Alkimia/Usecases/Billing
Alkimia Online Billing application
Mobile Billing System
We are performing transactions almost anytime, anywhere. To record these transactions into our favorite financial applications such as KMyMoney or Skrooge, we would have to jot down the specifics of the dealings on a piece of paper or simply in our mind. Only when we get to open our machines that we can update our accounts according to the transactions occurred. Given the frequency of this happening, we think it will be more convenient if we could save the transaction information on our hand-held devices, which are always with us, and then somehow feed these records into our financial application on the PC. This way, we will save ourselves from forgetting to record some transactions, and help us avoid mistakes while making entries into the computer. Using this application, we can always monitor the amount of money we are spending within the last few days or so from the device.
We are building a mobile application having separate builds for different platforms such as Android, BlackBerry, Symbian etc. The application provides an interface for an user to record their daily transactions by creating an entry and filling up necessary details like the description and the amount of money transferred. The user can also view his previous transactions and total expenses as recorded on the device. The list of transactions can be exported into a XML file that will be fed into the DBus service when the phone is connected to a PC. Financial applications such as KMyMoney and Skrooge can import this data from the DBus service, and update appropriate accounts for the user.
User Manual
This document shows you what you can do with your mobile application, and how. We will just have to wait for the first release of the application to put some material here.
Developer Documentation
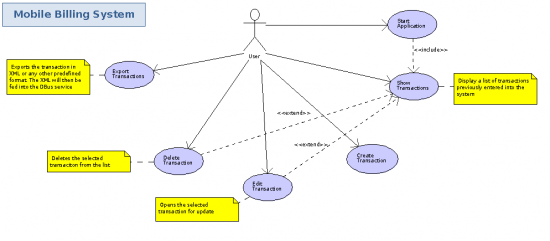
Modeling with Use Cases
The mobile client system is modeled with use cases demonstrating the basic features as shown below.

Use Case Narratives: Flow of Events
Here are the use case narratives for the system above. The aim of this document is to allow a consistent design for all applications developed in different platforms such as Android, BlackBerry, iPhone etc. To understand the basic flow of the mobile application, the developer should go through these narrative and design the application in the flow described here. This will make all the applications work in a similar fashion and help reduce time and effort testing the application and writing user manuals.
Show Transactions
|
Name: Show Transactions |
|
|
Assumption : The user has started the application |
|
|
Use case initialization: The use case starts automatically and can also be started on demand. |
|
|
Flow of events |
|
|
Actor Action |
System Response |
|
1. The user starts the application by clicking on the application icon from the list of installed applications. |
2. Show the list of transactions already created by this applications. When the application is run for the first time, an empty list will be shown. |
Create Transaction
|
Name: Create Transaction |
|
|
Assumption: The user has performed a transaction to create an entry into the application. |
|
|
Use case initialization: The use case is started on demand from the home screen that shows the list of transactions. |
|
|
Flow of events: |
|
|
Actor Action |
System Response |
|
1. User clicks on New button to create a new transaction |
2. Show an input form screen to let user enter transactions details such as title, description, amount, date, etc. |
|
3. User clicks on Done to save the entry as a new transaction. |
4. Validate input |
|
Alternate Flow of Events |
|
|
3a. User clicks Back to cancel the entry. |
|
Edit Transaction
|
Name: Edit Transaction |
|
|
Precondition: The transaction that user wants to edit must already be created and shown on the transaction list in home screen. |
|
|
Assumption: The user wants to update the details of the selected transaction. |
|
|
Use case initialization: The use case is started on demand from the home screen when the user clicks or taps (for touch screens) on an item on the transaction list. |
|
|
Flow of events: |
|
|
Actor Action |
System Response |
|
1. User taps on a transaction on the list of transactions. |
2. Show a list of options the user can choose such as edit, delete, delete all, etc. |
|
3. User chooses Edit |
4. Load the details for the selected transaction from the database
|
|
6. User clicks on Done to update the entry |
7. Validate input |
|
Alternate Flow of Events |
|
|
3a. User decides not to do anything on the selected item, so he presses the back button on his device. |
|
Delete Transaction
|
Name: Delete Transaction |
|
|
Precondition: The transaction that user wants to delete must already be created and shown on the transaction list in home screen. |
|
|
Assumption: The user wants to delete the transaction. |
|
|
Use case initialization: The use case is started on demand from the home screen when the user clicks or taps (for touch screens) on an item on the transaction list. |
|
|
Flow of events: |
|
|
Actor Action |
System Response |
|
1. User taps on a transaction on the list of transactions. |
2. Show a list of options the user can choose such as edit, delete, delete all, etc. |
|
3. User chooses Delete |
4. Show a conformation dialog |
|
5. User confirms the delete by clicking on Yes |
6. Delete the transaction from the database. |
|
Alternate Flow of Events |
|
|
3a. User decides not to do anything on the selected item, so he presses the back button on his device. |
|
Export Transactions
|
Name: Export Transactions |
|
|
Precondition: The user must have some transactions already entered into the application. |
|
|
Assumption: The user wants to synchronize the data stored in the application with a financial application on the desktop or any cloud service. |
|
|
Use case initialization: The use case is started on demand from the home screen. |
|
|
Flow of events: |
|
|
Actor Action |
System Response |
|
1. User clicks on Export |
2. Show a list of formats to export to. Initially the system is designed to allow exporting to XML only. Further development could include any other format if desired. |
|
3. User chooses a desired format. |
4. Show the default file system browser to locate the directory for the exported file. |
|
5. User chooses a directory |
6. Convert the current transactions to XML. |
|
Alternate Flow of Events |
|
|
2a. If there exists no transaction records in the application, notify the user to add some transactions first. |
|
