SoK/2020/StatusReport/anshp: Difference between revisions
Appearance
< SoK | 2020/StatusReport
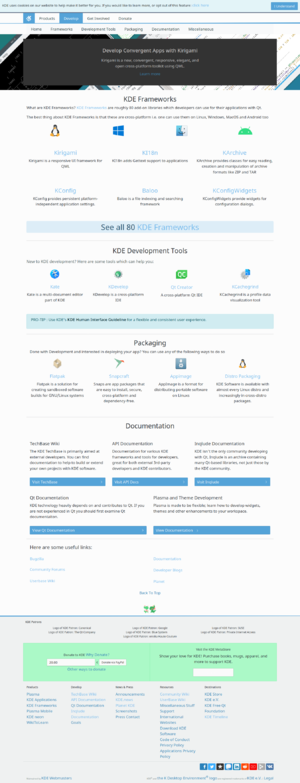
Ansh Puvvada (talk | contribs) Created page with "==Developer Portal== thumb Introduction : KDE is lacking a developer portal which developers and newcomers can use to ge..." |
Ansh Puvvada (talk | contribs) No edit summary |
||
| Line 4: | Line 4: | ||
KDE is lacking a developer portal which developers and newcomers can use to get started with development. Currently all such information is scattered all around the web. My project idea was to bring together all this information and compile all this onto a webpage. | KDE is lacking a developer portal which developers and newcomers can use to get started with development. Currently all such information is scattered all around the web. My project idea was to bring together all this information and compile all this onto a webpage. | ||
Mentor: Carson Black | ==Mentor: == | ||
[https://phabricator.kde.org/p/cblack/ Carson Black] | |||
Work Done: | ==Work Done:== | ||
On recommendation of my mentor (Carson Black), I tried to improve https://kde.org/develop rather than creating a page from scratch. | On recommendation of my mentor (Carson Black), I tried to improve https://kde.org/develop rather than creating a page from scratch. | ||
* Gathering Information relevant to the portal | |||
* Adding logos for relevant applications | |||
* Using old components and also from other sites | |||
* Added a navbar for easier navigation | |||
* Trying out various designs | |||
* Communicating with the community to improve the design | |||
==TO DO== | |||
* Clean up the code for future changes | |||
* Making necessary changes in indentation | |||
Revision as of 08:13, 17 February 2020
Developer Portal

Introduction : KDE is lacking a developer portal which developers and newcomers can use to get started with development. Currently all such information is scattered all around the web. My project idea was to bring together all this information and compile all this onto a webpage.
Mentor:
Work Done:
On recommendation of my mentor (Carson Black), I tried to improve https://kde.org/develop rather than creating a page from scratch.
- Gathering Information relevant to the portal
- Adding logos for relevant applications
- Using old components and also from other sites
- Added a navbar for easier navigation
- Trying out various designs
- Communicating with the community to improve the design
TO DO
- Clean up the code for future changes
- Making necessary changes in indentation
