KDE.org/Capacity HOWTO
Introduction
Capacity is a versatile framework which helps you to construct your page by focusing on the content. Your pages will be simple PHP-files which include predefined header and footer. This header/footer layout the page, you only provide the real content and menu structure.
Example PHP-file
Any normal page just contains:
<?php
$page_title = "Page Title";
include "header.inc";
?>;
Content of the web page
<?php include "footer.inc"; ?>
The magic site.inc
For each subsite, a site.inc in the toplevel directory of this page, which would be equal to the later documentroot on the server in many cases, may be created. This include is used by the header.inc, it should contain some information about your site, like its name and the email address of the webmaster, this will be used by header/footer to setup the page correct.
An example site.inc would be:
<?php
// promote which subdomain we are
// we are www.kde.org in this case!
$site = "www";
// use new style ;) yeah
$templatepath = "newlayout/";
// promote title to use
$site_title = i18n_var("K Desktop Environment");
// links in the top bar, right
$menuright = array ('family/'=>'Sitemap',
'contact/'=>'Contact Us');
?>
Even in the site.inc you can already use the i18n-functions, which is important to have the names right on translated pages!
Global Variables setup by header.inc
The header.inc does some setup of global vars, even before it includes the site.inc, these are:
$site_root
$document_root
$url_root
$current_relativeurl
- $site_root contains the relative path to the toplevel of the current site, like:
$site_root = "../.."
- $document_root contains the absolute pathname which is the documentroot of this site, even correct if the site isn't in it's own vhost. Example:
$document_root = "/home/www/sites/www"
- $url_root contains the absolute base url to the toplevel of your site, if your site would, for example, have a it's toplevel in http://127.0.0.1:8080/sites/www, like it is for staging, this would contain:
$url_root = /sites/www
- $current_relativeurl contains the relative part of the current url to the url_root, would you access http://127.0.0.1:8080/sites/www/whatiskde/manifest.php and /sites/www is the $url_root, it would contain
$current_relativeurl = whatiskde/manifest.php
BE AWARE: In former version of the framework it was common to set the $site_root manually before including the header.inc, this won't work now, as the header.inc will overwrite the $site_root. This should cause no danger, as header.inc should find out the right one, but in the long term, all manual definitions should be removed, the global variables header.inc exports should be used to replace the usage of the old $site_root.
The framework is clever, it will never add trailing slashs to the $site_root, $document_root and $url_root, therefor they can and must always be used like:
$some_url = "$site_root/mycoolpage.php"
Configuration Variables
You can set some variables to alter the behaviour of the framework, either global in your site.inc or in front of your header.inc inclusion in each .php-files.
Useful variables are:
- The Name for your whole subdomain/site, best set once in site.inc
$site_title = "KDE Foo Site Title";
- The title of the individual page.
$page_title = "Page Title";
- Don't show edit function on the page. The default is $showedit = true;. This setting should normally not be used. site.inc is the preferred place.
$showedit = false;
Online Editing
Capacity features online editing and previewing of changes.
You can make and preview changes of existing pages online by clicking on the [edit] link at the bottom of each page. Try it on this page. Then you can download you changes and commit them yourself via SVN, or you can click the link to email a unified diff to the web team.
Menu Definitions
You can choose among two menu parsers: PlasmaMenu and KDE menu.
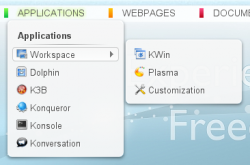
PlasmaMenu is a newer implementation, which is designed to work with a jQuery powered interface and provide a plasma like look and feel. PlasmaMenu has additional features like smooth transition effects, CSS fallback where JavaScript is unavailable, automated generation of breadcrumbs and maintenance from a single configuration file.
Plasma Menu

PlasmaMenu is controlled by plasmaMenu.inc file located at the root of the site (e.g. http://www.kde.org/plasmaMenu.inc). Only one instance of this file is required and it is included in media/includes/header.inc.
PlasmaMenu supports child menus till one level, i.e. you can add one sub-menu to a parent menu entry.
An illustration:
Category1 Category2 Category3
===========================
----------
| Entry1 | --------
| Entry2 > | | Sub1 |
| Entry3 | | Sub2 |
---------- --------
To design the structure as displayed above, your plasmaMenu.inc should look like this:
<?php
global $plasmaMenu;
$plasmaMenu->addMenu("Category1", "/link/to/category1/");
$plasmaMenu->addMenuEntry("Entry1", "/link/to/entry1/");
$plasmaMenu->addMenuEntry("Entry2", "/link/to/entry2/");
$plasmaMenu->addSubMenuEntry("Sub1", "/link/to/sub1/");
$plasmaMenu->addSubMenuEntry("Sub2", "/link/to/sub2/");
$plasmaMenu->addMenuEntry("Entry3", "/link/to/entry3/");
$plasmaMenu->addMenu("Category2", "/link/to/category2/");
/* Category 2 entries */
$plasmaMenu->addMenu("Category3", "/link/to/category3/");
/* Category 3 entries */
?>
As PlasmaMenu is of click-to-open nature, the category name does not point to the destination page. Instead, the menu parser adds an extra entry having the name as the menu category (see screenshot) that points to your desired location.
