GSoc/2023/StatusReports/SrirupaDatta
Improving the Bundle Creator in Krita
Summary
The primary format to share resources in Krita is a Resource Bundle, which is a compressed file containing all the resources together. It also contains some other information like metadata and a manifest so Krita can check there’s no errors in the file.
Krita’s Bundle Creator allows one to create their own bundle from the resources of their choice. The project aims to improve the user interface of the current Bundle Creator, and allow the ability to edit bundles (which is currently not supported in Krita).

Project Proposal
Improving the Bundle Creator in Krita
Blog Posts
The list of all the blog posts for GSoC'23 has been listed here.
- First Blog Post for GSoC'23
- Second Blog Post for GSoC'23
- The Fully Functional Bundle Creator
- Long Post Alert!!
Merge Request
The merge request for this project can be viewed here.
Timeline
Week 1
I have created the Bundle Creator wizard with a side widget that displays the names of the four main sections (wizard pages) that will be present in the Bundle Creator. The pages can be navigated using the Next and Back buttons. The DlgCreateBundle class inherits from QWizard, which is responsible for creating the wizard. For each of the wizard pages, four classes have been created, each subclassing QWizardPage. Each of these classes handles the specific code related to the corresponding section. The 4 sections are:
- Choose Resources
- Choose Tags
- Enter Bundle Details
- Enter Save Location
The side widget has been implemented as a QWidget that contains four labels arranged in a vertical layout. Apart from that, I also created the