KWin/Class Diagram: Difference between revisions
Mgraesslin (talk | contribs) |
Mgraesslin (talk | contribs) |
||
| Line 7: | Line 7: | ||
The KWin effects library contains the interfaces for Effects and the EffectsHandler, which is the bridge between KWin core and the Effect System. | The KWin effects library contains the interfaces for Effects and the EffectsHandler, which is the bridge between KWin core and the Effect System. | ||
[[File:kwin_uml_libkwineffects.png]] | [[File:kwin_uml_libkwineffects.png|400px|thumb]] | ||
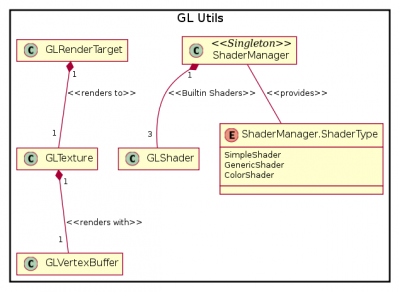
==== GL Utils ==== | ==== GL Utils ==== | ||
The GL Utils are part of the effects library and provide an abstraction on OpenGL for the use in KWin. | The GL Utils are part of the effects library and provide an abstraction on OpenGL for the use in KWin. | ||
[[File:kwin_uml_glutils.png]] | [[File:kwin_uml_glutils.png|400px|thumb]] | ||
==== Decoration library ==== | ==== Decoration library ==== | ||
The decoration library provides the interfaces to write a window decoration plugin and the bridge between KWin core and the decoration plugin. | The decoration library provides the interfaces to write a window decoration plugin and the bridge between KWin core and the decoration plugin. | ||
[[File:kwin_uml_libdecoration.png]] | [[File:kwin_uml_libdecoration.png|400px|thumb]] | ||
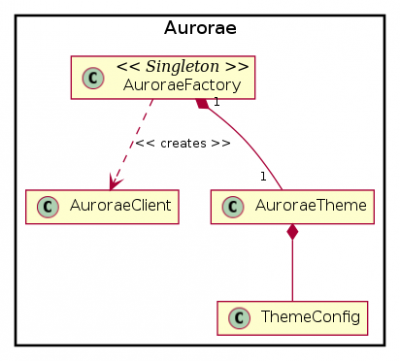
=== Aurorae === | === Aurorae === | ||
Aurorae is a themeable window decoration and serves here as an example for a window decoration plugin implementing the interfaces provided by the decoration library. | Aurorae is a themeable window decoration and serves here as an example for a window decoration plugin implementing the interfaces provided by the decoration library. | ||
[[File:kwin_uml_aurorae.png]] | [[File:kwin_uml_aurorae.png|400px|thumb]] | ||
=== Compositor === | === Compositor === | ||
| Line 29: | Line 29: | ||
The Compositor consists of two parts. The first one is the implementation of the interfaces provided as a bridge between core and effect system: | The Compositor consists of two parts. The first one is the implementation of the interfaces provided as a bridge between core and effect system: | ||
[[File:kwin_uml_coreeffects.png]] | [[File:kwin_uml_coreeffects.png|400px|thumb]] | ||
The second one is the actual compositor which renders the window textures to the screen: | The second one is the actual compositor which renders the window textures to the screen: | ||
[[File:kwin_uml_compositor.png]] | [[File:kwin_uml_compositor.png|400px|thumb]] | ||
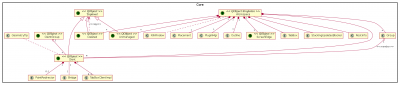
=== Core === | === Core === | ||
KWin's Core is rather monolithic with the big Workspace and Client classes. It is the implementation of the window manager with the hear being the Workspace class. | KWin's Core is rather monolithic with the big Workspace and Client classes. It is the implementation of the window manager with the hear being the Workspace class. | ||
[[File:kwin_uml_core.png]] | [[File:kwin_uml_core.png|400px|thumb]] | ||
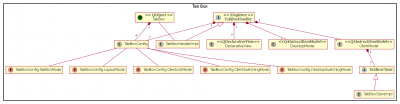
==== TabBox ==== | ==== TabBox ==== | ||
TabBox is the part of KWin core handling Alt+Tab functionality. It uses a Qt ModelView setup to manage the selection. The view can either be a normal window or be delegated to an effect. | TabBox is the part of KWin core handling Alt+Tab functionality. It uses a Qt ModelView setup to manage the selection. The view can either be a normal window or be delegated to an effect. | ||
[[File:kwin_uml_tabbox.png]] | [[File:kwin_uml_tabbox.png|400px|thumb]] | ||
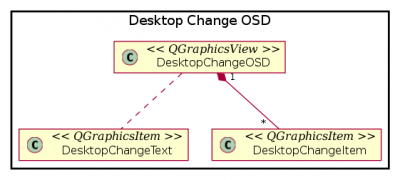
==== Desktop Change OSD ==== | ==== Desktop Change OSD ==== | ||
The Desktop Change OSD is a small overlay shown when switching the desktop. It is rather isolated from KWin core, therefore as an own diagram. | The Desktop Change OSD is a small overlay shown when switching the desktop. It is rather isolated from KWin core, therefore as an own diagram. | ||
[[File:kwin_uml_osd.png]] | [[File:kwin_uml_osd.png|400px|thumb]] | ||
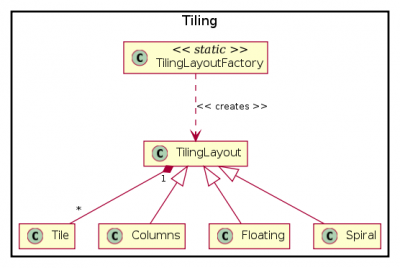
==== Tiling ==== | ==== Tiling ==== | ||
The Tiling classes handle the layout of the windows in the different tiling strategies. | The Tiling classes handle the layout of the windows in the different tiling strategies. | ||
[[File:kwin_uml_tiling.png]] | [[File:kwin_uml_tiling.png|400px|thumb]] | ||
=== What's missing? === | === What's missing? === | ||
| Line 63: | Line 63: | ||
And here the complete diagram with all the interactions: | And here the complete diagram with all the interactions: | ||
[[File:kwin_uml_kwin.png]] | [[File:kwin_uml_kwin.png|400px|thumb]] | ||
Revision as of 19:13, 14 February 2011
KWin Class Diagram
The following diagrams have been created with PlantUML.
KWinLibraries
Effects Library
The KWin effects library contains the interfaces for Effects and the EffectsHandler, which is the bridge between KWin core and the Effect System.

