Plasma/Active/Development/ActiveHIG/MainMenu
Guidelines for a Main Menu in Active Applications Work in progress
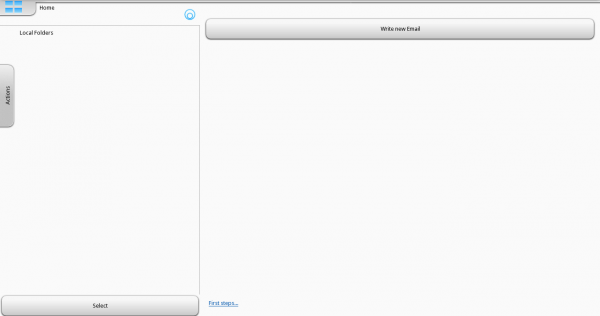
Kmail Touch with a Menu Flap on the left
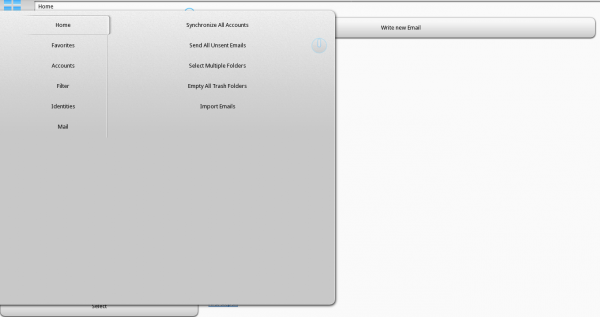
The Kmail Touch main menu
When to Use
In Plasma Active, not every application has a main menu. Since mobile applications tend to be more focused on one or few specific tasks (like browsing and viewing images or reading a document) than on a large range of tasks and features, the majority of Active applications will do well without a main menu. There are still applications, however which need a certain amount of features for maximum productivity (like for example a full-fledged PIM suite such as Kontact Touch). For these more complex applications, a main menu may be useful to keep a consistent entry point to more advanced features.
When considering if your application needs a main menu, ask the following questions:
- Does the application have more features than would fit on the screen or on the main screen plus a Drawer ?
- Are there primary (very often used) and secondary (less often used) features?
If all functions fit on the main UI or a Drawer without overcrowding it or taking too much space away for the actual task, your application does not need a main menu. If you have many features, but all of them are equally important / frequently used overall, start your application with an Entry Page which leads users to seperate pages for each type of task.
How to Use
The main menu is placed inside a Menu Flap. The flap is placed on the left edge of the screen.
- Pulling the Flap out reveals the menu. Tapping outside of it closes it again
- The Main Menu can have up to three levels, which are presented in columns from left to right
- Selecting an entry on one level displays the entries of the corresponding submenu in the next column
- A (sub)menu may be represented entirely with icons instead of words if the icons are clearly understood. Do not mix words and icons in one (sub)menu