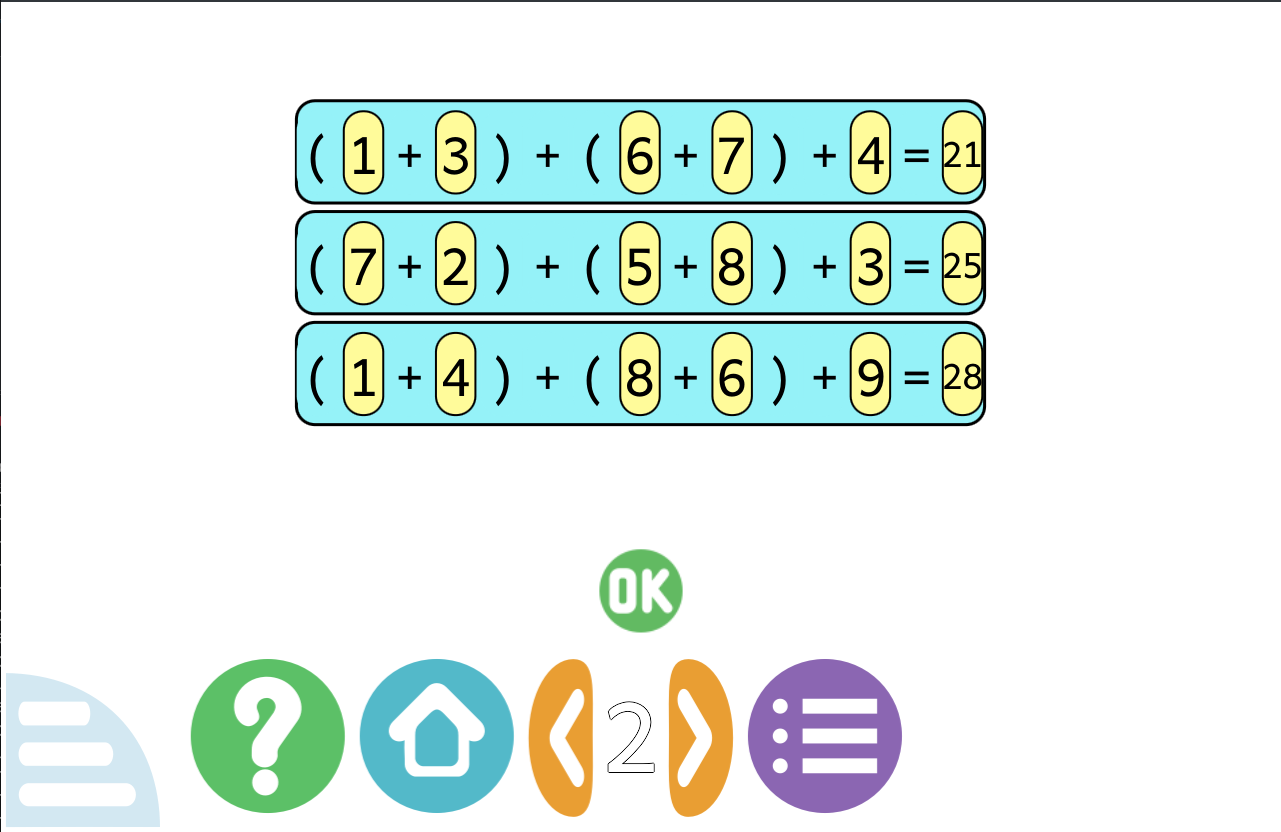
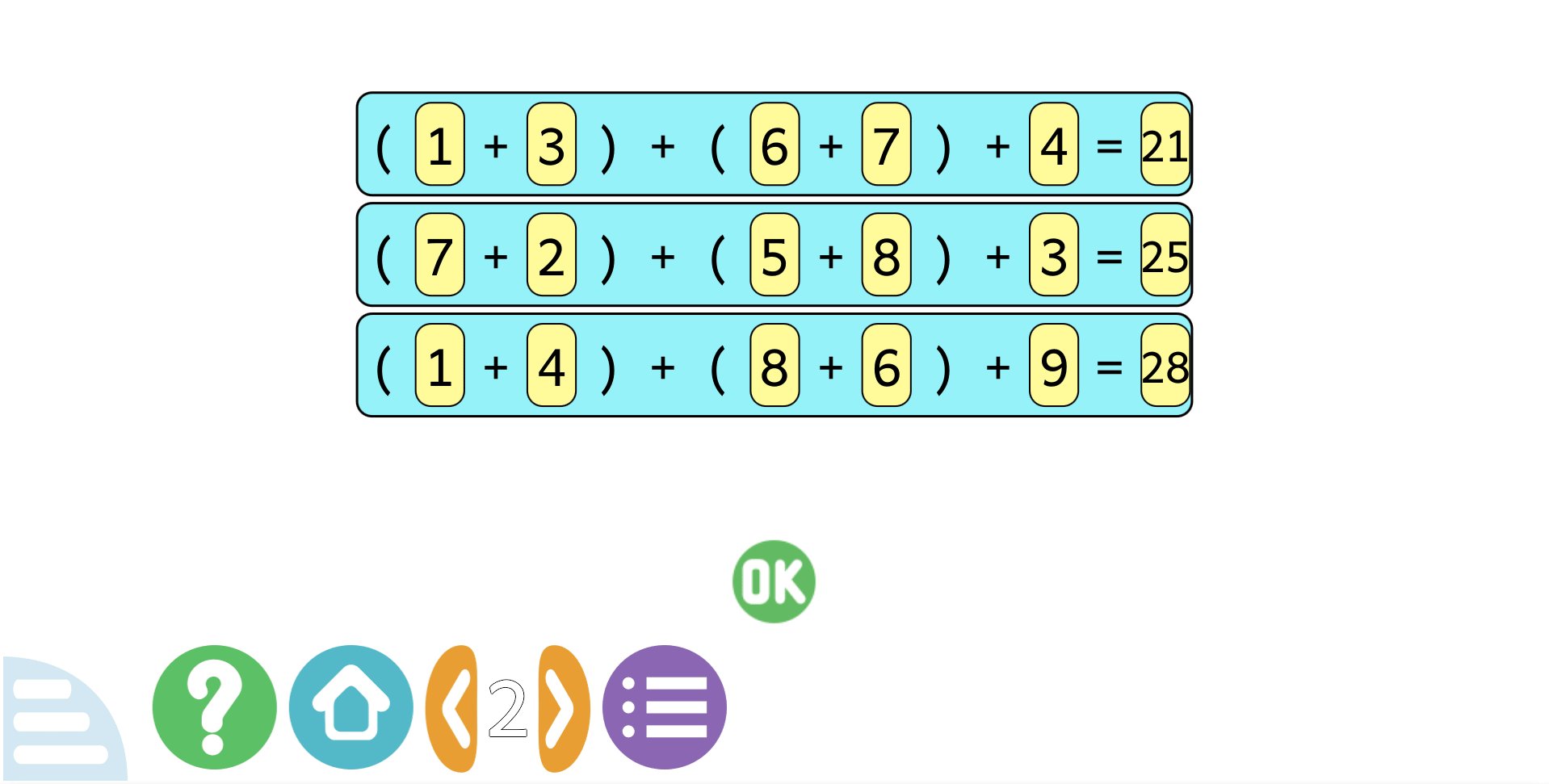
By this time, activity 1 had a basic structure and working functionality. After that, we added sublevels to every level. The user needs to successfully answer all the sublevels to proceed to the next level. And to help the user visualize how many sublevels are left, we added the sublevel counter. In sub-activity 2, added level 3, which has three pairs to form ten's complement. In total, this level has six numbers, and the user needs to swap the numbers in a row to make the first-second, third-forth, and fifth-sixth numbers ten's complement each other. In sub-activity 3, added level 2, and there are two equations to solve. And the values loading in the equations were also made random, so the user gets a new random set of questions to answer every time the activity is played. Initialized activity three and made improvements to it.