header file for the WdgResourcePreview class which would deal with the common UI for the Bundle Creator and the Resource Manager.
Week 2
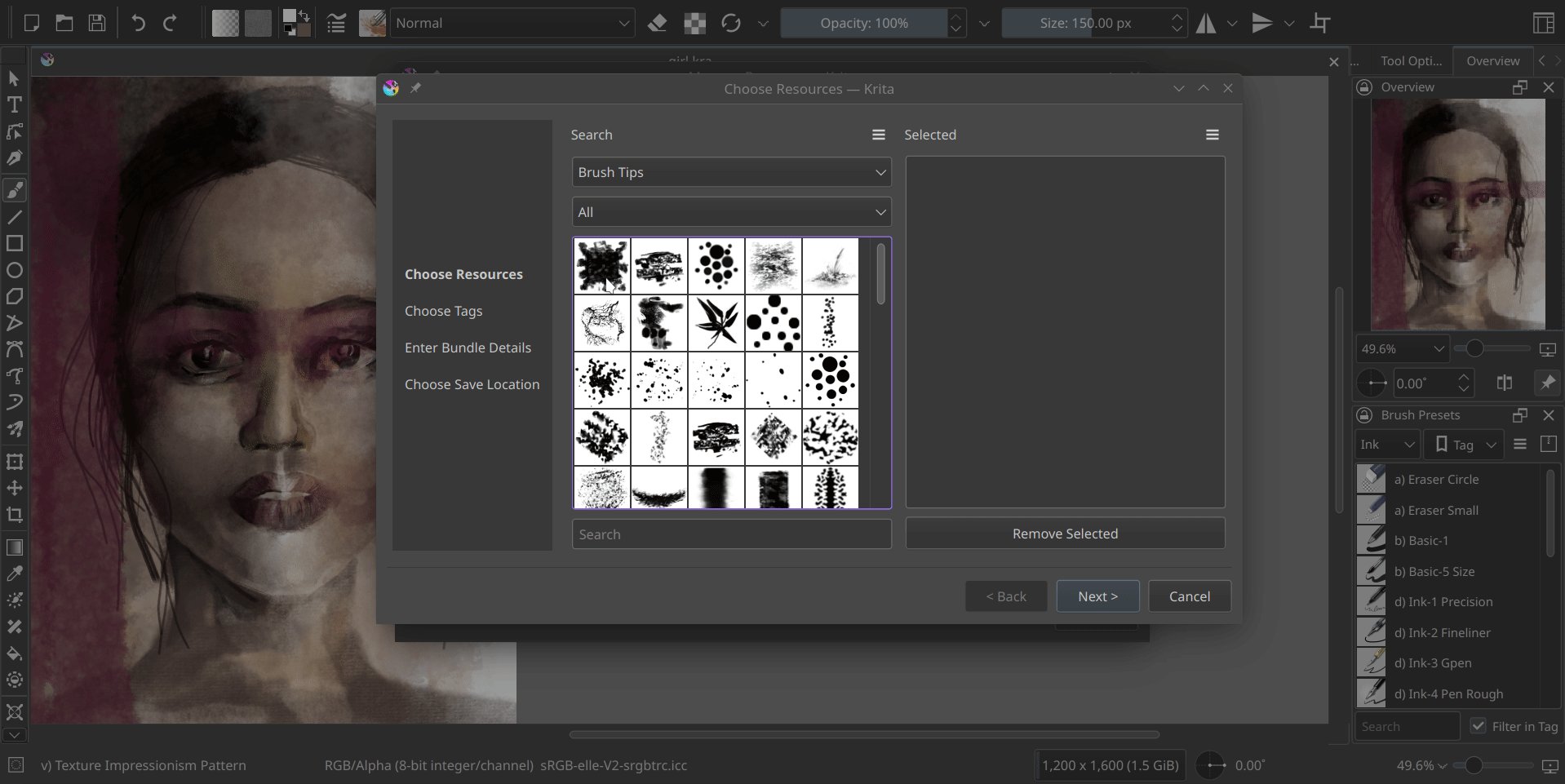
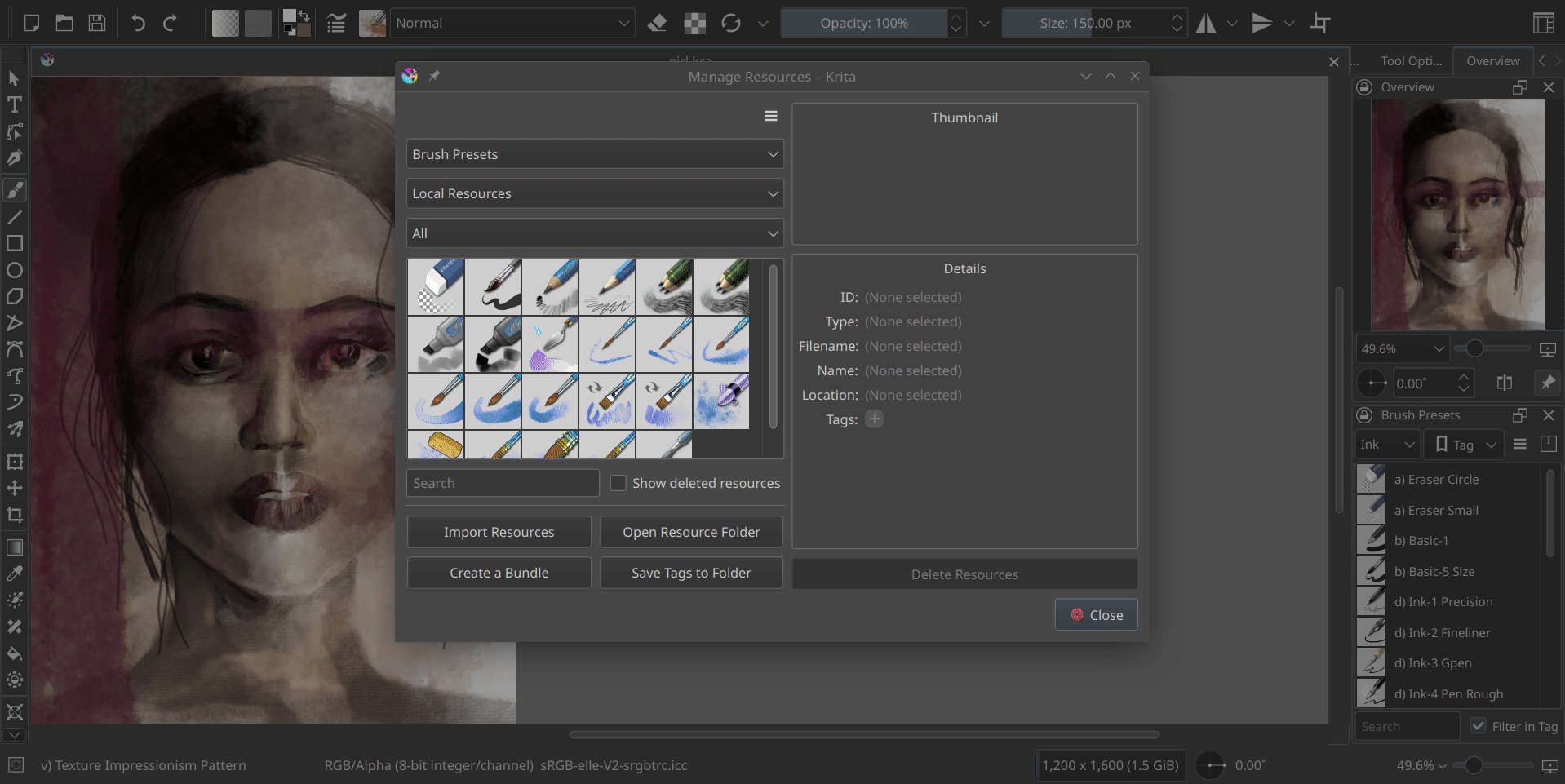
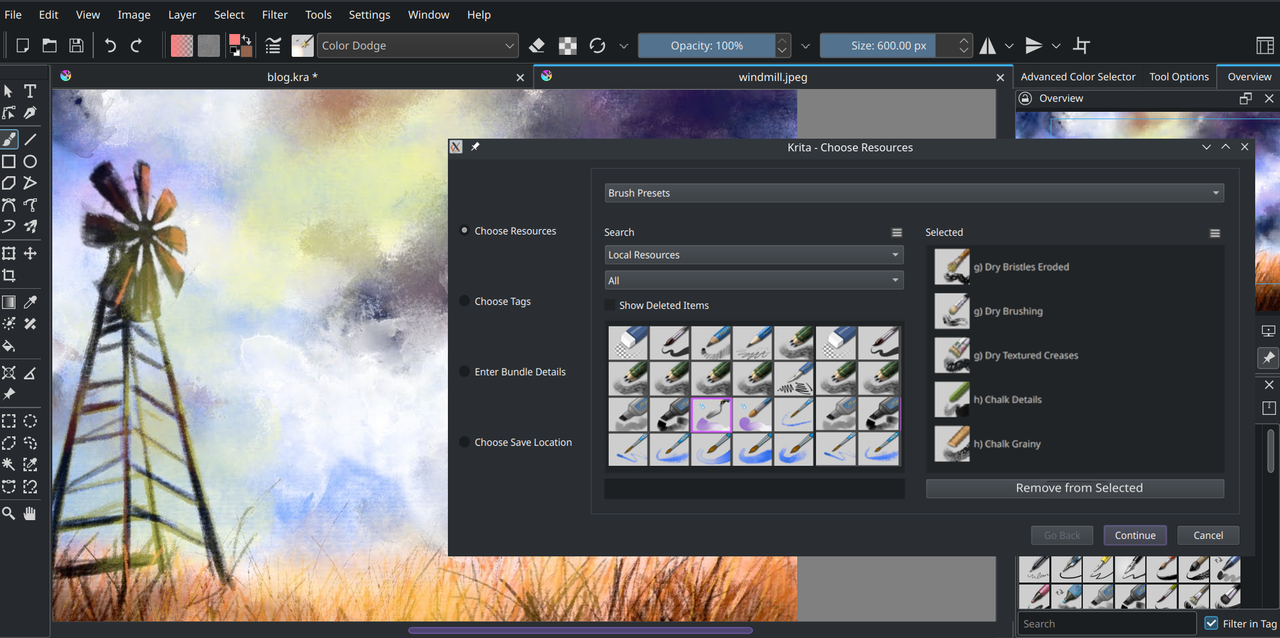
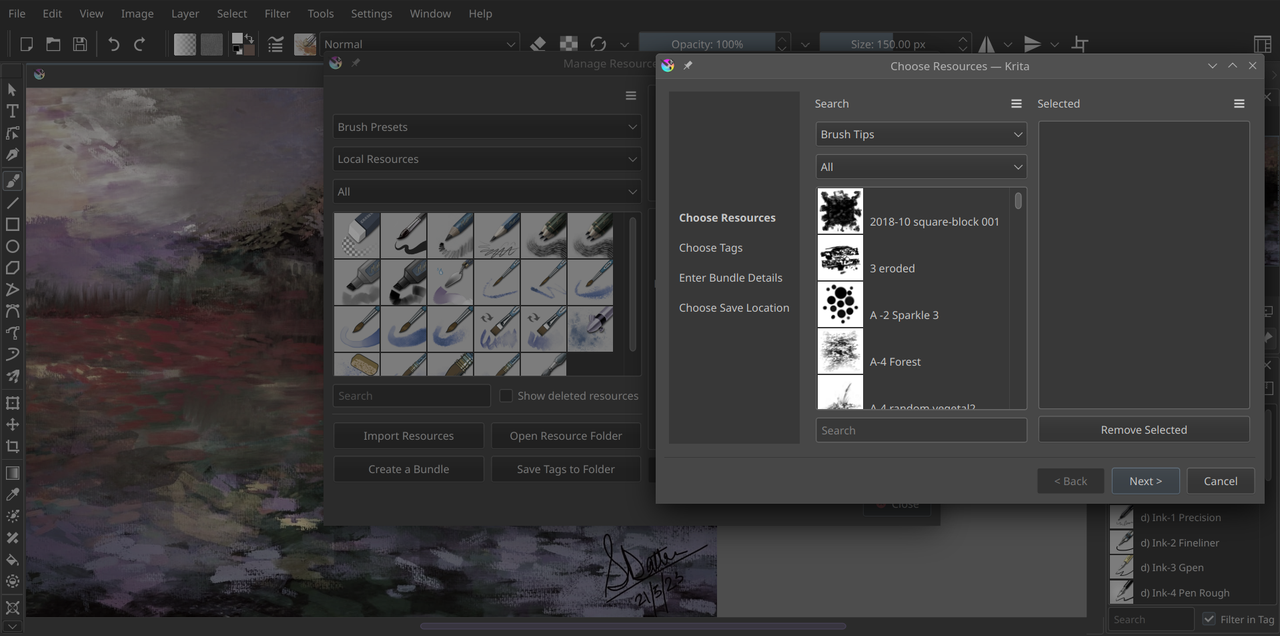
During this week, I focused on the development and integration of the KisResourcePreview class with the bundle creator and resource manager. I made several UI adjustments to cater specifically to the bundle creator, disabling certain features as needed. Additionally, I