Guidelines and HOWTOs/Icon Workflow Tips: Difference between revisions
m Add shortcut for save as |
|||
| Line 29: | Line 29: | ||
This option does not strip embedded stylesheets, but saving in Inkscape always adds hardcoded colors to modified parts of the SVG. Remember to fix the hardcoded colors. | This option does not strip embedded stylesheets, but saving in Inkscape always adds hardcoded colors to modified parts of the SVG. Remember to fix the hardcoded colors. | ||
<menuchoice>File -> Save As...</menuchoice> or <keycap>Ctrl + Shift + | <menuchoice>File -> Save As...</menuchoice> or <keycap>Ctrl + Shift + S</keycap> | ||
Set the file type to <menuchoice>Optimized SVG (*.svg)</menuchoice> | Set the file type to <menuchoice>Optimized SVG (*.svg)</menuchoice> | ||
Revision as of 09:29, 22 August 2019
Making icons
Make sure you have read https://hig.kde.org/style/icon.html
Applications
Don't use proprietary software like Adobe Illustrator, Gravit Designer or Figma. All of our icons are made with Inkscape, but as long as your SVG editor is free, open source, compatible with Inkscape and compatible with the Qt SVG renderer, it should be OK to use.
Canvas
Make sure you always use a canvas that matches the size you're using for the icon (e.g., 48x48 px instead of 210x297 mm). In Inkscape, you can change the canvas size by going to or Ctrl + Shift + D
Grid
A grid can be extremely useful for making icons that appear sharp instead of blurry or faded. When making icons, a grid with 1 px of space between each line is generally ideal. In Inkscape, you can modify the grid settings by going to . You can toggle the grid on and off with Shift + 3 (US Keyboard layout) or #.
If you are making strokes with the Line tool in Inkscape (Shift + F6), it is useful to use a spacing of 0.5 px and a major grid line every 2 lines. Strokes are centered on the points where you create them, so they would appear between pixels if you used a 1px grid spacing.
General Tips
- Always convert strokes to paths. Strokes don't always show up correctly in various SVG renderers, including the Qt SVG renderer. In Inkscape, the shortcut to convert a stroke to a path is Ctrl + Alt + C.
SVG optimization
In general, SVGs should be optimized and automatically formatted. This makes them compact, easier to read and easier to manually edit (when necessary). There are multiple methods that can be used to optimize an SVG.
Inkscape: Optimized SVG format
This option does not strip embedded stylesheets, but saving in Inkscape always adds hardcoded colors to modified parts of the SVG. Remember to fix the hardcoded colors.
or Ctrl + Shift + S
Set the file type to
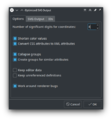
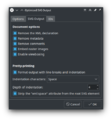
Use these settings:
-
Options
-
SVG Output
-
IDs
Scour
scour is available in many Linux distribution repositories. The package name is usually scour or python-scour.
Put this somewhere that will be loaded by your shell:
# For optimizing SVGs in the Breeze icon theme function scour-icon { # Use this for icons from breeze-icons scour --set-precision=8 --enable-viewboxing --enable-comment-stripping --remove-descriptive-elements --create-groups --strip-xml-space --strip-xml-prolog --nindent=4 $1 output.svg mv output.svg $1 } # For optimizing SVGs in the the Plasma theme function scour-theme { scour --set-precision=8 --enable-viewboxing --enable-comment-stripping --remove-descriptive-elements --strip-xml-space --strip-xml-prolog --nindent=4 $1 output.svg mv output.svg $1 }
Usage:
cd [path to directory containing icon] scour-icon [icon name]
SVG Cleaner
Available in fewer distros, but it has a GUI if you prefer that. The package name is usually svgcleaner (for the CLI tool) or svgcleaner-gui (for the GUI). Always double check the positions of your gradients in Inkscape if you use this program. It will always strip embedded stylesheets, so if your SVG is supposed to have stylesheets, add those last. Do not use for desktop themes.
Usage:
svgcleaner icon-name.svg icon-name.svg --indent=4 --allow-bigger-file
SVGO
Currently available in no distro repositories, but you can install it from Node Package Manager (npm) with this:
sudo npm install -g svgo
SVGO can be set to preserve stylesheets, but it will still strip type="text/css", which is wrong. This command will strip stylesheets, so add those last. Do not use for desktop themes.
