Promo/Material/Mascots: Difference between revisions
Added overview gallery for quickly finding out appropriate artworks. Added descriptions before the source code section. |
→Guideline: Rewrote introduction. |
||
| Line 5: | Line 5: | ||
'''Want to learn more about Konqi and other KDE dragons?''' Go to [[Konqi]] page! | '''Want to learn more about Konqi and other KDE dragons?''' Go to [[Konqi]] page! | ||
= | =Introduction= | ||
===About Tyson Tan's KDE dragon artworks=== | |||
*sRGB color space. | |||
*Sized around A4 300 dpi, ready for high-quality printing. | |||
*PNG files with transparent background, easy to be used with any background and surface. | |||
*All made with [[Krita]]. | |||
*Licensed under [https://en.wikipedia.org/wiki/Creative_Commons_By_Attribution Creative Commons BY-SA] and [https://en.wikipedia.org/wiki/GNU_Lesser_General_Public_License LGPL]. | |||
*In case of CC-BY-SA, no need to credit the artist when it is awkward to do so. | |||
*You can request him for alteration and new KDE dragon artwork, via [https://twitter.com/TysonTanX twitter] or email: tysontan@mail.com . | |||
===For KDE.News ("the Dot") and other websites=== | |||
In general, people appreciate a little visual stimulation when reading an article. Adding just an abstract artwork to a text-only article makes a huge difference. | |||
Abstract artwork is what displays on the side of the first paragraph of an article. Have a look at [https://en.wikipedia.org/wiki/Konqi Konqi's Wikipedia page] and you'll get the idea. | |||
Normally, you can use screenshots, photos, sometimes software icons for that purpose. But there are times when nothing at hand can be used for your topic, and that is when Konqi and other KDE dragons come to rescue! | |||
For Dot, you can use the "edit summary" button to ensure not only the first text paragraph but also the image can be displayed on the front page. | |||
=Overview gallery= | =Overview gallery= | ||
Revision as of 17:21, 18 July 2017
Konqi is KDE's mascot. Whenever a little fun is needed, Konqi and his colorful KDE dragon friends are here to help! This page contains many artworks that features Konqi and other KDE dragons, as well as guidelines and source codes that makes the implementation easier.
Want to learn more about Konqi and other KDE dragons? Go to Konqi page!
Introduction
About Tyson Tan's KDE dragon artworks
- sRGB color space.
- Sized around A4 300 dpi, ready for high-quality printing.
- PNG files with transparent background, easy to be used with any background and surface.
- All made with Krita.
- Licensed under Creative Commons BY-SA and LGPL.
- In case of CC-BY-SA, no need to credit the artist when it is awkward to do so.
- You can request him for alteration and new KDE dragon artwork, via twitter or email: [email protected] .
For KDE.News ("the Dot") and other websites
In general, people appreciate a little visual stimulation when reading an article. Adding just an abstract artwork to a text-only article makes a huge difference.
Abstract artwork is what displays on the side of the first paragraph of an article. Have a look at Konqi's Wikipedia page and you'll get the idea.
Normally, you can use screenshots, photos, sometimes software icons for that purpose. But there are times when nothing at hand can be used for your topic, and that is when Konqi and other KDE dragons come to rescue!
For Dot, you can use the "edit summary" button to ensure not only the first text paragraph but also the image can be displayed on the front page.
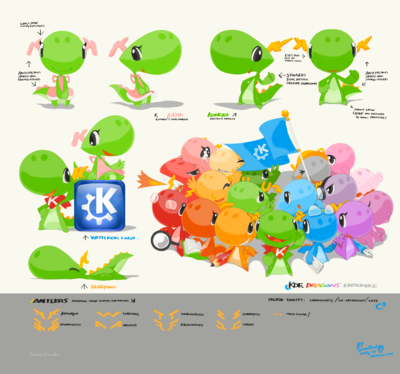
Overview gallery
This section lists the thumbnails of the available artworks, each with usage suggestions.
Artworks by Tyson Tan
-
Default Konqi: Anything.
-
Konqi and KDE Oxygen logo: KDE specific, Oxygen, logo.
-
Katie and laptop: KDE women, mobile device, programming.
-
Konqi and Qt: Anything Qt.
-
Konqi and KDE Frameworks: KDE Frameworks, Platforms, and other infrastructures.
-
Konqi and Plasma Desktop: Plasma, window manager, OpenGL, touch.
-
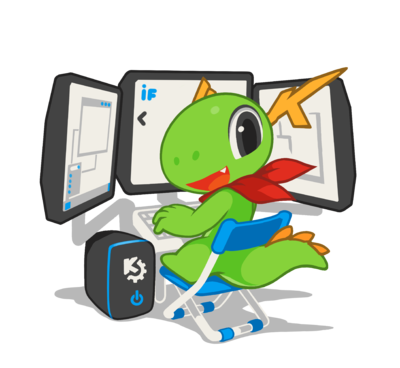
Konqi and his dev PC: KDE development software, multi-screen, programming.
-
Konqi and poker: Games
-
Konqi painting: Graphics and creative applications.
-
Konqi and hardware: Hardware, CPU/GPU multi-thread load-balancing.