sourced icons from different locations and seamlessly integrated them into both dialogs. To achieve the desired visual aesthetics for the icons in the dialogs, I made necessary modifications to the KisResourceItemDelegate class. To enhance usability, I introduced a tool button that allows users to effortlessly switch between list view and grid view for better resource visualization.
Note how both of them share the same view (left section).

Week 3
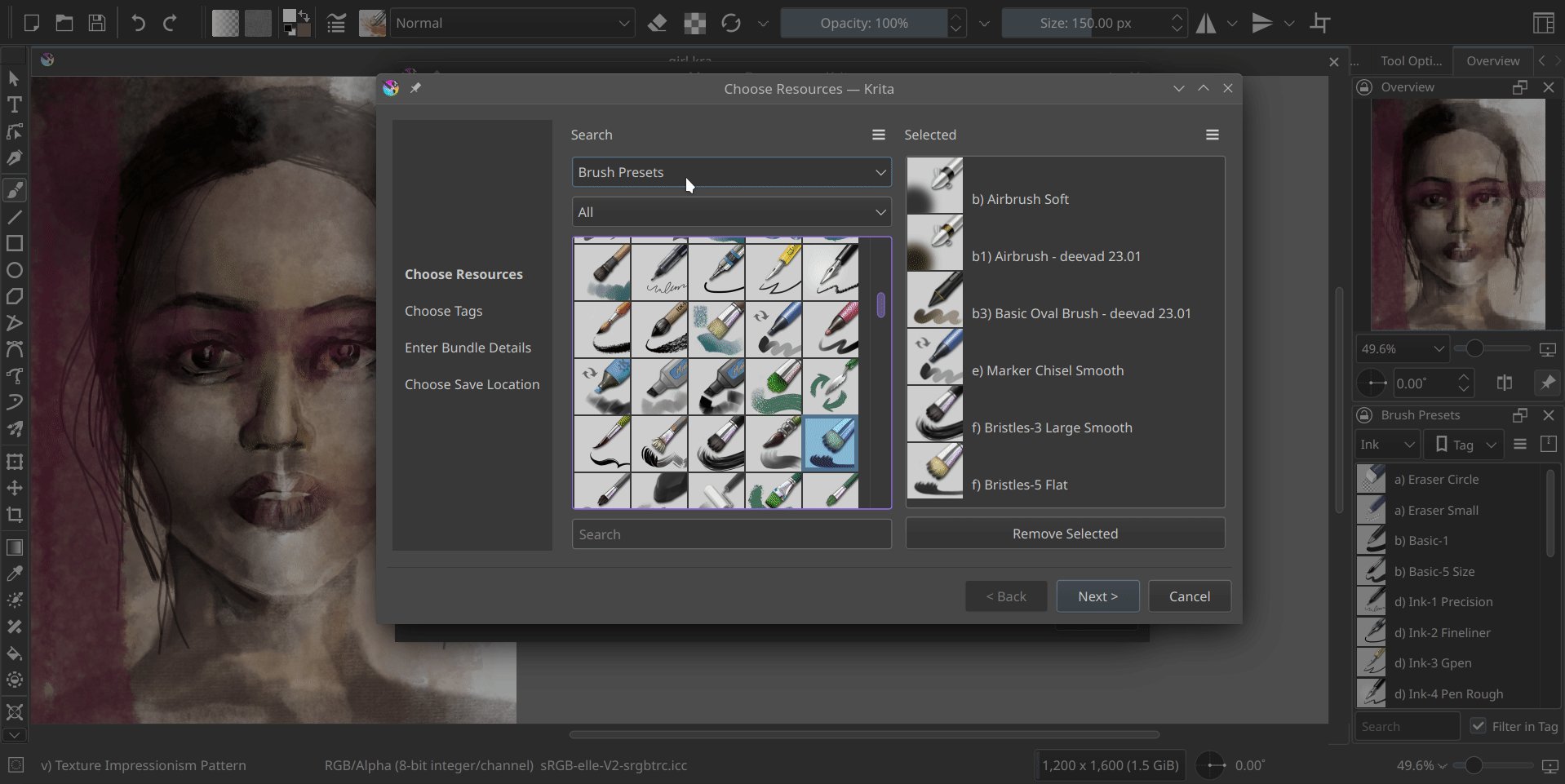
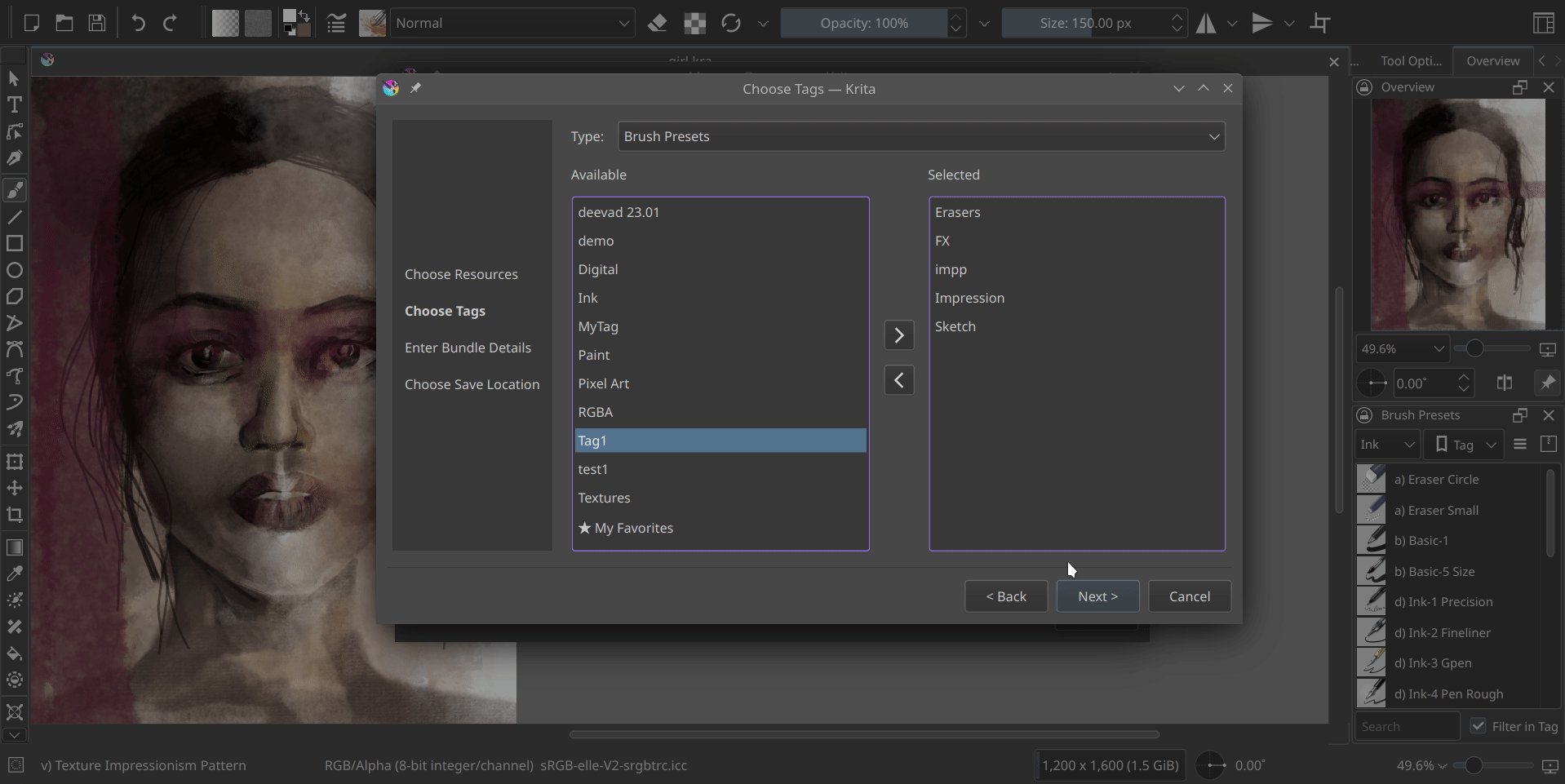
