Kdenlive/Roadmap
Appearance
< Kdenlive
Last update in August 2015. also see our Kanboard
Wish list
- WebVfx editor for titles; the titler should be an SVG editor with effects and candies, so writing our own does not make sense. See [1] for a demo on what WebVfx can achieve. (Original comment by JBM: The titler's code is currently quite broken and hard to fix. Using webvfx seems an interesting option, it would allow to create titles using HTML, javascript or QML. For those interested, I created a sample title with the webvfx module that can be viewed here: Titler sample video)
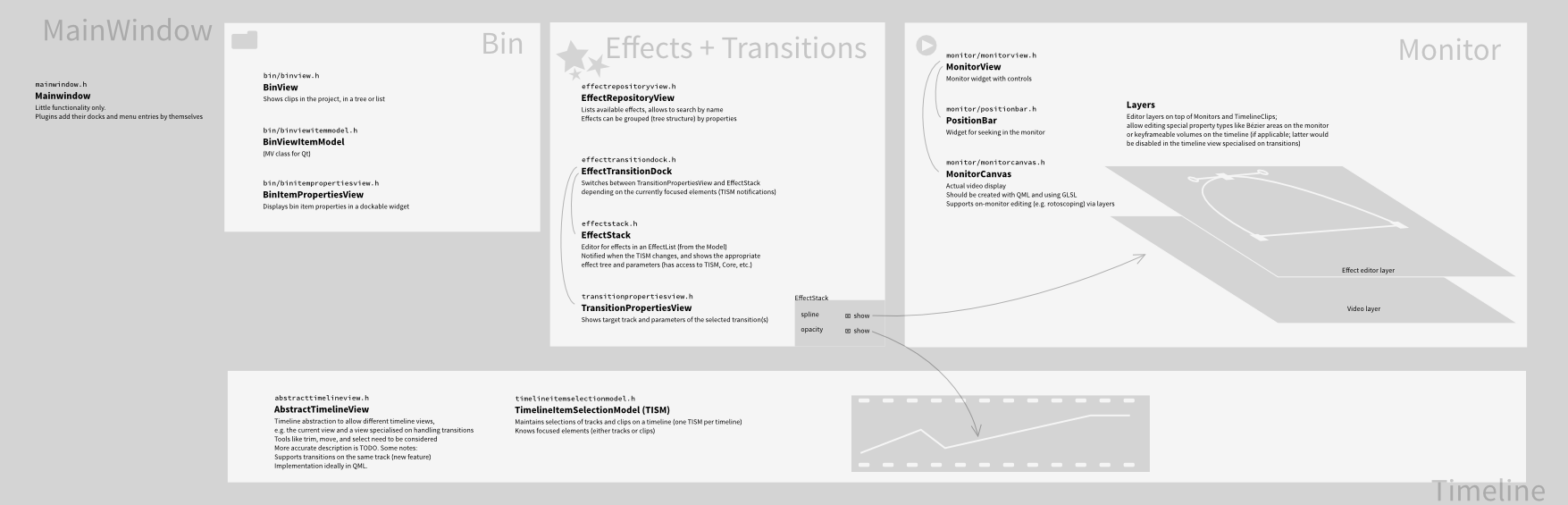
- Alternative timeline view specialised on editing transitions (snapshot, just for demonstration; click for full size and see the SVG in the refactoring branch for infinite size):
Documentation
- Workflow
- What are the git branches used for
- Code documentation
- give big-picture views (explain to someone new to the code what it does, why it is required, and who it interacts with)
Refactoring
- Break big classes into smaller ones (targetting the refactored architecture: Cutsomtrackview, Renderer...)