-
Konqi and internet: Internet, web browsers, IRC, instant messenger, networking.
-
Konqi and guitar: Music, multimedia, mixer, audio.
-
Konqi in office: Office productivity, Calligra Suite.
-
Konqi giving a presentation: Presentation, education, teaching.
-
Konqi in the lab: Science software, experimental features.
-
Konqi and the gear: System settings, accessibility, KDE system parts.
-
Konqi the engineer: Utility software, engineering, tools, under construction.
-
Konqi on Akademy: Akademy, lecture, presentation.
-
Konqi interviewing: Event reporting, media coverage, journalist.
-
Konqi and mails: Email client, maillist, communication.
-
Konqi and Randa Meeting: Randa Meeting, alpen.
-
Konqi hunting bugs: Bug report, sprints.
-
Konqi and serious business: KDE.e.V., financial, licensing, law.
-
Konqi and documentations: help, support, documentations, books, literature.
-
Search, archive, documentations.
Artworks by Timothée Giet
-
Flying Konqi: Anything.
Source codes for used on webpage
For using the artworks outside of the KDE Wikis, source codes are provided for each picture.
Notice: by using these source codes, you are linking the artwork images directly from KDE Community's server.
The original mascot
Add with:
<div style="width: 360px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot_konqi.png"><img src="https://community.kde.org/images.community/thumb/4/40/Mascot_konqi.png/360px-Mascot_konqi.png" /></a></div>
Group of Konqis
Add with:
<div style="width: 360px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot_20140702_konqui-group.png"><img src="https://dot.kde.org/sites/dot.kde.org/files/mascot_20140702_konqui-group_wee.png" /></a></div>
Painting and creative (Krita) Konqi
Add with:
<div style="width: 360px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot_20131006_konqui_t.png"><img src="https://dot.kde.org/sites/dot.kde.org/files/mascot_20131006_konqui_t_wee_0.png" /></a></div>
Frameworks Konqi
Add with:
<div style="width: 360px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot_konqi-base-framework.png"><img src="https://community.kde.org/images.community/thumb/5/50/Mascot_konqi-base-framework.png/210px-Mascot_konqi-base-framework.png" /></a></div>
Communication and press Konqi
Add with:
<div style="width: 360px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot konqi-commu-journalist.png"><img src="https://community.kde.org/images.community/thumb/0/0e/Mascot_konqi-commu-journalist.png/201px-Mascot_konqi-commu-journalist.png" /></a></div>
Education and science Konqi
Add with:
<div style="width: 360px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot konqi-app-science.png "><img src="https://community.kde.org/images.community/thumb/5/58/Mascot_konqi-app-science.png/424px-Mascot_konqi-app-science.png" /></a><br />Science and Education Konqi</div>
Plasma/Workspace/User interface Konqi
Add with:
<div style="width: 360px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot konqi-base-plasma.png "><img src="https://community.kde.org/images.community/thumb/a/af/Mascot_konqi-base-plasma.png/208px-Mascot_konqi-base-plasma.png" /></a></div>
Presenting Konqi
Add with:
<div style="width: 360px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot konqi-app-presentation.png"><img src="https://community.kde.org/images.community/thumb/8/8b/Mascot_konqi-app-presentation.png/170px-Mascot_konqi-app-presentation.png" /></a></div>
Game Konqi
Add with:
<div style="width: 360px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot konqi-app-game.png"><img src="https://community.kde.org/images.community/thumb/8/80/Mascot_konqi-app-game.png/170px-Mascot_konqi-app-game.png" /></a></div>
Developer Konqi
Add with:
<div style="width: 360px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot konqi-app-dev.png"><img src="https://community.kde.org/images.community/thumb/7/79/Mascot_konqi-app-dev.png/261px-Mascot_konqi-app-dev.png" /></a></div>
System configuring Konqi
Add with:
<div style="width: 360px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot konqi-app-system.png"><img src="https://community.kde.org/images.community/thumb/c/c8/Mascot_konqi-app-system.png/217px-Mascot_konqi-app-system.png" /></a></div>
Rocking Konqi!
Add with:
<div style="width: 360px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot konqi-app-multimedia.png"><img src="https://community.kde.org/images.community/thumb/5/5c/Mascot_konqi-app-multimedia.png/194px-Mascot_konqi-app-multimedia.png" /></a></div>
Qt love inside konqi
Add with:
<div style="width: 360px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot konqi-dev-qt.png"><img src="https://community.kde.org/images.community/thumb/1/11/Mascot_konqi-dev-qt.png/170px-Mascot_konqi-dev-qt.png" /></a></div>
Utilities Konqi
Add with:
<div style="width: 360px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot konqi-app-utilities.png"><img src="https://community.kde.org/images.community/thumb/9/95/Mascot_konqi-app-utilities.png/260px-Mascot_konqi-app-utilities.png" /></a></div>
Flying Konqi
(By Timothée Giet - based on Konqi design by Tyson Tan)
Add with:
<div style="width: 360px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Flying Konqi.png"><img src="https://community.kde.org/images.community/thumb/2/2a/Flying_Konqi.png/400px-Flying_Konqi.png" /></a></div>