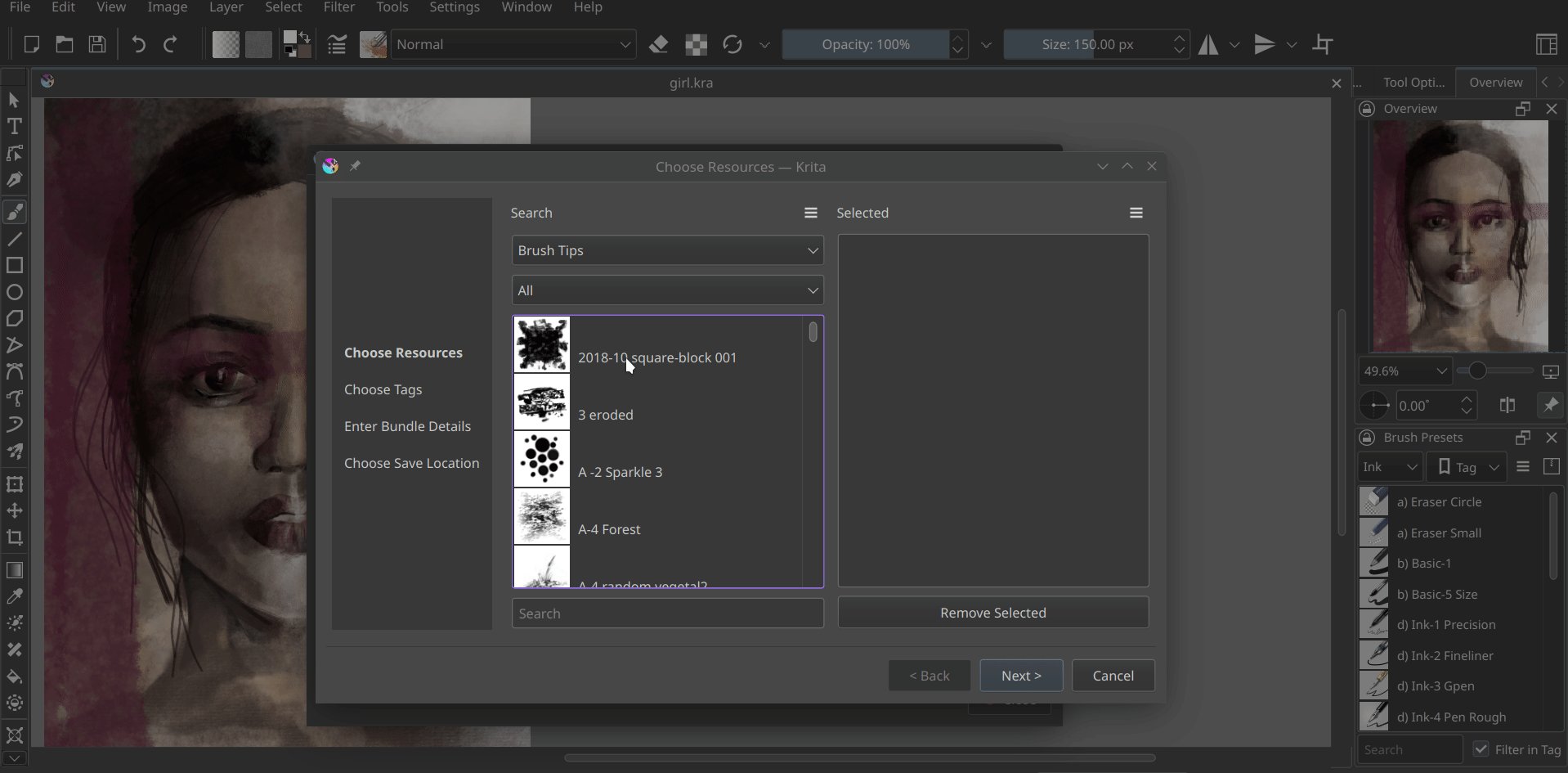
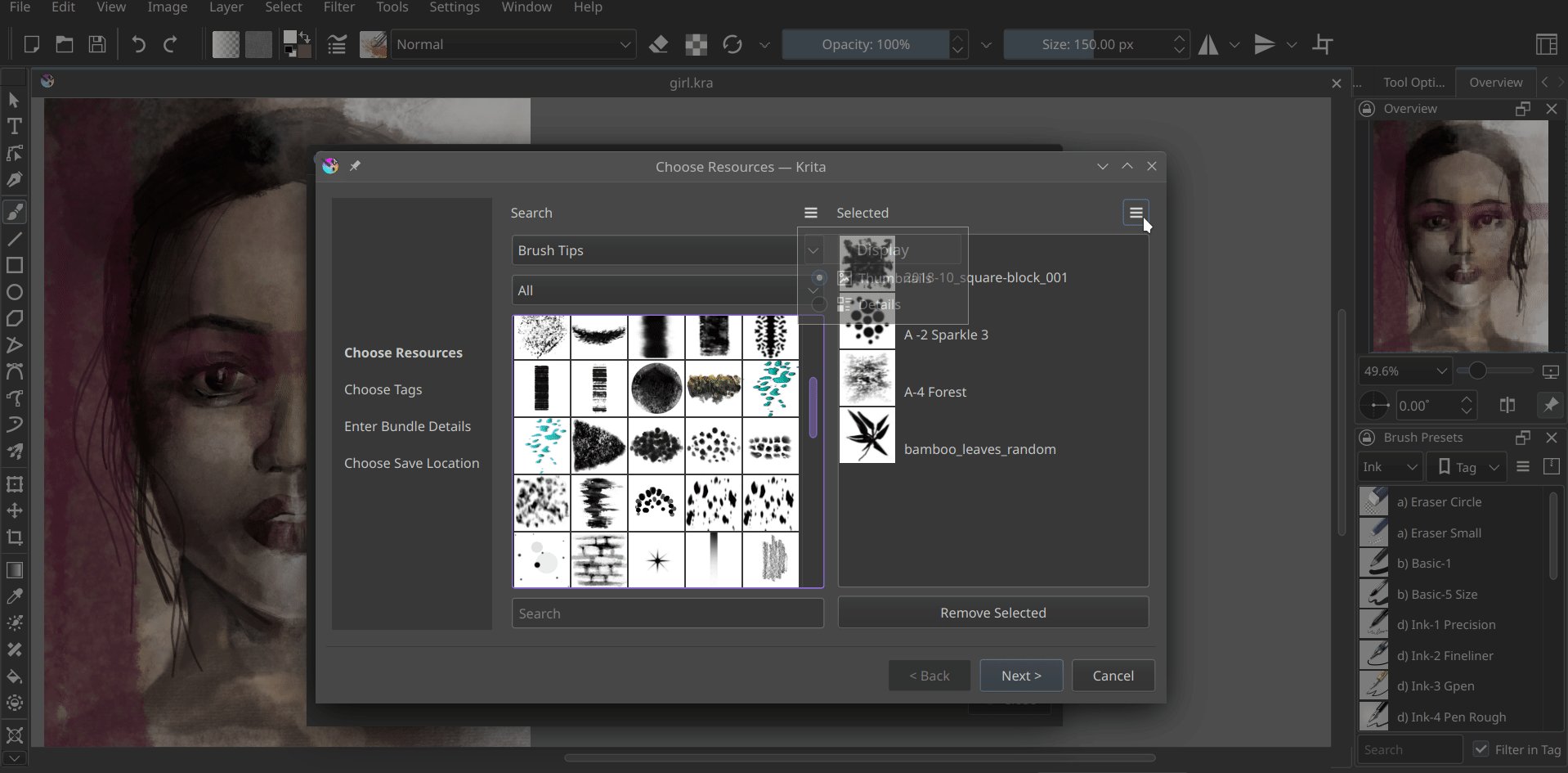
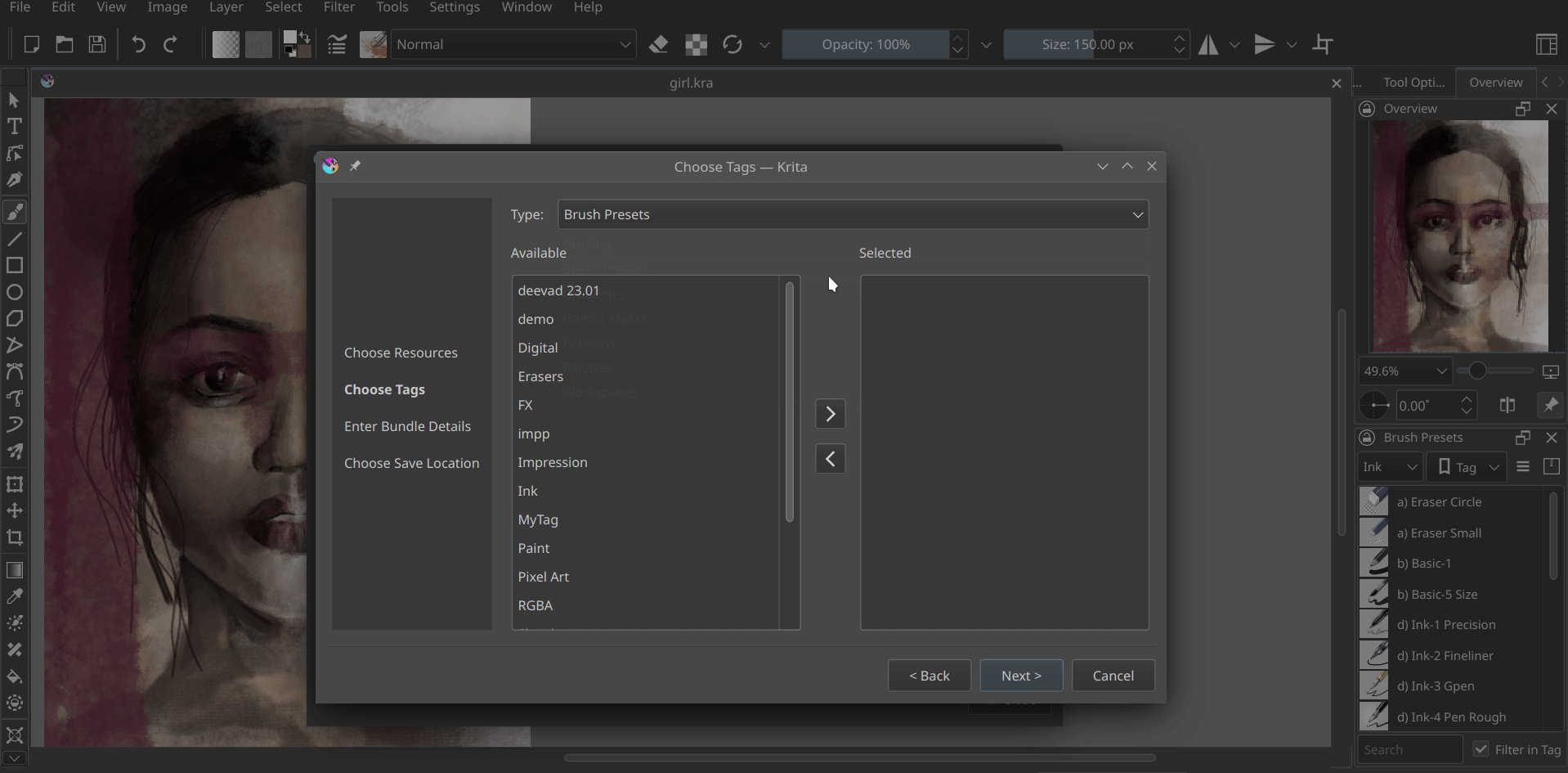
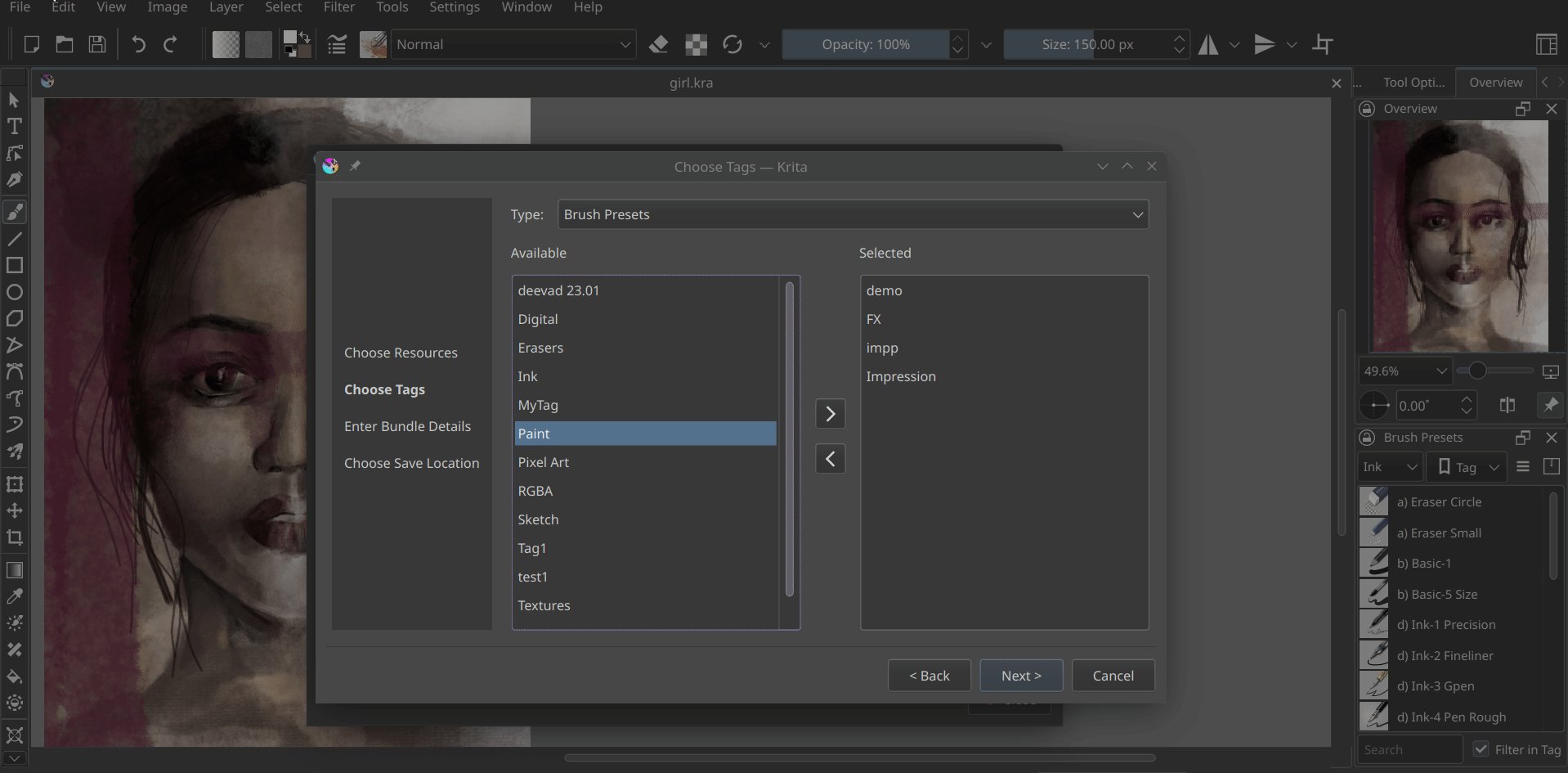
This week, I have successfully finished coding the pageResourceChooser and TagChooser classes. I have completed the implementation of their member functions and now, one can filter resources based on tags or names, facilitating efficient resource management. Moreover, one can conveniently add selected resource items to the designated "Selected" table for better organization. From the "Choose Tags" page, one can select the tags he wishes to embed.
