Kdenlive/Roadmap: Difference between revisions
Appearance
< Kdenlive
No edit summary |
Roadmap details, images, and original text by JBM added |
||
| Line 1: | Line 1: | ||
= Roadmap = | = Roadmap = | ||
This roadmap was specified during the Randa 2014 meeting. | |||
== Short term == | == Short term == | ||
* Bugfixing | * '''Bugfixing''' to maintain/improve Kdenlive’s stability and to release new releases | ||
* | * '''Break big classes into smaller ones''' as intermediate step targetting the refactoring branch. This way, small portions of the code can be refactored towards the proposed architecture (see below) without ''breaking everything''™: | ||
** | ** Cutsomtrackview (=>commands, …) | ||
* | ** Renderer | ||
* | * '''Code documentation''' for new code, including big-picture view. I.e.: Do not just describe the class by typing its class name a bit differently, but explain to someone new to the code what it does, why it is required, and who it interacts with. | ||
* '''Workflow documentation''' | |||
** How to set up a build environment | |||
** What are the git branches used for | |||
== Mid term == | == Mid term == | ||
* Refactoring | * '''Refactoring''' is a crucial step for further work on Kdenlive. At the moment, small features require changes everywhere. Refactoring the code is required to make Kdenlive maintainable and extensible again. | ||
* Port to KF5 | ** Introduce concepts from the proposed architecture step by step: Core, ProjectManagement, … | ||
** Port UI to QML | |||
* Port Kdenlive to KF5 (KDE Framework 5) | |||
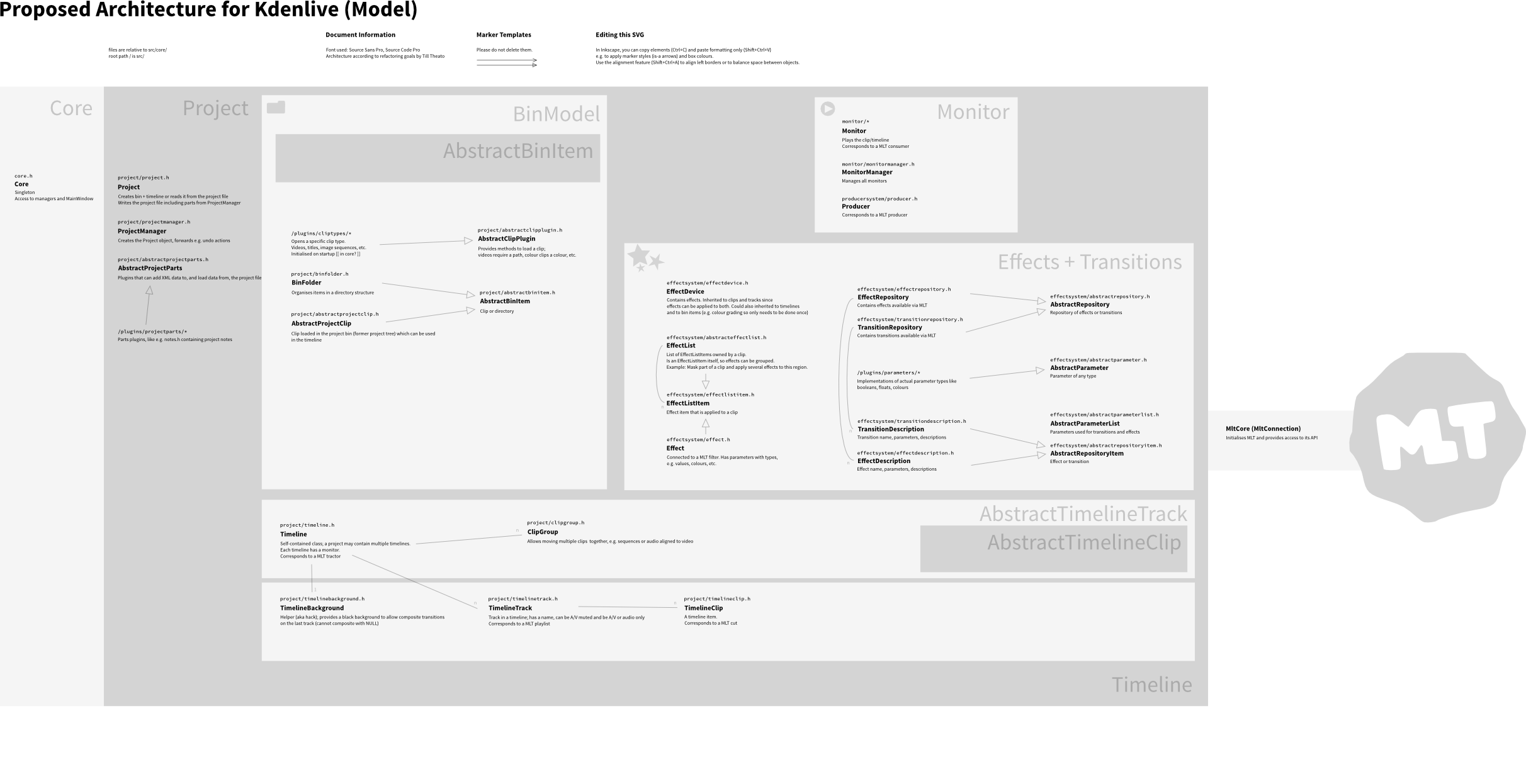
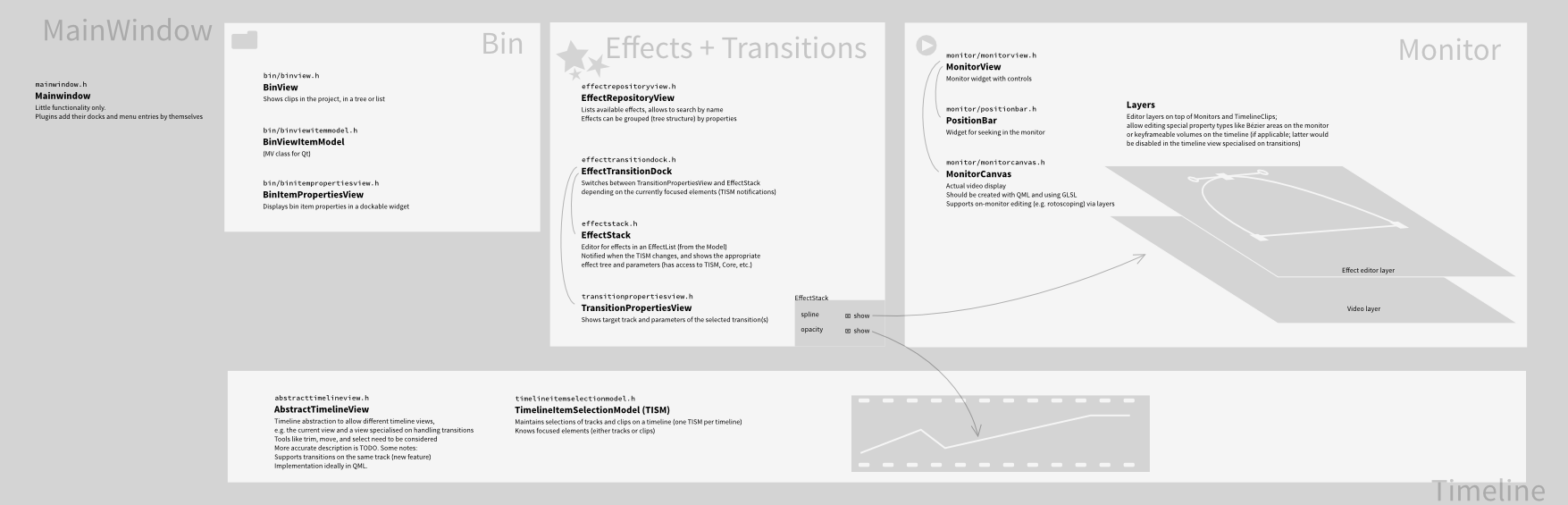
The proposed architecture can be found in the [http://quickgit.kde.org/?p=kdenlive.git&a=tree&hb=35ec064a62cc3490a19b68928df580b1c99f8326 refactoring branch] in ''refactoring-doc/'' – find some snapshots here (not updated, just to get an impression): | |||
[[File:KdenliveArchitectureModel.png]] | |||
[[File:KdenliveArchitectureView.png]] | |||
== Long term == | == Long term == | ||
* New features | * '''New features''' should be implemented after refactoring, or the code needs to be touched twice, which is not so much the point of it. Some great ideas (other points why to accomplish refactoring soon): | ||
