Promo/Material/Mascots: Difference between revisions
Added link to Konqi page. |
Added overview gallery for quickly finding out appropriate artworks. Added descriptions before the source code section. |
||
| Line 1: | Line 1: | ||
{{Construction}} | |||
[[Konqi]] is [http://KDE.org KDE]'s mascot. Whenever a little fun is needed, Konqi and his colorful KDE dragon friends are here to help! This page contains many artworks that features Konqi and other KDE dragons, as well as guidelines and source codes that makes the implementation easier. | |||
'''Want to learn more about Konqi and other KDE dragons?''' Go to [[Konqi]] page! | |||
=Guideline= | |||
It is 2014. Text without images is boring. Soon, we'll only publish images, but until then we just add images to texts to make them more interesting. | It is 2014. Text without images is boring. Soon, we'll only publish images, but until then we just add images to texts to make them more interesting. | ||
| Line 5: | Line 12: | ||
Ideally, the images are part of the story - logo's of projects we write about, group photos of events and so on, but this doesn't always work and that is where our stock art comes in! Find 'em below with some sample html. | Ideally, the images are part of the story - logo's of projects we write about, group photos of events and so on, but this doesn't always work and that is where our stock art comes in! Find 'em below with some sample html. | ||
=Overview gallery= | |||
This section lists the thumbnails of the available artworks, each with usage suggestions. | |||
===Artworks by Tyson Tan=== | |||
<gallery> | |||
File:Mascot konqi.png|Default Konqi: Anything. | |||
File:Mascot konqi-dev-kde.png|Konqi and KDE Oxygen logo: KDE specific, Oxygen, logo. | |||
File:Mascot konqi-app-dev-katie.png|Katie and laptop: KDE women, mobile device, programming. | |||
File:Mascot konqi-dev-qt.png|Konqi and Qt: Anything Qt. | |||
File:Mascot konqi-base-framework.png|Konqi and KDE Frameworks: KDE Frameworks, Platforms, and other infrastructures. | |||
File:Mascot konqi-base-plasma.png|Konqi and Plasma Desktop: Plasma, window manager, OpenGL, touch. | |||
File:Mascot konqi-app-dev.png|Konqi and his dev PC: KDE development software, multi-screen, programming. | |||
File:Mascot konqi-app-game.png|Konqi and poker: Games | |||
File:Mascot konqi-app-graphics.png|Konqi painting: Graphics and creative applications. | |||
File:Mascot konqi-app-hardware.png|Konqi and hardware: Hardware, CPU/GPU multi-thread load-balancing. | |||
File:Mascot konqi-app-internet.png|Konqi and internet: Internet, web browsers, IRC, instant messenger, networking. | |||
File:Mascot konqi-app-multimedia.png|Konqi and guitar: Music, multimedia, mixer, audio. | |||
File:Mascot konqi-app-office.png|Konqi in office: Office productivity, Calligra Suite. | |||
File:Mascot konqi-app-presentation.png|Konqi giving a presentation: Presentation, education, teaching. | |||
File:Mascot konqi-app-science.png|Konqi in the lab: Science software, experimental features. | |||
File:Mascot konqi-app-system.png|Konqi and the gear: System settings, accessibility, KDE system parts. | |||
File:Mascot konqi-app-utilities.png|Konqi the engineer: Utility software, engineering, tools, under construction. | |||
File:Mascot konqi-commu-akademy.png|Konqi on Akademy: Akademy, lecture, presentation. | |||
File:Mascot konqi-commu-journalist.png|Konqi interviewing: Event reporting, media coverage, journalist. | |||
File:Mascot konqi-commu-mail.png|Konqi and mails: Email client, maillist, communication. | |||
File:Mascot konqi-commu-randa.png|Konqi and Randa Meeting: Randa Meeting, alpen. | |||
File:Mascot konqi-support-bughunt.png|Konqi hunting bugs: Bug report, sprints. | |||
File:Mascot konqi-support-business.png|Konqi and serious business: KDE.e.V., financial, licensing, law. | |||