MR (activity 1 & 2) till week 7
Activity Progress

Week 8
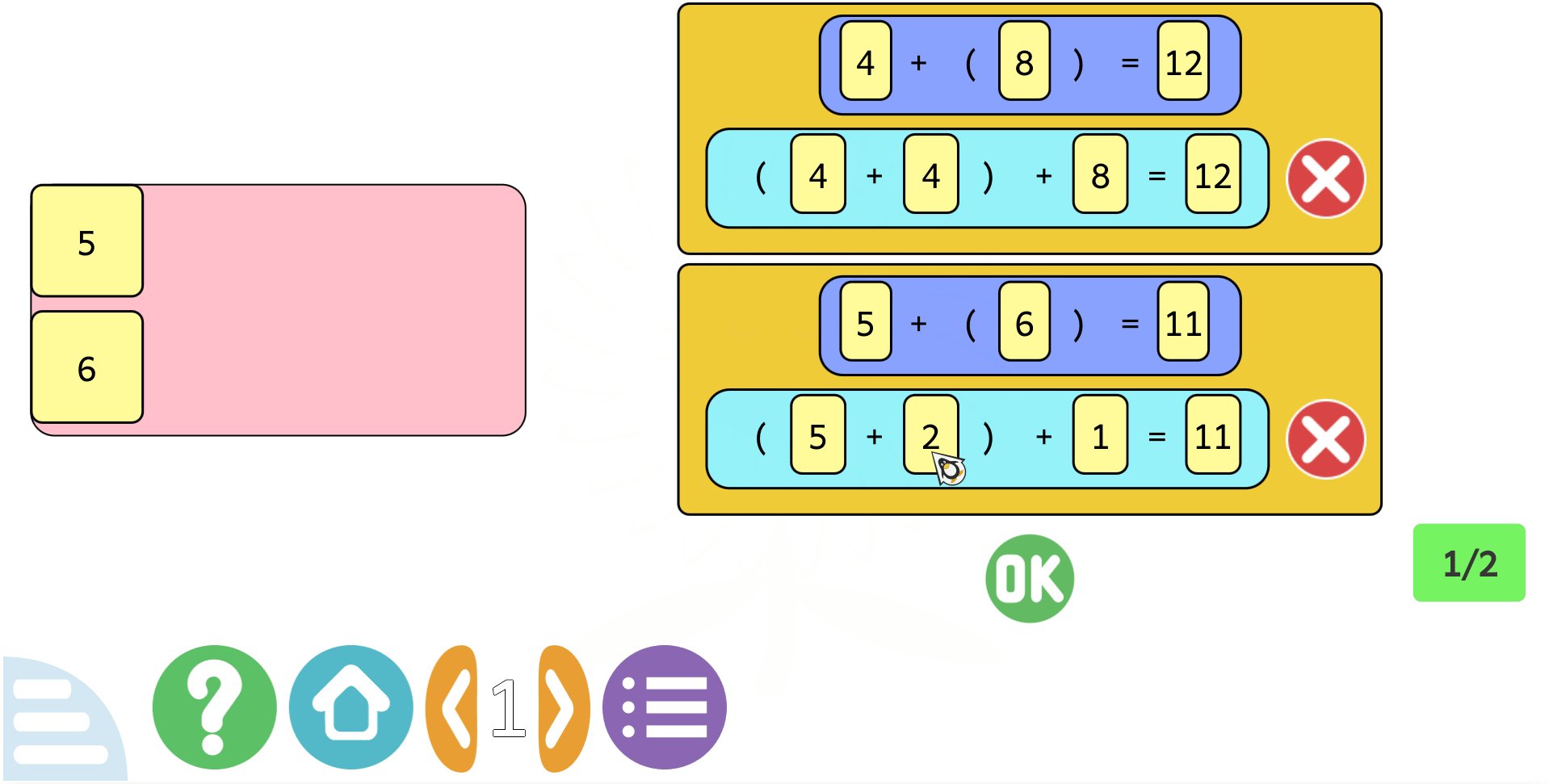
This week fixed the bugs in the activities like the re-appearance of numbers so that the user can correct their mistakes if answered wrong. In activity 3 added the validation image for each equation. And added level 2 to sub-activity 3.
MR (activity 1 & 2) till this week
