Plasma/Active/Development/ActiveHIG/TaskDialogs
Guidelines for Task Dialogs
When to Use
A Task Dialog is used for cases when a user has to complete a specific task which
- needs to collect information before executing an internal process (For example creating a new object for which several data or settings are required).
- is complex enough to warrant the user's full attention
For application or system settings, use a Configuration Dialog
For a simple manipulation of an element within the current working context, use an Overlay
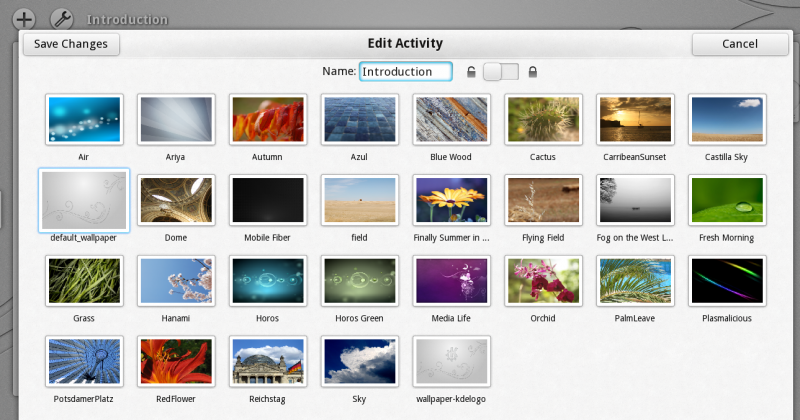
Dialog Window Appearance
The dialog window always consists of the following elements:
- A title bar containing (from left to right)
- A submit button
- The dialog's title
- A cancel button
- The dialog body containing data input / selection widgets
How to Use
Title
Wording
Dialog titles usually describe an action and an object, not just an object. For example "Create New Activity" or "Set Password". If the dialog was called from a Main Menu, the title is usually identical to the label of the menu entry.
Capitalization
Dialog titles use Title Capitalization.
Submit Button
The submit button is used to initiate the actual internal process using the input given in the dialog. For example the object is created. Nothing is applied before the submit button is pressed
Label
Label the button according to the process initiated, for example "Create". Use "Save" only if the task is to manipulate an object which already exists. Do not label the button "Submit", since it's too generic.
Cancel Button
The cancel button is used to cancel the task, discard any changes and close the dialog. It is always labeled "Cancel".
Code to Implement the Task Dialog (as in the Image)
import org.kde.plasma.components 0.1 as PlasmaComponents
PlasmaComponents.Sheet {
id: root
title: i18n("Add Items")
acceptButtonText: i18n("Add Items")
rejectButtonText: i18n("Cancel")
onAccepted: {
//action to be done on accepting, in JavaScript
}
//definition of the dialog content
}