File:Mascot konqi-support-document.png|Konqi and documentations: help, support, documentations, books, literature. | |||
File:Mascot konqi-support-search.png|Konqi searching in archive|Search, archive, documentations. | |||
</gallery> | |||
===Artworks by Timothée Giet=== | |||
<gallery> | |||
File:Flying Konqi.png|Flying Konqi: Anything. | |||
</gallery> | |||
=Source codes for used on webpage= | |||
For using the artworks outside of the KDE Wikis, source codes are provided for each picture. | |||
'''Notice''': by using these source codes, you are linking the artwork images directly from KDE Community's server. | |||
==The original mascot== | ==The original mascot== | ||
| Line 149: | Line 192: | ||
<div style="width: 360px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Flying Konqi.png"><img src="https://community.kde.org/images.community/thumb/2/2a/Flying_Konqi.png/400px-Flying_Konqi.png" /></a></div> | <div style="width: 360px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Flying Konqi.png"><img src="https://community.kde.org/images.community/thumb/2/2a/Flying_Konqi.png/400px-Flying_Konqi.png" /></a></div> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
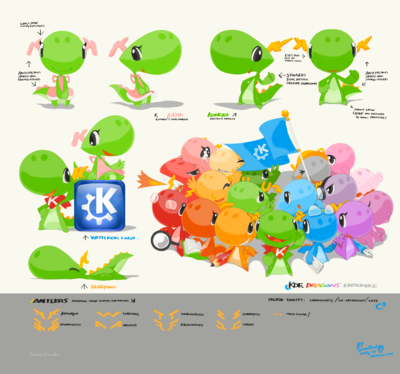
[[File:Kde.png|400px]] | |||
All Konqis (not really to be used in dot articles) | |||
Revision as of 16:19, 18 July 2017
Konqi is KDE's mascot. Whenever a little fun is needed, Konqi and his colorful KDE dragon friends are here to help! This page contains many artworks that features Konqi and other KDE dragons, as well as guidelines and source codes that makes the implementation easier.
Want to learn more about Konqi and other KDE dragons? Go to Konqi page!
Guideline
It is 2014. Text without images is boring. Soon, we'll only publish images, but until then we just add images to texts to make them more interesting.
Every article should, ideally, have one 'titular' image and some others to lighten up the text. The 'titular' image should be on top and be part of the first paragraph, thus showing up on the dot home page to make that less boring. Use the "edit summary" button to ensure not only the first text paragraph but also the image show up on the front page. This might require some fiddling with the text to ensure it is not too short!
Ideally, the images are part of the story - logo's of projects we write about, group photos of events and so on, but this doesn't always work and that is where our stock art comes in! Find 'em below with some sample html.
Overview gallery
This section lists the thumbnails of the available artworks, each with usage suggestions.
Artworks by Tyson Tan
-
Default Konqi: Anything.
-
Konqi and KDE Oxygen logo: KDE specific, Oxygen, logo.
-
Katie and laptop: KDE women, mobile device, programming.
-
Konqi and Qt: Anything Qt.
-
Konqi and KDE Frameworks: KDE Frameworks, Platforms, and other infrastructures.
-
Konqi and Plasma Desktop: Plasma, window manager, OpenGL, touch.
-
Konqi and his dev PC: KDE development software, multi-screen, programming.
-
Konqi and poker: Games
-
Konqi painting: Graphics and creative applications.
-
Konqi and hardware: Hardware, CPU/GPU multi-thread load-balancing.
-
Konqi and internet: Internet, web browsers, IRC, instant messenger, networking.
-
Konqi and guitar: Music, multimedia, mixer, audio.
-
Konqi in office: Office productivity, Calligra Suite.
-
Konqi giving a presentation: Presentation, education, teaching.
-
Konqi in the lab: Science software, experimental features.
-
Konqi and the gear: System settings, accessibility, KDE system parts.
-
Konqi the engineer: Utility software, engineering, tools, under construction.
-
Konqi on Akademy: Akademy, lecture, presentation.
-
Konqi interviewing: Event reporting, media coverage, journalist.
-
Konqi and mails: Email client, maillist, communication.