- Replace XML manipulations with MLT API calls
- Port UI to QML
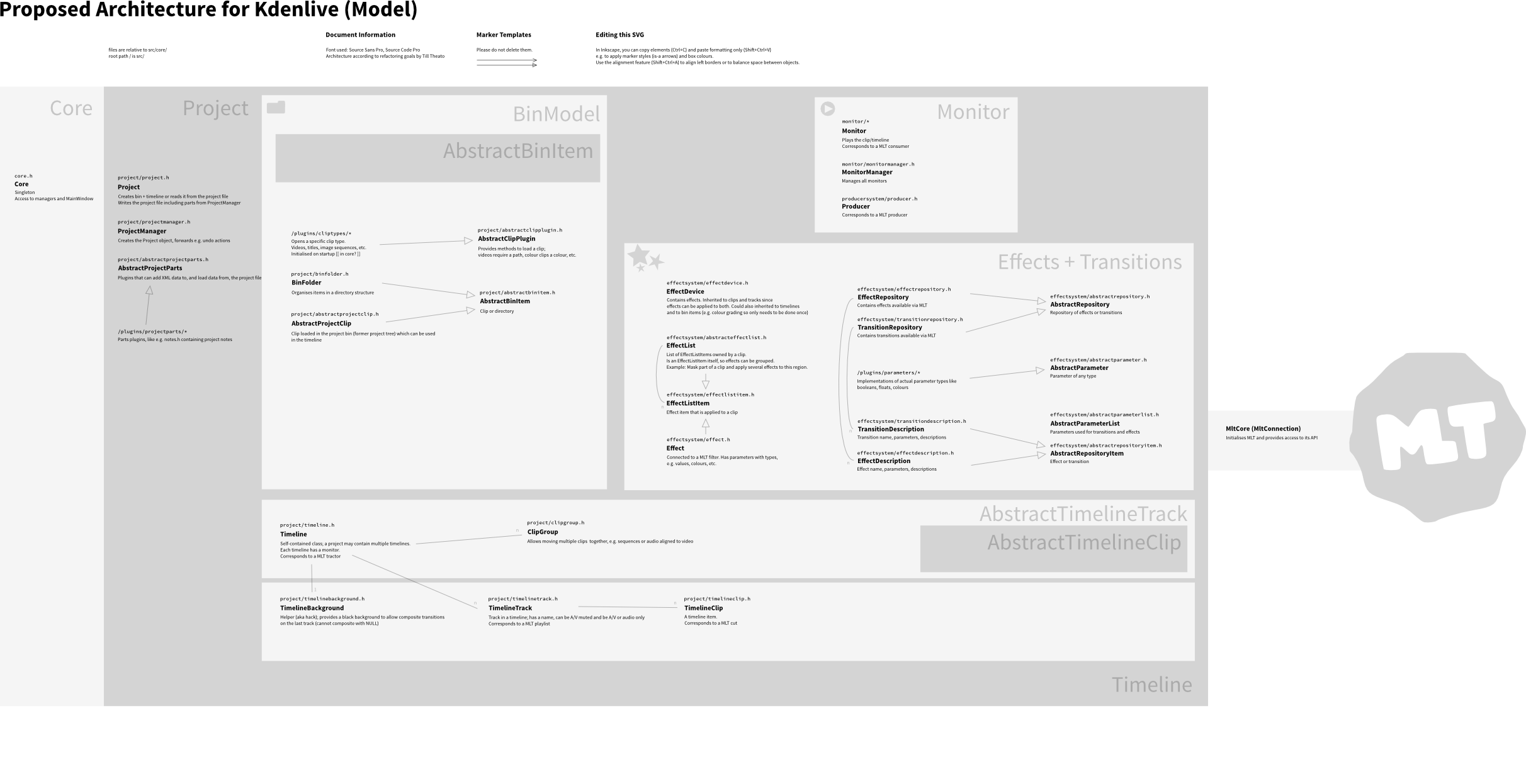
The proposed architecture can be found in the refactoring branch in refactoring-doc/ – find some snapshots here (not updated, just to get an impression):
See discussion here
Done!
- Port Kdenlive to KF5 (KDE Framework 5)
- Write an OpenGL display. When this is done, Movit can be integrated.
- Refactor ProjectManagement/Bin
- Project clips effects, so e.g. colour grading is done only once on the clip in the project bin and not every time in the timeline
- Render using MLT presets