The addMenuEntry() and addSubMenuEntry() functions accept 3 arguments:
$plasmaMenu->addMenuEntry("Entry Name", "/link/to/entry", "icon.png");
Here, icon.png is a 16x16 icon located inside the media/images/plasmaMenu folder. Please note that it is recommended to use an icon of width and height not more than 16 pixels to avoid an improper menu layout.
KDE Menu

The navigation menu is defined by a number of menu.inc files. They are included by a function in media/includes/classes/class_menu.inc, which is called from media/includes/header.inc. The general menu structure is defined in the menu.inc file of the root directory of each KDE subsite (e.g. http://www.kde.org/menu.inc or http://www.kde.org/areas/kde-ev/menu.inc).
It should look like this:
<?php
$this->setName ("KDE Foo Site Title");
$section =& $this->appendSection("Inform");
$section->appendLink("Home","");
$section->appendLink("KDE Home","http://www.kde.org/",false);
$section =& $this->appendSection("A Second Menu Section");
$section->appendDir("A Subdirectory","subdirectory");
$section->appendLink("A Single Page","singlepage.php");
?>
Also you could show a little 16x16 Icon for each menu item.You should give the Icon url as the last argument to the appendDir or appendLink:
<?php
$section->appendDir("A Subdirectory","subdirectory", true, false, "icon.png");
in the Above code, first argument is the title of the menu, second argument is the url, third argument defines that if this menu item is relative, forth argument should be True if it links to a directory and last argument is the Icon
To show an Icon with appendDir, just add icon url as the third argument, like this:
$section->appendDir("A Subdirectory","subdirectory", "icon.png");
Each mentioned subdirectory will then also be searched for a menu.inc file to define a submenu (e.g. http://www.kde.org/whatiskde/menu.inc).
The format is similar:
<?php
$this->appendDir("A Subsubdirectory","subsubdirectory");
$this->appendLink("A Page in the Subdirectory","singlepage.php");
?>
The content of subsubdirectories is currently not added to the menu, but this may change in future. If a subdirectory has just the index.php file or a submenu for the subdirectory is not desired, then an empty menu.inc can be added. If the menu.inc is missing, then the subdirectory is be treated like having an empty menu.inc file.
Headlines
The main headline of a page is defined via $page_title.
If a page has several sections with a headline each, <h2> is used for them (<h3> for subsections):
<a name="section1" />Section Headline
Subsection Headline
Headlines must never be used to increase the size of a text. Use <b> to make it stick out. The first letters of every word of a headline or link should be capitalized, apart from small words like "a", "to", etc.
To allow better navigation through the site, each <h2> heading should be linked from a quicklinks section on top of the page:
[
<a href="section1">Section Headline</a> |
<a href="section2">Second Section Headline</a> |
<a href="section3">Third Section Headline</a> ]
If you wish to link <h3> headlines as well, then you can use:
<a href="section1">Section Headline</a>:
; [
<a href="section11">Subsection Headline</a> |
<a href="section21">Second Subsection Headline</a> |
<a href="section31">Third Subsection Headline</a> ]
<a href="section2">Second Section Headline</a>:
[
<a href="section21">Subsection Headline</a> ]
Own Header-Logo
Each site can have it's own right-side header-logo, like http://conference2006.kde.org. You just need to add a site.png to the top-level directory of your site, the framework will add it automatically if it finds one. Look at  for the correct dimensions. While a transparent background would be preferred, atm the Internet Explorer has problems with transparent PNGs, and GIFs are (were) problematic because of patents. Therefore the background needs atm to be duplicated in the image like done for the conference site.
for the correct dimensions. While a transparent background would be preferred, atm the Internet Explorer has problems with transparent PNGs, and GIFs are (were) problematic because of patents. Therefore the background needs atm to be duplicated in the image like done for the conference site.
News
The kde_general_news() can be used to easily show a new story on a page.
<?php
kde_general_news($file, $items, $summaryonly)
?>
The parameters of kde_general_news() are as follows:
- $file - The relative path to the news.rdf file. This will generally be "./news.rdf".
- $items - The number of news stories to show.
- $summaryonly - Whether to show the summary only (e.g. for index.php) or the full stories (news.php).
FAQs
A PHP class has been written to make it easy to write FAQs. It will always give a consistent formatting style. Using the class is simple:
<?php
$faq = new FAQ();
$faq->addQuestion("This is the text of the question",
"This is the text of the answer");
$faq->show();
?>
Note: the page won't be rendered until you call show(). Please use this class rather than hand constructing a FAQ to save your time and to improve consistency.
Image Galleries
A PHP class has been written to make it easy to write image galleries. The image galleries can link to enlarged versions of the image, but this isn't compulsory. Using the class is simple:

| Tip |
|---|
| If you want to have a fancy Image Gallery with Lightbox, pass True as the second argument to the imageGallery class. |
<?php
$gallery = new ImageGallery("Add a summary for screen readers here");
$gallery->addImage("pics/image_sm.png", "pics/image.png", "640", "480",
"Alt text", "Image caption (top)", "Image description (bottom)");
$gallery->startNewRow();
$gallery->addImage("pics/image_sm.png", 0, "640", "480",
"Alt text", "Image caption (top)", "Image description (bottom)");
$gallery->show();
?>
The first call to addImage() creates an image that can be clicked on to link to a larger version of the image. startNewRow() creates a new row. The second call to addImage() creates an image that isn't clickable (note the 0 rather than the URL to the large image).
The parameters of addImage() are as follows
addImage($src_url, $dest_url, $width_pixels, $height_pixels,
$alt_text, $caption_text, $description_text)
- $src_url - The URL of the thumbnail image. If it is empty (""), then only caption and description will be shown.
- $dest_url - The URL of the enlarged version of the image. The caption and the description will be links as well if $dest_url is specified.
- $width_pixels - The width of the image in pixels
- $height_pixels - The height of the image in pixels
- $alt_text - A short description of the image for use in the alt="" tag (used by non-graphical browsers and screen readers)
- $caption_text - A short caption which will appear above the image in bold (optional)
- $description_text - A short description of the image which will appear underneath (optional)
Please use this class rather than hand constructing an image gallery to save your time and to improve consistency.
Application Information Page
For web sites like koffice.org and edu.kde.org it makes sense to have a sub-directory for each program that is part of the project and in that sub-directory have a page which shows information about the program. The AppInfo class has been designed to make it easy to create such a page. It can be used as follows:
<?php
$appinfo = new AppInfo("KWord");
$appinfo->setIcon( "pics/hi48-app-kword.png", "48", "48");
$appinfo->setVersion($kwordversion);
$appinfo->setLicense("lgpl");
$appinfo->setCopyright("1998", "the KWord Team");
$appinfo->addAuthor("Reginald Stadlbauer", "[email protected]");
$appinfo->addAuthor("Torben Weis", "[email protected]");
$appinfo->addContributor("David Faure", "[email protected]");
$appinfo->addContributor("Thomas Zander", "[email protected]");
$appinfo->addContributor("Shaheed Haque", "[email protected]");
$appinfo->addContributor("Laurent Montel",
"[email protected]");
$appinfo->addContributor("Sven Lüppken", "[email protected]");
$appinfo->show();
?>
The second and third parameters of setIcon() are the width and height of the icon. The addContributor() function can take an optional third parameter, a short description of the person's function in the project.
Common Mistakes
When converting pages, it is important to keep a few common mistakes in mind: Every page must have $page_title set to ensure correct rendering on all styles. This also means that the original heading must be removed. Otherwise the headline will be duplicated when setting $page_title.
- All settings have to be made before header.inc is included.
- There cannot be several links on the same page that use the same description for different URLs. This is required for compatibility with certain accessibility related solutions. <a href="foo.php">More...</a> should be replaced by <a href="foo.php">More about KDE 3.x.y</a>, etc.
- The new layout uses UTF-8 as encoding. A lot of pages contain non-ASCII characters in names etc., make sure to either convert those to UTF-8 or use their HTML names.
- The new layout uses XHTML. All tags without an end tag must be converted from <tag> to <tag />, e.g. <img src="..." alt="..." />. The alt attribute is required for a better accessibility of KDE.org. Additionally, attributes without a value are treated differently in XHTML, e.g. <table nowrap> would become <table nowrap="nowrap">.
- Please ensure that you use JPG or PNG images rather than GIF
- Images for a particular area/directory should be placed under a pics/ subdirectory
404 Handler
All sites use a custom 404 handler page which is written in PHP. The handler is implemented in the Handler404 class. It has these features:
- If foo.html is requested and foo.php exists, the user is redirected to foo.php.
- If foo.htm is requested and foo.php exists, the user is redirected to foo.php.
- If foo.phtml is requested and foo.php exists, the user is redirected to foo.php.
- etc...
For pages which have changed location, a custom mapping can be added in www/media/404.php so that the user can be directed to just about anywhere.
<?php
include("handler.inc");
$handler = new Handler404();
$handler->add("/faq.html", "/faq");
$handler->add("/events.html", "http://events.kde.org/");
$handler->execute();
?>
You must call execute() otherwise it won't work!
i18n - Translate interface to other languages
English words like "search" are not useful for pages like e.g. german.
Create a file named "locale.inc" in root folder and use the following content:
<?php
$site_locale = "de";
?>
Please adjust the abbreviation to your needs.
Now the caption "Search" becomes german "Suche".