Usage:
svgo --pretty icon-name.svg
Misc comments about SVG optimizers
If you combine them, you can get a more thorough cleaning. I usually use SVG Cleaner and then SVGO for icons. Scour doesn't do as good of a job for color icons, which often require more cleaning to get the size down. However, it's nice when you're editing existing monochrome icons because it doesn't strip the stylesheets.
Embedding stylesheets in SVGs
Put this somewhere that will be loaded by your shell:
#These will replace hardcoded colors with the appropriate class and currentColor fill for stylesheet compatibility # Made for people who do Breeze 1st and Breeze Dark 2nd # You still need to add stylesheets alias sed-Text="sed --follow-symlinks -i 's/fill=\"#232629\"/class=\"ColorScheme-Text\" fill=\"currentColor\"/'" alias sed-Background="sed --follow-symlinks -i 's/fill=\"#eff0f1\"/class=\"ColorScheme-Background\" fill=\"currentColor\"/'" alias sed-ViewBackground="sed --follow-symlinks -i 's/fill=\"#fcfcfc\"/class=\"ColorScheme-ViewBackground\" fill=\"currentColor\"/'" alias sed-ButtonFocus="sed --follow-symlinks -i 's/fill=\"#3daee9\"/class=\"ColorScheme-ButtonFocus\" fill=\"currentColor\"/'" alias sed-PositiveText="sed --follow-symlinks -i 's/fill=\"#27ae60\"/class=\"ColorScheme-PositiveText\" fill=\"currentColor\"/'" alias sed-NeutralText="sed --follow-symlinks -i 's/fill=\"#f67400\"/class=\"ColorScheme-NeutralText\" fill=\"currentColor\"/'" alias sed-NegativeText="sed --follow-symlinks -i 's/fill=\"#da4453\"/class=\"ColorScheme-NegativeText\" fill=\"currentColor\"/'" # Convert Breeze icon with stylesheet to Breeze Dark. ColorScheme-Text only alias sed-breeze-dark="sed --follow-symlinks -i 's/color:#232629/color:#eff0f1/'" # Convert Breeze Dark icon with stylesheet to Breeze. ColorScheme-Text only alias sed-breeze="sed --follow-symlinks -i 's/color:#eff0f1/color:#232629/'"
Usage:
sed-Text an-icon.svg sed-Text *wild*cards*work*
Stylesheets
Only include the color classes you will actually use.
Most monochrome icons will only need this much:
<style type="text/css" id="current-color-scheme"> .ColorScheme-Text { color:#232629; } </style>
Breeze
<style type="text/css" id="current-color-scheme"> .ColorScheme-Text { color:#232629; } .ColorScheme-Background { color:#eff0f1; } .ColorScheme-ViewBackground { color:#fcfcfc; } .ColorScheme-ButtonFocus { color:#3daee9; } .ColorScheme-PositiveText { color:#27ae60; } .ColorScheme-NeutralText { color:#f67400; } .ColorScheme-NegativeText { color:#da4453; } </style>
Breeze Dark
<style type="text/css" id="current-color-scheme"> .ColorScheme-Text { color:#eff0f1; } .ColorScheme-Background { color:#31363b; } .ColorScheme-ViewBackground { color:#232629; } .ColorScheme-ButtonFocus { color:#3daee9; } .ColorScheme-PositiveText { color:#27ae60; } .ColorScheme-NeutralText { color:#f67400; } .ColorScheme-NegativeText { color:#da4453; } </style>
The only differences are Text, Background and ViewBackground.
Icon compilation images
montage can be used to make compilations of all your icons quickly. The package name is usually ImageMagick or imagemagick.
Put this somewhere that will be loaded by your shell:
alias montage-breeze="montage -density 96x96 -fill '#232629' -label '%t' -background '#eff0f1'" # Background color alias montage-breeze2="montage -density 96x96 -fill '#232629' -label '%t' -background '#fcfcfc'" # ViewBackground color alias montage-breeze-dark="montage -density 96x96 -fill '#eff0f1' -label '%t' -background '#31363b'" # Background color alias montage-breeze-dark2="montage -density 96x96 -fill '#eff0f1' -label '%t' -background '#232629'" # ViewBackground color
Usage:
montage-breeze an-icon-here.svg ../an-icon-up-there.svg ../*/*wild*cards*work* montage-breeze-Background.png # The PNG at the end is the image that the command will create