GL Utils
The GL Utils are part of the effects library and provide an abstraction on OpenGL for the use in KWin.

Decoration library
The decoration library provides the interfaces to write a window decoration plugin and the bridge between KWin core and the decoration plugin.

Aurorae
Aurorae is a themeable window decoration and serves here as an example for a window decoration plugin implementing the interfaces provided by the decoration library.

Compositor
The Compositor is actually part of the core and uses some of the classes provided by the gl utils library and implements the bridge between KWin core and the effects.
The Compositor consists of two parts. The first one is the implementation of the interfaces provided as a bridge between core and effect system:

The second one is the actual compositor which renders the window textures to the screen:

Core
KWin's Core is rather monolithic with the big Workspace and Client classes. It is the implementation of the window manager with the hear being the Workspace class.

TabBox
TabBox is the part of KWin core handling Alt+Tab functionality. It uses a Qt ModelView setup to manage the selection. The view can either be a normal window or be delegated to an effect.

Desktop Change OSD
The Desktop Change OSD is a small overlay shown when switching the desktop. It is rather isolated from KWin core, therefore as an own diagram.

Tiling
The Tiling classes handle the layout of the windows in the different tiling strategies.

What's missing?
- XRender Utils
- Scripting
- Session Management
The Big Picture
And here the complete diagram with all the interactions:

