KDE Visual Design Group/Plasma 5 Desktop Configuration
Plasma 5 Desktop Configuration
Concept
See KDE HIG for guidelines on this design approach.
Plasma 5 Desktop Configuration Vision
Plasma 5 Desktop provides an easy-to-use work space that effortlessly supports the familiar workflows of most users while providing the most flexible desktop environment available. Plasma 5's flexibility enables unparalleled customization of the user's work space to reflect their personal taste as well as powerful custom workflows for more technical users.
Plasma 5's flexibility does not come at the cost of ease-of-use. So instead of overwhelming the user with choices, Plasma 5 keeps the user focused by offering customization options when most relevant and useful.
Personas
Primary Persona
Susan - Recreational User, 34. While Susan seldom uses her computer for work, it has become an essential part of her social life. With her computer, she can be creative and spread this creativity in the world. She chats with her friends, shares music, playlists and other media, creates videos and uploads them to her web space, and runs a blog with her own style. She can't imagine a life without her laptop. Still, she is a fun person and does not want to worry about technical details. She expects her machine to work.
Secondary Personas
Philip - Geek, 17. Philip is a college student in his last grade. Later, he wants to go to university to study computer science. He loves the challenge of making technology do what he wants it to do. When he was 14, he started to probe different programming languages, and since then has implemented various different applications he published under free licenses. He is convinced of Linux and the benefits of free software. Philip is fancy about technology and is never discouraged if something does not work as expected.
Santiago - Decision Maker, 34. Santiago runs a medium-sized business for electric installations. For him, technology needs to be comfortable and make him feel smart. As a manager with engineering background, Santiago's major work is to negotiate with customers. However, to avoid costs, he administrates the small network in the company himself, including a file server and fifteen PCs for his office clerks. He loves comfort and does not like to dive into manuals or use the command line to set up the small network. The system has to be reliable and easy to use, so his employees get along with it.
Scenarios
- Susan does a lot of creative work on her computer and would like her computing environment to reflect the same expressiveness she puts into her creative work. She would like to use one of her many photographs as a back drop while using her computer. She selects the photograph she would like to use as a back drop and the result is an environment that better reflects Susan's personal tastes.
- Susan does a lot of video and photo editing. She is used to her tools having a dark user interface when editing such content. She likes it because she finds it easier to focus on the video or photograph being editing. She customizes her Plasma 5 Desktop so that her video and photo editing tools now use a dark user interface and she is satisfied that she can more easily focus on the content being edited.
- Most of Susan's time using her computer is spent using an image editor, slideshow viewer, a video editor, video player and a web browser for creating and monitoring her blog. She would like to access those applications and her blog as quickly and easily as possible so she adds the applications and a link to her blog to her panel. She is happy that her most frequently used applications are now just one click away.
- Philip came across a newly released icon set on the internet that he would love to use for a fresh new computing experience. He downloads it to his computer and installs it to get the fresh new computing experience he was looking for.
- Philip loves to customize his computing experience. For him, desktop customization is a creative exercise and so he customizes almost everything; wallpaper, panels, icons, colors and windows. Like any creative exercise he likes to share the result of his efforts with his friends. Once he is satisfied with a set of customizations that he really likes, he shares it with his friends, some of whome will recreate it on their own computers.
- Having performed the same tasks as his employees, Santiago understands well the workflows necessary to complete those tasks efficiently. He would like to ensure employees can be as productive as possible the first time they start using their computer. He identifies all the necessary applications including company recommended applications (browsers, IM, email/calendar, etc.), a workspace layout (panels, virtual desktops, multi-screen), a wallpaper with company branding, network connections and shared storage settings. After setting up one target installation to his satisfaction, he saves the customizations so he can apply the same set or customizations to every new installation without doing it all from scratch. When complete, every employee performing the same tasks will have a similar set up and are able to become productive more quickly after receiving a new computer.
- Philip volunteers to set up computers for a local senior center. After doing it for a while he has settled on a common set of customizations that seems to work best for seniors there; larger fonts and icons, special accessibility settings and an extra panel with applications he has observed that the seniors use the most. To ease set up each time, he saves this set of customizations then applies the saved set of customizations to each new computer he sets up. This way he saves a great deal of time setting up computers at the senior center. This is similar to Santiago, however, the set of customizations here may be quite different.
