Promo/Material/Mascots
It is 2014. Text without images is boring. Soon, we'll only publish images, but until then we just add images to texts to make them more interesting.
Every article should, ideally, have one 'titular' image and some others to lighten up the text. The 'titular' image should be on top and be part of the first paragraph, thus showing up on the dot home page to make that less boring. Use the "edit summary" button to ensure not only the first text paragraph but also the image show up on the front page. This might require some fiddling with the text to ensure it is not too short!
Ideally, the images are part of the story - logo's of projects we write about, group photos of events and so on, but this doesn't always work and that is where our stock art comes in! Find 'em below with some sample html.
Want to learn more about Konqi and other KDE dragons? Go to Konqi page!
Konqis by Tyson Tan
The new official KDE Mascot is the new Konqi by Tyson.
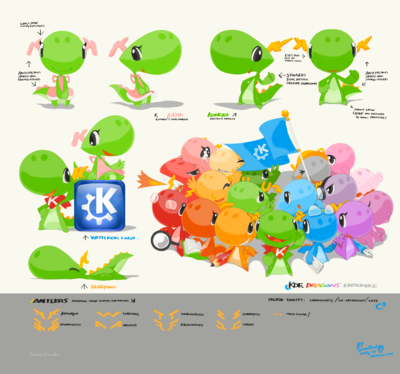
 All Konqis (not really to be used in dot articles)
All Konqis (not really to be used in dot articles)
The original mascot
Add with:
<div style="width: 360px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot_konqi.png"><img src="https://community.kde.org/images.community/thumb/4/40/Mascot_konqi.png/360px-Mascot_konqi.png" /></a></div>
Group of Konqis
Add with:
<div style="width: 360px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot_20140702_konqui-group.png"><img src="https://dot.kde.org/sites/dot.kde.org/files/mascot_20140702_konqui-group_wee.png" /></a></div>
Painting and creative (Krita) Konqi
Add with:
<div style="width: 360px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot_20131006_konqui_t.png"><img src="https://dot.kde.org/sites/dot.kde.org/files/mascot_20131006_konqui_t_wee_0.png" /></a></div>
Frameworks Konqi
Add with:
<div style="width: 360px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot_konqi-base-framework.png"><img src="https://community.kde.org/images.community/thumb/5/50/Mascot_konqi-base-framework.png/210px-Mascot_konqi-base-framework.png" /></a></div>
Communication and press Konqi
Add with:
<div style="width: 360px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot konqi-commu-journalist.png"><img src="https://community.kde.org/images.community/thumb/0/0e/Mascot_konqi-commu-journalist.png/201px-Mascot_konqi-commu-journalist.png" /></a></div>
Education and science Konqi
Add with:
<div style="width: 360px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot konqi-app-science.png "><img src="https://community.kde.org/images.community/thumb/5/58/Mascot_konqi-app-science.png/424px-Mascot_konqi-app-science.png" /></a><br />Science and Education Konqi</div>
Plasma/Workspace/User interface Konqi
Add with:
<div style="width: 360px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot konqi-base-plasma.png "><img src="https://community.kde.org/images.community/thumb/a/af/Mascot_konqi-base-plasma.png/208px-Mascot_konqi-base-plasma.png" /></a></div>
Presenting Konqi
Add with:
<div style="width: 360px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot konqi-app-presentation.png"><img src="https://community.kde.org/images.community/thumb/8/8b/Mascot_konqi-app-presentation.png/170px-Mascot_konqi-app-presentation.png" /></a></div>
Game Konqi
Add with:
<div style="width: 360px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot konqi-app-game.png"><img src="https://community.kde.org/images.community/thumb/8/80/Mascot_konqi-app-game.png/170px-Mascot_konqi-app-game.png" /></a></div>
Developer Konqi
Add with:
<div style="width: 360px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot konqi-app-dev.png"><img src="https://community.kde.org/images.community/thumb/7/79/Mascot_konqi-app-dev.png/261px-Mascot_konqi-app-dev.png" /></a></div>
System configuring Konqi
Add with:
<div style="width: 360px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot konqi-app-system.png"><img src="https://community.kde.org/images.community/thumb/c/c8/Mascot_konqi-app-system.png/217px-Mascot_konqi-app-system.png" /></a></div>
Rocking Konqi!
Add with:
<div style="width: 360px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot konqi-app-multimedia.png"><img src="https://community.kde.org/images.community/thumb/5/5c/Mascot_konqi-app-multimedia.png/194px-Mascot_konqi-app-multimedia.png" /></a></div>
Qt love inside konqi
Add with:
<div style="width: 360px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot konqi-dev-qt.png"><img src="https://community.kde.org/images.community/thumb/1/11/Mascot_konqi-dev-qt.png/170px-Mascot_konqi-dev-qt.png" /></a></div>
Utilities Konqi
Add with:
<div style="width: 360px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot konqi-app-utilities.png"><img src="https://community.kde.org/images.community/thumb/9/95/Mascot_konqi-app-utilities.png/260px-Mascot_konqi-app-utilities.png" /></a></div>
Flying Konqi
(By Timothée Giet - based on Konqi design by Tyson Tan)
Add with:
<div style="width: 360px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Flying Konqi.png"><img src="https://community.kde.org/images.community/thumb/2/2a/Flying_Konqi.png/400px-Flying_Konqi.png" /></a></div>