Week 9
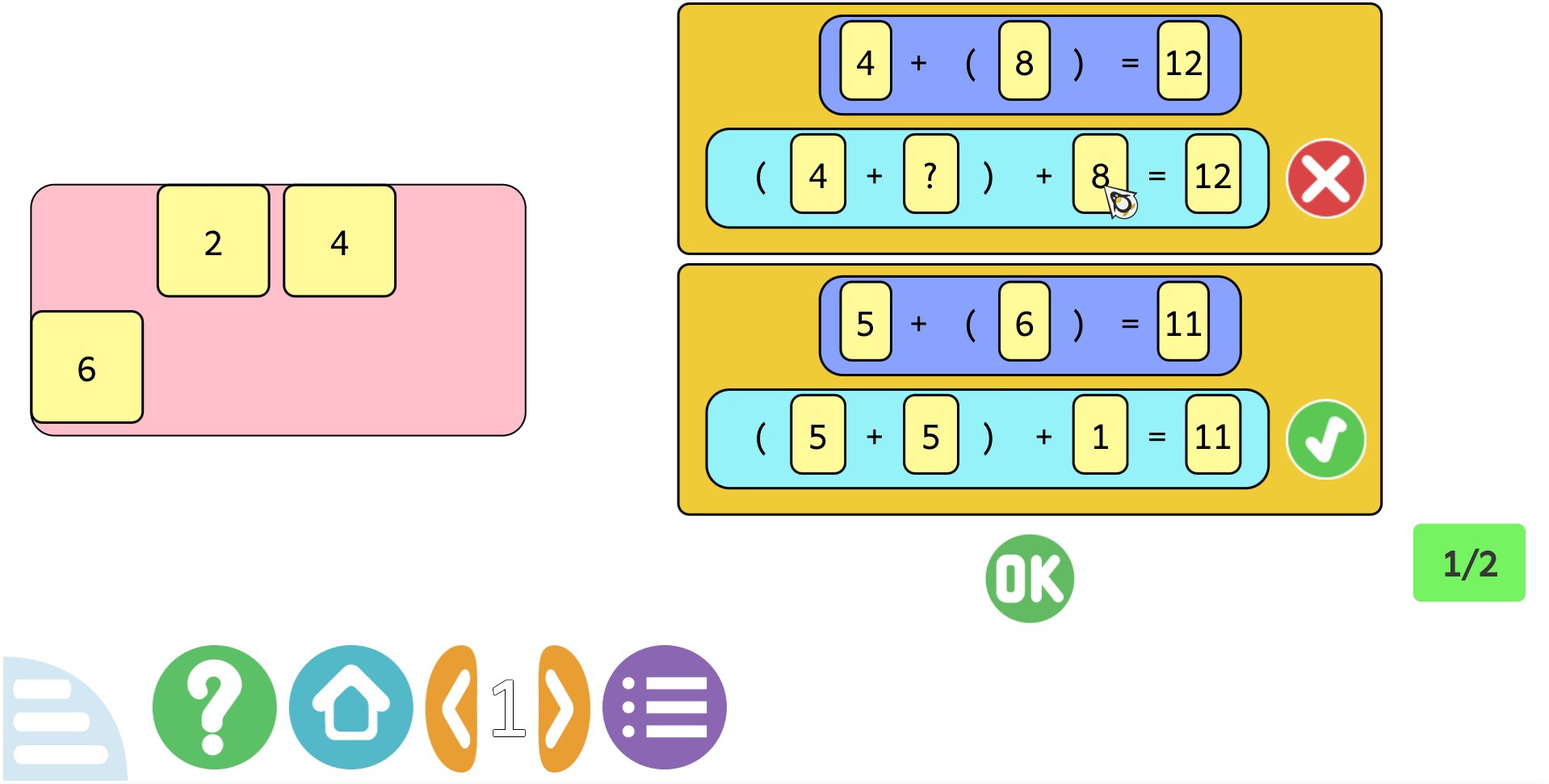
The addition of validation image in sub-activity one was done this week. In sub-activity 3, made the tick validation fully functional and dynamic to screen size.
MR (activity 1 & 2) till this week
Progress activity 1

Week 10
Modified the datasets in activities 1 and 2. Improved the tick