** OpenGL display | ** Write an OpenGL display. When this is done, Movit can be integrated. | ||
** Alternative timeline view | ** Alternative timeline view specialised on editing transitions; see ''refactoring-doc/Timeline_TransitionView.svg'' in the refactoring branch | ||
** Project clips effects | ** Project clips effects, so e.g. colour grading is done only once on the clip in the project bin and not every time in the timeline | ||
** | ** Project clip effects. For example, you could add a color correction effect. Then, all occurences of the clip in timeline will have that effect, and a change to the effect will directly be reflected in timeline clips. The plan is to allow editing of project clips. Triggering the editing will open a new Timeline view with the clip, and the user can then drop and adjust effects in this timeline like in the project timeline. - JBM | ||
** WebVfx editor for titles; the titler should be an SVG editor with effects and candies, so writing our own does not make sense. See [http://kdenlive.org/videos/retitler.html] for a demo on what WebVfx can achieve. (Original comment by JBM: The titler's code is currently quite broken and hard to fix. Using [https://github.com/rectalogic/webvfx webvfx] seems an interesting option, it would allow to create titles using HTML, javascript or QML. For those interested, I created a sample title with the webvfx module that can be viewed here: [http://kdenlive.org/videos/retitler.html Titler sample video]- JBM) | |||
Alternative timeline layout (snapshot, just for demonstration; click for full size and see the SVG in the refactoring branch for infinite size): | |||
[[File:Kdenlive Timeline TransitionView.png]] | |||
= Refactoring branch | = ARCHIVE: Refactoring branch = | ||
This is an attempt to coordinate the work on the deep refactoring that | This is an attempt to coordinate the work on the deep refactoring that began in 2012. If you want to work on some parts, leave a note here to know who is doing what. Design ideas can also be explained here. | ||
=== Project Bin === | === Project Bin === | ||
Revision as of 20:00, 12 August 2014
Roadmap
This roadmap was specified during the Randa 2014 meeting.