Apart from that, I completed the implementation of the tool button to switch between view modes. As a result, users can seamlessly switch between grid view and list view according to their personal preferences.

Week 4
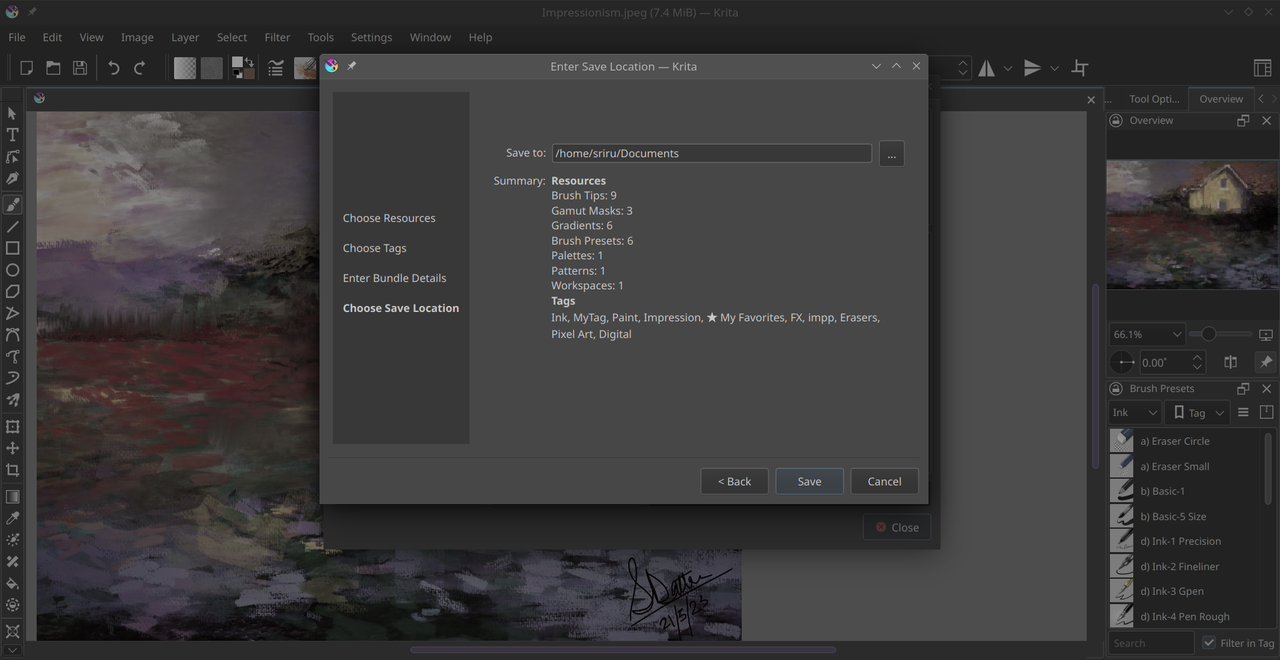
This week I completed the metadata information page (Bundle Details Page) and the bundle saver page (Save to Page). The Bundle Details page maintains consistency with the previous bundle creator, where one can fill out the bundle name, author, website etc.

