GSoc/2023/StatusReports/SrirupaDatta: Difference between revisions
| Line 36: | Line 36: | ||
The side widget has been implemented as a <b>QWidget</b> that contains four labels arranged in a vertical layout. Apart from that, I also created the header file for the <b>WdgResourcePreview</b> class which would deal with the common UI for the Bundle Creator and the Resource Manager. | The side widget has been implemented as a <b>QWidget</b> that contains four labels arranged in a vertical layout. Apart from that, I also created the header file for the <b>WdgResourcePreview</b> class which would deal with the common UI for the Bundle Creator and the Resource Manager. | ||
===== Week 2 ===== | ===== Week 2 ===== | ||
Revision as of 20:35, 4 June 2023
Improving the Bundle Creator in Krita
Summary
The primary format to share resources in Krita is a Resource Bundle, which is a compressed file containing all the resources together. It also contains some other information like metadata and a manifest so Krita can check there’s no errors in the file.
Krita’s Bundle Creator allows one to create their own bundle from the resources of their choice. The project aims to improve the user interface of the current Bundle Creator, and allow the ability to edit bundles (which is currently not supported in Krita).

Project Proposal
Improving the Bundle Creator in Krita
Blog Posts
The list of all the blog posts for GSoC'23 has been listed here.
Merge Request
The merge request for this project can be viewed here.
Timeline
Week 1
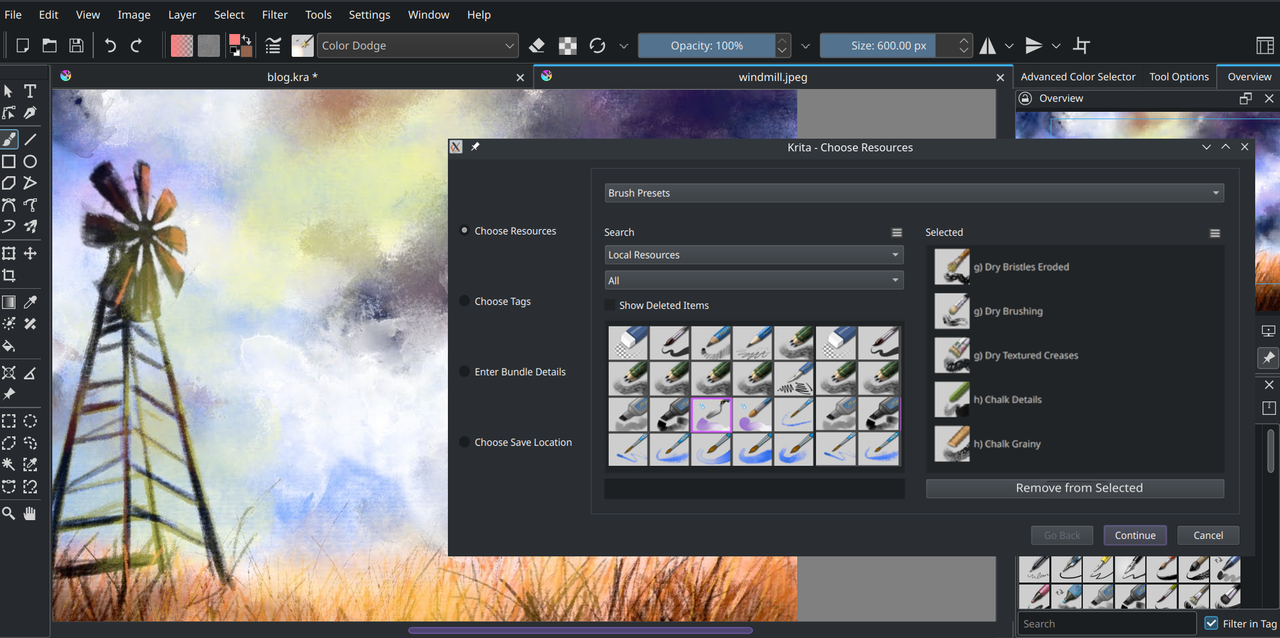
I have created the Bundle Creator wizard with a side widget that displays the names of the four main sections (wizard pages) that will be present in the Bundle Creator. The pages can be navigated using the Next and Back buttons. The DlgCreateBundle class inherits from QWizard, which is responsible for creating the wizard. For each of the wizard pages, four classes have been created, each subclassing QWizardPage. Each of these classes handles the specific code related to the corresponding section. The 4 sections are: - Choose Resources - Choose Tags - Enter Bundle Details - Enter Save Location
The side widget has been implemented as a QWidget that contains four labels arranged in a vertical layout. Apart from that, I also created the header file for the WdgResourcePreview class which would deal with the common UI for the Bundle Creator and the Resource Manager.
Week 2
Week 3
Week 4
Week 5
Week 6
Contacts
- IRC: Srirupa Datta (@sriru:libera.chat)
- KDE identity: srirupa
- Email: [email protected]
- Krita Artists: Srirupa_Datta
- GitHub: Github