Short term
- Bugfixing to maintain/improve Kdenlive’s stability and to release new releases
- Break big classes into smaller ones as intermediate step targetting the refactoring branch. This way, small portions of the code can be refactored towards the proposed architecture (see below) without breaking everything™:
- Cutsomtrackview (=>commands, …)
- Renderer
- Code documentation for new code, including big-picture view. I.e.: Do not just describe the class by typing its class name a bit differently, but explain to someone new to the code what it does, why it is required, and who it interacts with.
- Workflow documentation
- How to set up a build environment
- What are the git branches used for
Mid term
- Refactoring is a crucial step for further work on Kdenlive. At the moment, small features require changes everywhere. Refactoring the code is required to make Kdenlive maintainable and extensible again.
- Introduce concepts from the proposed architecture step by step: Core, ProjectManagement, …
- Port UI to QML
- Port Kdenlive to KF5 (KDE Framework 5)
The proposed architecture can be found in the refactoring branch in refactoring-doc/ – find some snapshots here (not updated, just to get an impression):
Long term
- New features should be implemented after refactoring, or the code needs to be touched twice, which is not so much the point of it. Some great ideas (other points why to accomplish refactoring soon):
- Write an OpenGL display. When this is done, Movit can be integrated.
- Alternative timeline view specialised on editing transitions; see refactoring-doc/Timeline_TransitionView.svg in the refactoring branch
- Project clips effects, so e.g. colour grading is done only once on the clip in the project bin and not every time in the timeline
- Project clip effects. For example, you could add a color correction effect. Then, all occurences of the clip in timeline will have that effect, and a change to the effect will directly be reflected in timeline clips. The plan is to allow editing of project clips. Triggering the editing will open a new Timeline view with the clip, and the user can then drop and adjust effects in this timeline like in the project timeline. - JBM
- WebVfx editor for titles; the titler should be an SVG editor with effects and candies, so writing our own does not make sense. See [1] for a demo on what WebVfx can achieve. (Original comment by JBM: The titler's code is currently quite broken and hard to fix. Using webvfx seems an interesting option, it would allow to create titles using HTML, javascript or QML. For those interested, I created a sample title with the webvfx module that can be viewed here: Titler sample video- JBM)
Alternative timeline layout (snapshot, just for demonstration; click for full size and see the SVG in the refactoring branch for infinite size):
ARCHIVE: Refactoring branch
This is an attempt to coordinate the work on the deep refactoring that began in 2012. If you want to work on some parts, leave a note here to know who is doing what. Design ideas can also be explained here.
Project Bin
Done:
- Add clip to Bin
- Create clip using the list of available MLT producers
- Play Bin Clip in Monitor
In Progress:
- Manage clip zones - JBM
- Clip timeline and effects (will allow to open a project clip in a separate timeline and add effects to it) - JBM
Todo:
- Edit clip properties
- Add MLT Playlist, Slideshow and Title clip types
- Clip jobs
Monitors
Done:
- Set to full screen (double click)
- Switch between available modes (SDL / OpenGL / GLSL / QGraphicsScene)
- Overlay info messages
- Basic zone functionnality
In Progress:
- Manage several zones / markers, display overlay info - JBM
Todo:
- Play / loop zone
- Keyboard shortcuts
- Add settings dialog option to select single / dual monitor config and default display format (SDL, OpenGL, GLSL)
Timeline
Done:
- Open basic MLT playlist
Todo:
- Add clip to timeline
- All clip operations (move, cut, ...) - framework is partially there
- Track operations
- Effects
Rendering
Todo:
- Should we use MLT presets?
Recording
Todo:
- Add config dialog to select source
- Add Multi consumer to save recording to file
- Port StopMotion widget, using the new Scene Mode so that we can use all QGraphicsView features.
Titler
Todo:
Scopes
Todo:
- Adjust them to the new framework