validation in sub-activities. Fixed the scaling of "numberCards".
MR (activity 1 & 2) till week 10
Week 11
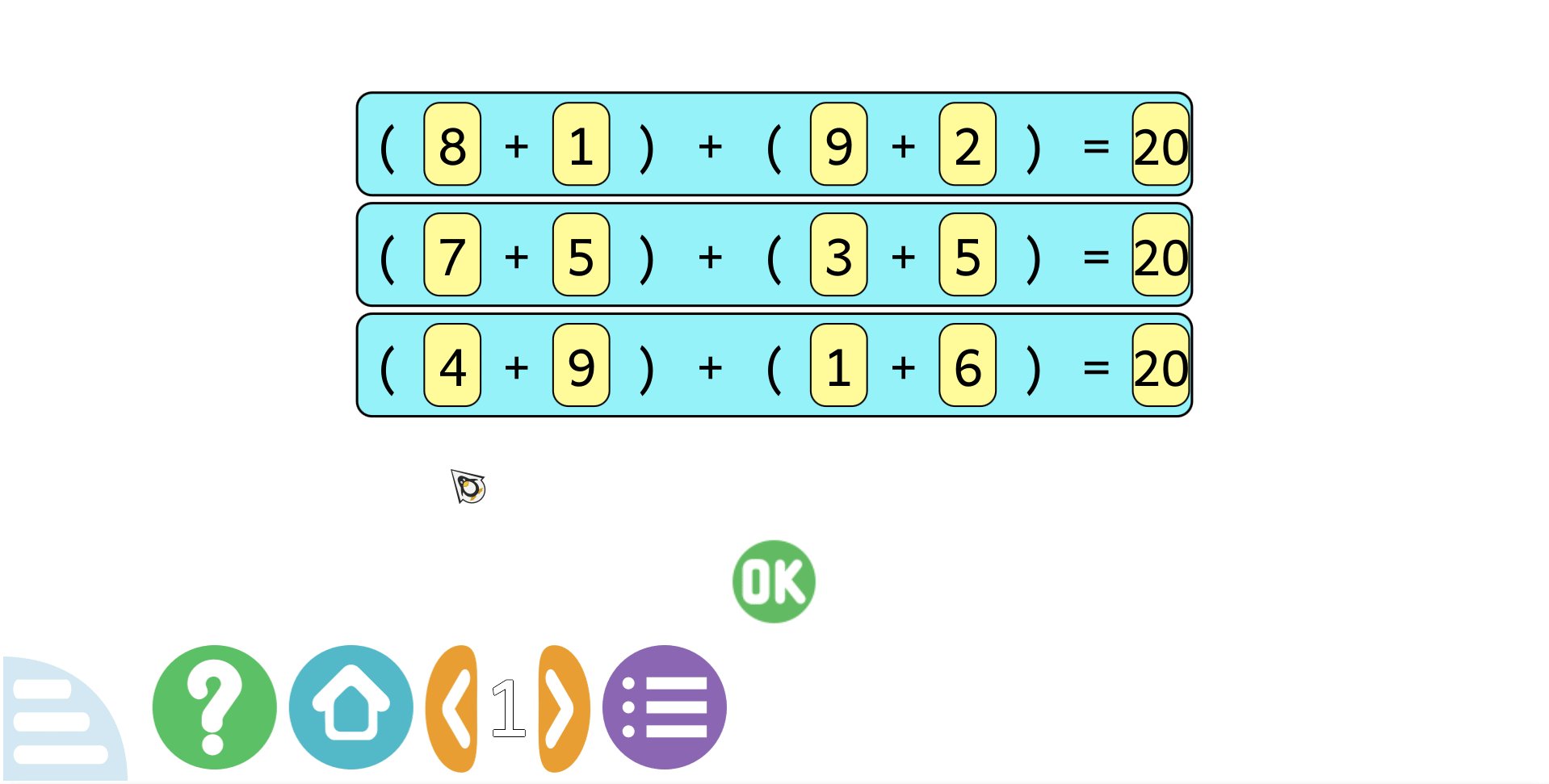
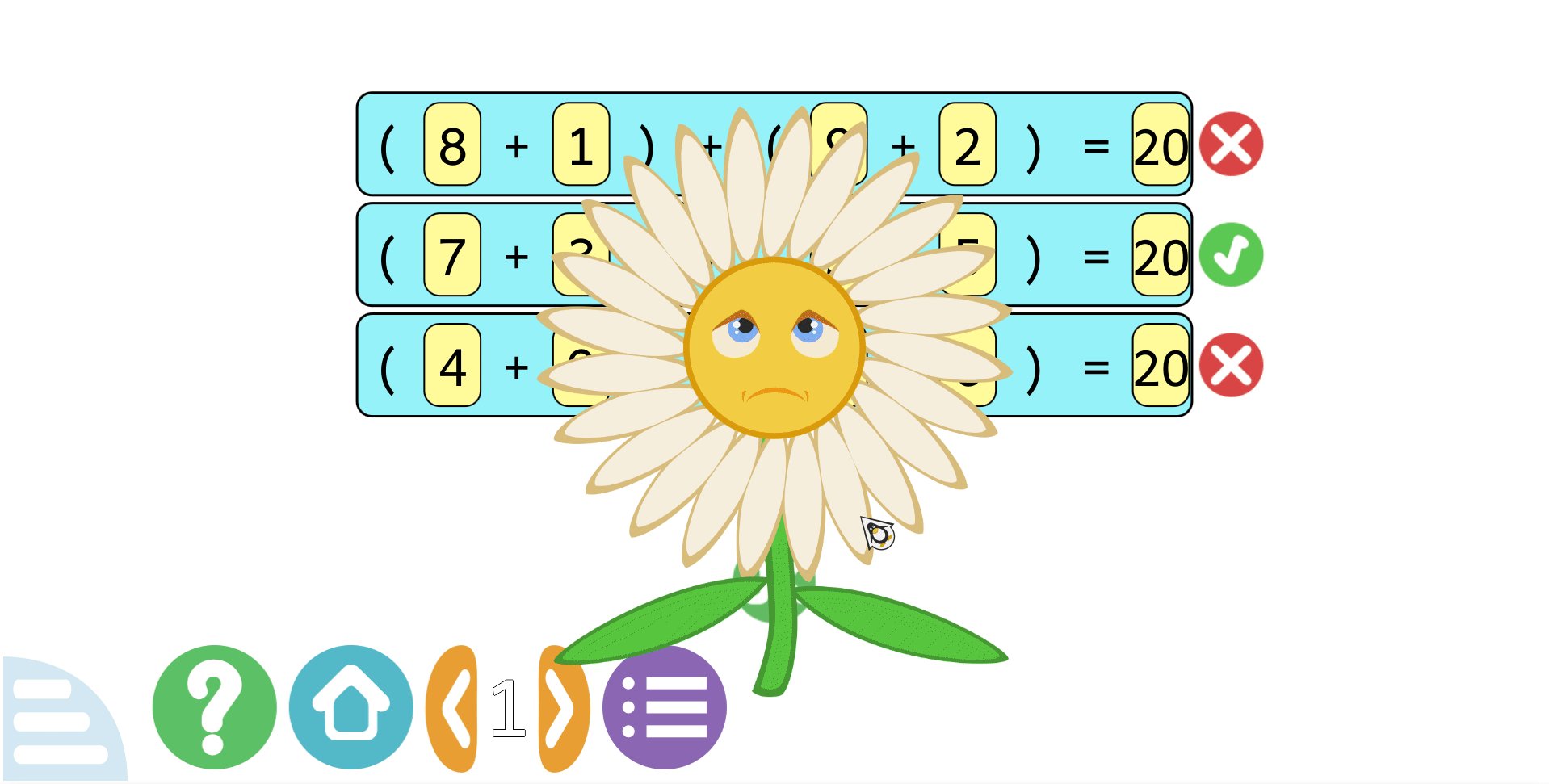
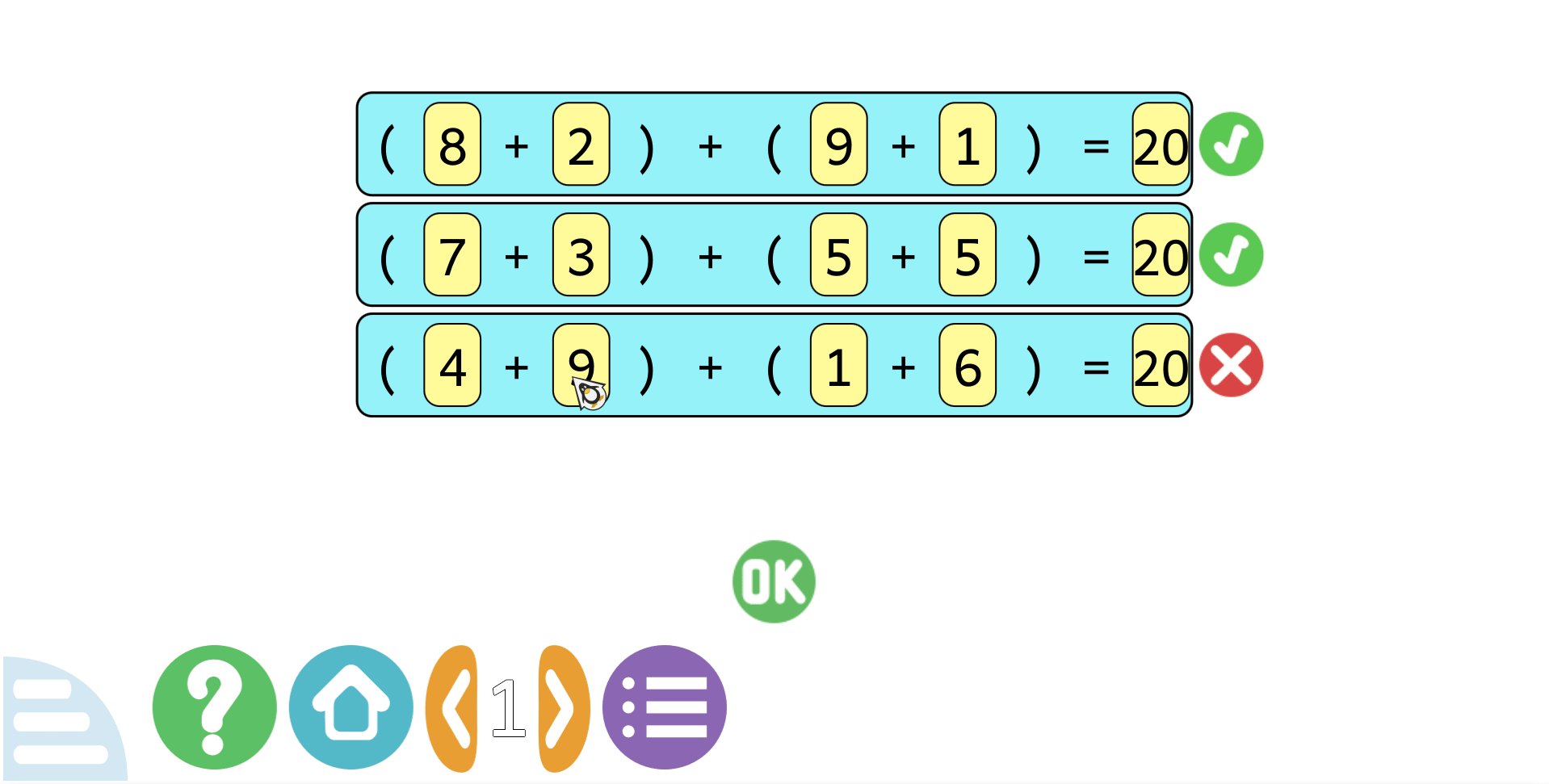
Made major changes in activity 2. Used "repeater" for display of the "numberCards" inside "contaierBox". This way, the code is more scalable and adaptable to adding new containers and changes made to activity. With the help of the mentors, updated the dataset in sub-activity 2, the calculation of the total sum is done from the number array present in the dataset. And the display elements are made more flexible to it can generate the elements to be displayed for any number.
Week 12
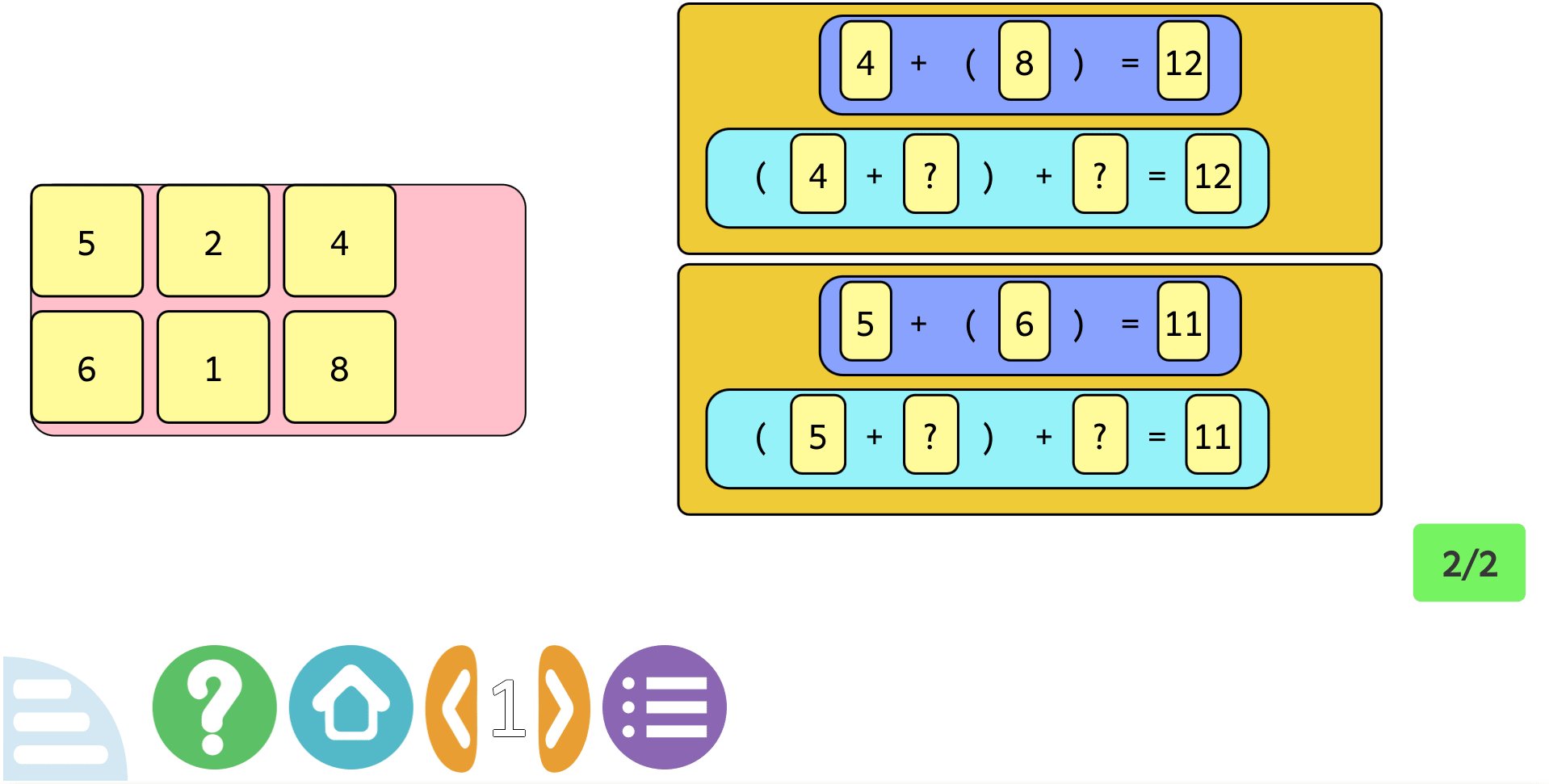
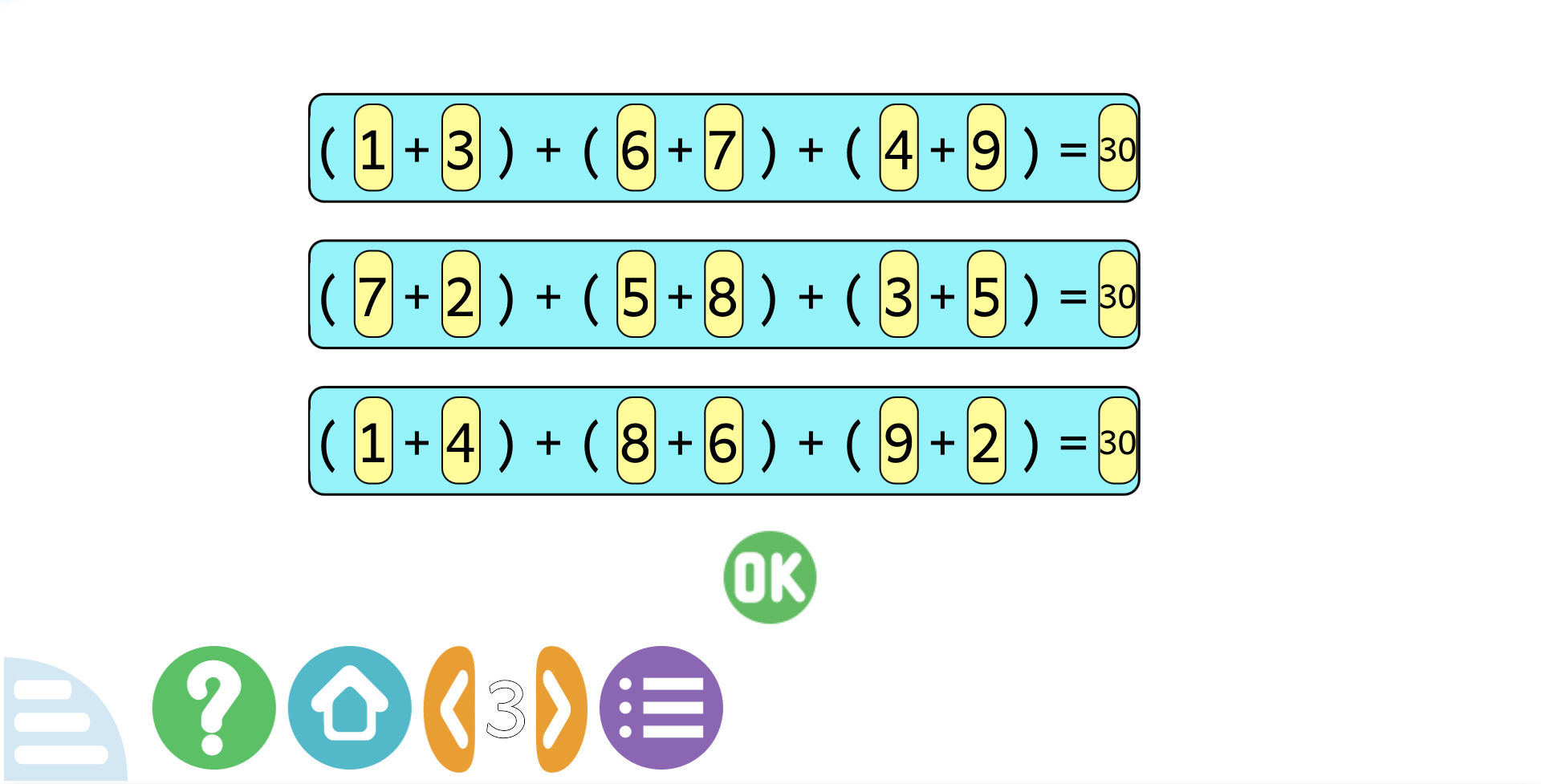
In the final week, the major focus was on polishing the activities and making them ready to be merged. The few changes made during this week was to add dataset 2 and 3. The first dataset consists of 2 pairs to make from 4 numbers and dataset 2 consists of 2 pairs to make from 5 numbers and the third dataset has 6 numbers from which the user has to create 3 pairs.
Another feature suggested by the mentors was added during this week. The validation image is made invisible if the user changes the equation. So if the user clicks on "okButton" and some of the answers are wrong, if the user makes changes in the equation, then the validation image for that equation will be hidden.
MR (activity 1 & 2) till week 12
Activity 2

Activity 3