Plasma/Mobile/Design
Plasma Mobile is developed in a design-driven workflow. We design features and applications with Plasma Mobiles core concerns of functionality and privacy and design the apps fitting to different form factors. Apps or system components can be specific for a device such as a smartphone, but may also be applicable and useful on other types of devices, such as laptops.
Design Process
This design process is iterative in nature and combines input from interaction designers, visual designers and developers in all stages. A guideline for a design process looks could be:
Requirements Analysis
The first step is mapping the requirements by describing the problem. In this phase, the following questions should be answered:
- Which problem do we want to solve?
- How do we want to solve this problem (may be on an abstract level)?
- Which user-facing functional changes do we want to make?
Interaction Design
In the interaction design stage, the requirements are translated into functional additions or changes.
- How does the user "experience" the described functionality?
- Where does the new feature fit into the application's workflow?
- How should this be presented in terms of interactive controls?
- Which options should be provided?
- How can these actions be labeled and presented to the user in a self-explanatory way?
Visual Design
The visual design stage is all about how it should look on the screen. Relevant questions that should be answered in this stage are
- How should the wanted functionality be presented?
- Which graphical elements are necessary for functional and visual aspects of the new feature?
- Which supporting hints, such as animation or transition effects should be provided, and which function do they serve?
- Which graphical elements are necessary, on top of existing theming and graphical elements
- Mockups are useful tools to convey results of this stage in order to move on to the next stage.
Implementation
In this stage, the developer works on the code for the application, getting feedback or additional details from the previous stages. This work can be done based on mockups and it's generally helpful when someone has already thought of which UI options should be found where. Good presentations of the design work help developers to make smart choices in the architecture. Developers are usually happy to receive mockups that look good, and try to make the resulting UI match (or exceed) the ideas of the designers.
Review
In this stage, we have a critical look at the result of the implementation and look how it can be improved or polished further. Review should blend into the implementation stage as soon as possible, as to steer the development of the UI in the expected direction.
Profit!
The feature reaches the user, through testing packages and eventually in a stable release, via system images, packages or app stores. This is just the beginning, since it's the point where feedback comes in, often in the form of bugreports, but also regularly in comments from ragingly enthusiast users that appreciate the work done. Time to think about the next iteration, how can the feature be made more valuable, better understandable, or just a lot more appealing or useful?
Design Tools
The following tools help you to design a well-integrated, good looking and functional application or feature.
Vision Statement
Plasma Mobile is designed based on the following vision statement: "Plasma Mobile aims to become a complete software system for mobile devices. It is designed to give privacy-aware users back the full-control over their information and communication. Plasma Mobile takes a pragmatic approach and is inclusive to 3rd party software, allowing the user to choose which applications and services to use. It provides a seamless experience across multiple devices. Plasma Mobile implements open standards and it is developed in a transparent process that is open for the community to participate in."
Personas
Based on the vision statement, applications should be designed for the following personas (from techbase):
Berna the Office Worker
Berna is an office worker, she says "I want to feel safe".
Berna is working as an office clerk in a big insurance company. Although a smart person, she is very unsure when it comes to technology. Berna's major work is to check the details of insured events. She writes reports for her boss suggesting compensation payouts for the cases she deals with. Berna is a very precise person, and always solves her tasks accurately.
Berna twice lost several hours of work because she didn't understand the options she was offered. Since then, she has been very careful when probing new functionality.
Recreational User
"Susan" is a recreational user, her motto is "I want to be creative and flexible".
While Susan seldom uses her computer for work, it has become an essential part of her social life. With her computer, she can be creative and spread this creativity in the world. She chats with her friends, shares music, playlists and other media, creates videos and uploads them to her web space, and runs a blog with her own style. She can't imagine a life without her laptop.
Still, she is a fun person and does not want to worry about technical details. She expects her machine to work.
Human Interface Guidelines
We are currently working on extending KDE's Human Interface Guidelines also for mobile devices. This is an area where your expertise and help would be much appreciated.
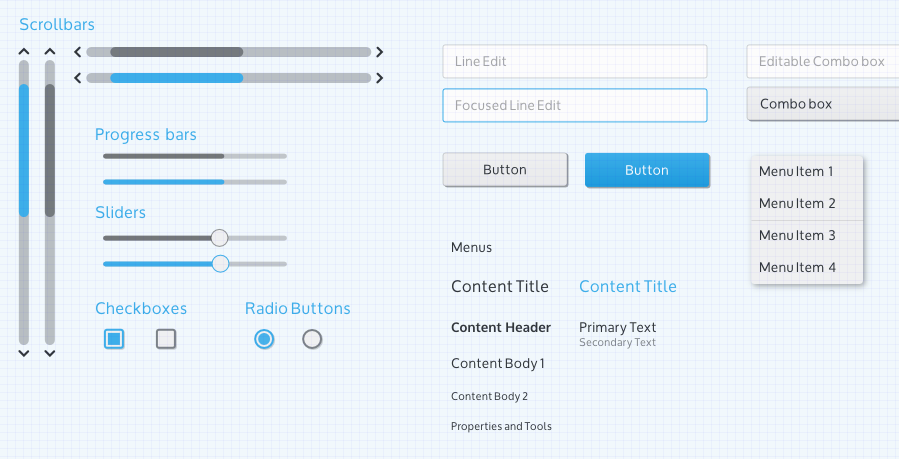
Mockup toolkit
Mockups can be used to design the visual layout of each screen of an application, without writing code. The mockup toolkit is provided as an Inkscape SVG with each Building Block UI element and sample mocked applications. This kit is centered around desktop design for now but will be refined later for phone design
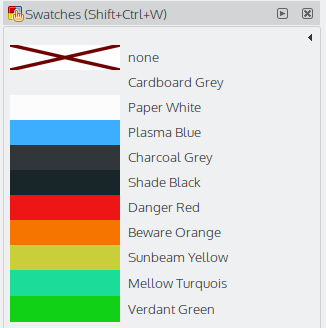
Inkscape Swatch
Instructions:
- Download color swatch file VDG-breezeColorPaletteExtendedGPL.gpl to ~/.config/inkscape/palettes.
- Open/Re-open Inkscape
- Show Color Swatches by selected View > Color Swatches
- Click the little triangle on the right that points to the left
- Select KDEPlasma from the list that appears.
Note: Sometimes the color swatch toolbox needs to be resized to see the color swatches.
Phone Base Svg Frame
A simple frame to use for future phone mockups based on the Nexus 5
TODO: where to find a basic working set of graphics?
Design assets, such as mockups are shared via share.kde.org, KDE's owncloud instance.
TODO: this stuff should be made available without needing an account
Where do I find other Plasma Mobile designers?
Coordination of design related topics is done in the Plasma Mobile and Visual Design Group sections of the KDE forums.