Organization
As much as possible, we should try to define this from the user perspective, not the underlying technology perspective.
Content Structure
The following are proposed to be the basic conceptual elements that make up the Plasma 5 Desktop.
- Background(s)
- Panel(s)
- Applications
- Application groups
- Mini-applications (widgets)
- Files and data (local, remote)
- Status (date & time, battery level, volume, network connection, devices connected, display brightness, applications' status)
- Notifications
- Inputs (pointer, keyboard, touchscreen, etc.)
- Output (display, sound, printer, etc)
Important: Technical implementation is deliberately ignored here in favor of the user perspective. For example, it doesn't matter that the battery level status can technically be implemented as a plasmoid. What matters from the perspective of the user is that there is a way to determine the battery level status and also that there is an entire class of mini-applications that can be used satisfy a variety of specific needs.
Application grouping here is an attempt to identify an underlying concept supporting why a user might find certain features useful - features like virtual desktops, activities, custom application launcher groups, sessions and the like. it also includes the possibility of having optional conceptual properties (widgets, files/urls, power profiles, etc.) associated with an application group (like sessions and activities do).
Command Structure
These are the general collection of commands to associated with configuring the Plasma 5 Desktop. No grouping strategy has (yet) been applied.
- Change background
- Add panel
- Remove panel
- Move panel
- Resize panel
- Open application
- Hide/minimize application
- Close application
- Switch application
- Change application colors, icons, style, windec, fonts
- Create new application group
- Remove application group
- Change application group
- Open application group
- Switch application group
- Close application group
- Add widget to background
- Remove widget from background
- Resize widget
- Add widget to panel
- Remove widget from panel
- Move widget (within panel, within background, between panels, between panels and background)
- Change widget contents/behavior
- Add link to remote file storage location
- Remove link to remote file storage location
- Show status
- Change status
- Hide/remove certain status
- Show notification
- Dismiss notification
- Suppress certain/all notifications
- Change behavior/appearance of input device
- Add input device
- Remove input device
- Change behavior/appearance of output device
- Add output device
- Remove output device
- Save, share or restore configuration of any or all desktop elements
UI Patterns
Command Patterns
Potential patterns to expose configuration commands:
- Direct manipulation
- Pros - No proxy representation of desktop elements. Common mental model is sufficient to find/access both the desktop element and its settings.
- Cons - Only works with settings that are easy to visually represent and manipulate. Decentralized/scattered settings.
- Potential Commands - Change background, Add panel, Remove panel, Move panel, Resize panel, Open application, Hide/minimize application, Close application, Switch application, Create new application group, Remove application group, Change application group, Open application group, Switch application group, Close application group, Add widget to background, Remove widget from background, Resize widget, Add widget to panel, Remove widget from panel, Move widget (within panel, within background, between panels, between panels and background), Show status, Change status, Hide/remove certain status, Show notification, Dismiss notification, Suppress certain/all notifications
- Context menu
- Pros - Access co-located with element. Common mental model is sufficient to find/access both the desktop element and its settings.
- Cons - Not great discoverability. Decentralized/scattered settings. Hard to find settings when desktop element not visible. Not useful to expose global settings (application icons, colors, global shortcuts, window decorations, etc.)
- Potential Commands - Change background, Add panel, Remove Panel, Hide/minimize application, Close application, Add widget to background, Remove widget from background, Resize widget, Add widget to panel, Remove widget from panel,
- Desktop element configuration dialog
- Pros - Access co-located with element. Common mental model is sufficient to find/access both the desktop element and its settings.
- Cons - Requires a separate mechanism to expose it in the interface. Desktop element settings decentralized/scattered. Hard to find settings when desktop element not visible. Not useful to expose global settings (application icons, colors, global shortcuts, window decorations, etc.)
- Potential Commands - Change background, Remove application group, Change application group, Open application group, Switch application group, Close application group, Change widget contents/behavior, Change status, Hide/remove certain status, Suppress certain/all notifications
- Central system settings application
- Pros - Central location. Predictable. Good way to expose global settings.