As you can see, the new Save to Page provides a summary of the bundle details, which includes the number of selected resource items per resource type, and the tags chosen for embedding. This comprehensive summary allows users to review and confirm their bundle’s content before finalising the creation process.
The classes I created and implemented:
- PageMetadataInfo: For the metadata page
- PageBundleSaver: For the bundle saver page
For displaying the summary, I add to create queued signal slot connections between the following pairs:
- Resource Choose Page and Bundle Saver Page for displaying the count of selected resources per resource type
- Tag Chooser Page and Bundle Saver Page for listing the tags chosen for embedding
And finally, here is a demonstration of the fully functional Bundle Creator Wizard.
Week 5
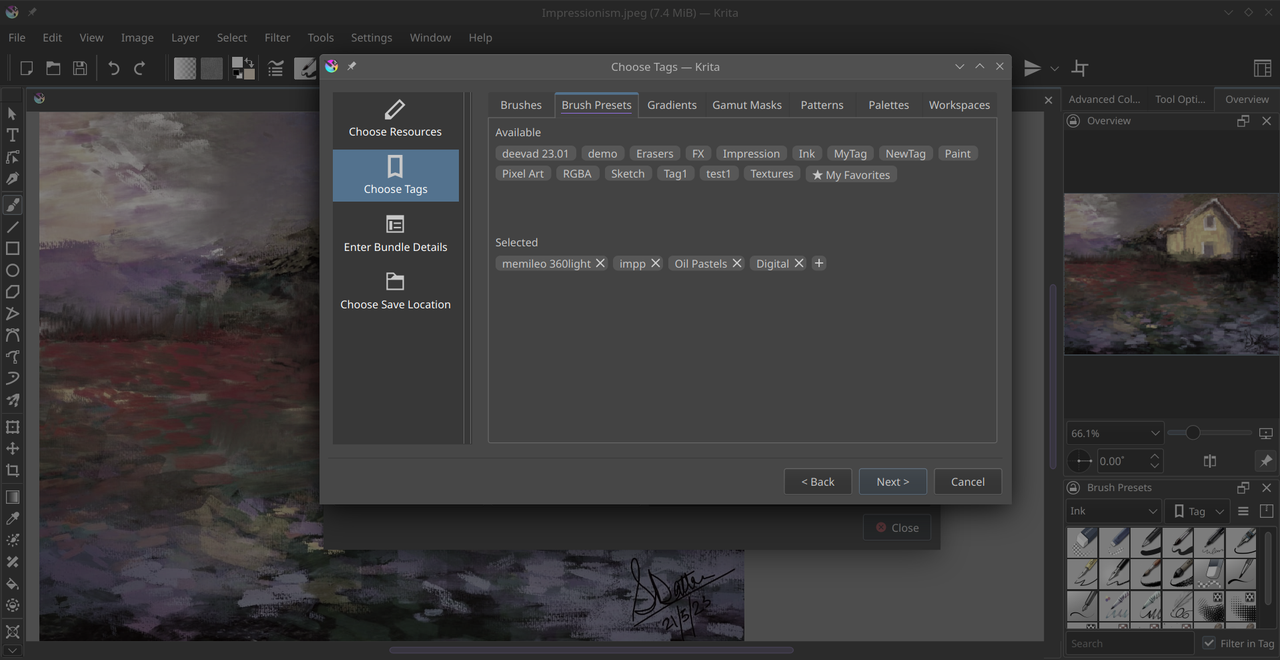
This week, I worked on re-designing the Tag Chooser Page of the Bundle Creator. Instead of sticking to a QComboBox, I opted for a tab-based design, with each tab representing a specific resource type. To implement each tab page, I created the WdgTagPreview class, where I replaced the traditional QListViews and QListWidgets with KisTagLabels for the Available list and KisTagSelectionWidget for the Selected list. The process of selecting tags is similar to how it's done in the Resource Manager.
Additionally, I spent some time on enhancing the appearance of the side widget. By adding icons and highlighting the selected page name, I managed to make it more visually appealing compared to its previous basic appearance.

Week 6
I spent this week cleaning up the code and pushing final changes to the the merge request. I also dedicated some time to improving the side widget by enclosing it in a QFrame, which resulted in a more organized and visually appealing appearance. Additionally, I made adjustments to the highlight color of the labels for better visibility.
I remained active on KA, engaging with users to gather feedback on the user interface of the bundle creator. I also sought input on the bundle editing functionality to identify areas for further improvement.
Week 7 - 8
I've dedicated this week to implementing temporary bundle imports for editing. However, it appears that I've encountered a race condition that I haven't been able to resolve yet. I did some reading on Qt's threading during the weekend and realized there might be a way to avoid using `removeStorage()`, although I'm not sure if it's the right way to go about it.
Week 9 - 10
Contacts
- IRC: Srirupa Datta (@sriru:libera.chat)
- KDE identity: srirupa
- Email: [email protected]
- Krita Artists: Srirupa_Datta
- GitHub: Github