- Cons - Large collection of settings to wade through to find settings for a specific desktop element. Separate mental models to find/access the desktop element and to find/access its settings.
- Potential Commands - Change background, Change application colors, icons, style, windec, fonts, Remove application group, Change application group, Open application group, Switch application group, Close application group, Add link to remote file storage location, Remove link to remote file storage location, Change status, Hide/remove certain status, Suppress certain/all notifications, Change behavior/appearance of input device, Add input device, Remove input device, Change behavior/appearance of output device, Add output device, Remove output device
Layout Design
Layouts for configuration of Background, Panels and Widgets
WARNING: MASSIVE WORK IN PROGRESS. There several things not yet considered, so what is presented here is no where near where it needs to be yet.
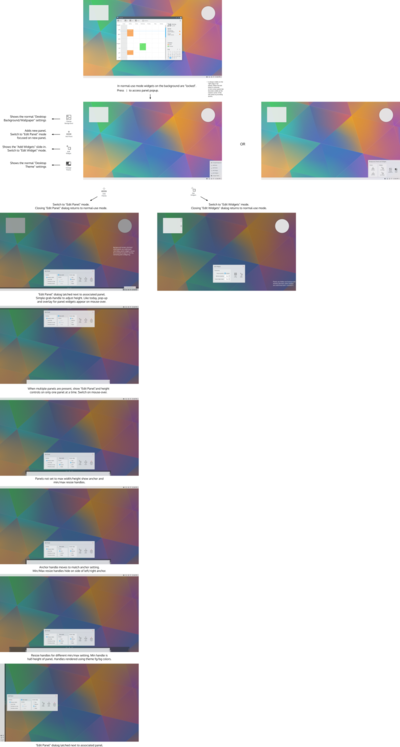
A proposed layout design for the configuration of the background, panels and widgets is provided below. Click to download full image (big file). The (much smaller) source SVG file is available here.
Comparison with current design
- Current design - Panels have mutually exclusive normal-use and configuration modes. Background widgets have concurrent normal-use and configuration modes when widgets are unlocked. When widgets are locked, background widgets and panels only have normal-use modes.
- Proposed design - Panels and background widgets have mutually exclusive normal-use and configuration modes. The user doesn't need to be aware of the widget locking concept (an implementation detail).
- Current design - From the "locked widgets" state, it takes 5 steps (clicks) to show alignment, visibility, max width & remove panel settings/actions in addition to the basic panel settings. It takes 1 step to return to the "locked widgets" state from the "More Settings" slide-out and 2 steps from the basic panel settings slide-out.
- Proposed design - From the normal-use state, it takes 2 steps (clicks) to get to the "Edit Panel" mode which shows all panel settings. It takes 1 step to return to the normal-use state.
- Current design - From the "locked widgets" state, it takes 2 steps (clicks) to start moving and resizing background widgets or changing widget settings. It takes 2 steps to return to the "locked widgets" state.
- Proposed design - From the normal-use state, it takes 2 steps (clicks) to get to the "Edit Widgets" mode which allows moving and resizing background widgets or changing background widget settings. It takes 1 step to return to the normal-use state.
= Related changes
- Problem: Currently, the Widget Explorer overlaps the left edge of the desktop, as well as panels that are set to auto-hide. making it impossible to directly place widgets in those areas (see https://bugs.kde.org/show_bug.cgi?id=352527 )
- Proposed solution: Temporarily hide the Widget Explorer while dragging a widget out of it, until it is placed
Layouts for application configuration
No design changes are proposed for changing application colors, icons, style, windec, fonts. The current system settings approach seems to work well.
Layouts for application groups configuration
No design proposals yet. A virtual desktop layout design proposal was requested separately and provided on the VDG forum here. No consideration was given in that design to the general concept of application grouping or activities. That doesn't necessarily mean we should merge virtual desktops and activities (they're different implementation concepts). That said, this may be an opportunity to better expose the current activities feature.
Layouts for status configuration
No design proposals.
Layouts for notifications configuration
No design proposals.
Layouts for other desktop elements
Input and Output can be configured via the system settings application. Files and data (local & remote) are configured via the desktop file manager. They seem to work well, so no design changes proposed.