-
Konqi and Randa Meeting: Randa Meeting, alpen.
-
Konqi hunting bugs: Bug report, sprints.
-
Konqi and serious business: KDE.e.V., financial, licensing, law.
-
Konqi and documentations: help, support, documentations, books, literature.
-
Search, archive, documentations.
Artworks by Timothée Giet
-
Flying Konqi: Anything.
Source codes for used on webpage
For using the artworks outside of the KDE Wikis, source codes are provided for each picture.
Notice: by using these source codes, you are linking the artwork images directly from KDE Community's server.
The original mascot
Add with:
<div style="width: 360px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot_konqi.png"><img src="https://community.kde.org/images.community/thumb/4/40/Mascot_konqi.png/360px-Mascot_konqi.png" /></a></div>
Group of Konqis
Add with:
<div style="width: 360px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot_20140702_konqui-group.png"><img src="https://dot.kde.org/sites/dot.kde.org/files/mascot_20140702_konqui-group_wee.png" /></a></div>
Painting and creative (Krita) Konqi
Add with:
<div style="width: 360px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot_20131006_konqui_t.png"><img src="https://dot.kde.org/sites/dot.kde.org/files/mascot_20131006_konqui_t_wee_0.png" /></a></div>
Frameworks Konqi
Add with:
<div style="width: 360px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot_konqi-base-framework.png"><img src="https://community.kde.org/images.community/thumb/5/50/Mascot_konqi-base-framework.png/210px-Mascot_konqi-base-framework.png" /></a></div>
Communication and press Konqi
Add with:
<div style="width: 360px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot konqi-commu-journalist.png"><img src="https://community.kde.org/images.community/thumb/0/0e/Mascot_konqi-commu-journalist.png/201px-Mascot_konqi-commu-journalist.png" /></a></div>
Education and science Konqi
Add with:
<div style="width: 360px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot konqi-app-science.png "><img src="https://community.kde.org/images.community/thumb/5/58/Mascot_konqi-app-science.png/424px-Mascot_konqi-app-science.png" /></a><br />Science and Education Konqi</div>
Plasma/Workspace/User interface Konqi
Add with:
<div style="width: 360px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot konqi-base-plasma.png "><img src="https://community.kde.org/images.community/thumb/a/af/Mascot_konqi-base-plasma.png/208px-Mascot_konqi-base-plasma.png" /></a></div>
Presenting Konqi
Add with:
<div style="width: 360px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot konqi-app-presentation.png"><img src="https://community.kde.org/images.community/thumb/8/8b/Mascot_konqi-app-presentation.png/170px-Mascot_konqi-app-presentation.png" /></a></div>
Game Konqi
Add with:
<div style="width: 360px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot konqi-app-game.png"><img src="https://community.kde.org/images.community/thumb/8/80/Mascot_konqi-app-game.png/170px-Mascot_konqi-app-game.png" /></a></div>
Developer Konqi
Add with:
<div style="width: 360px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot konqi-app-dev.png"><img src="https://community.kde.org/images.community/thumb/7/79/Mascot_konqi-app-dev.png/261px-Mascot_konqi-app-dev.png" /></a></div>
System configuring Konqi
Add with:
<div style="width: 360px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot konqi-app-system.png"><img src="https://community.kde.org/images.community/thumb/c/c8/Mascot_konqi-app-system.png/217px-Mascot_konqi-app-system.png" /></a></div>
Rocking Konqi!
Add with:
<div style="width: 360px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot konqi-app-multimedia.png"><img src="https://community.kde.org/images.community/thumb/5/5c/Mascot_konqi-app-multimedia.png/194px-Mascot_konqi-app-multimedia.png" /></a></div>
Qt love inside konqi
Add with:
<div style="width: 360px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot konqi-dev-qt.png"><img src="https://community.kde.org/images.community/thumb/1/11/Mascot_konqi-dev-qt.png/170px-Mascot_konqi-dev-qt.png" /></a></div>
Utilities Konqi
Add with:
<div style="width: 360px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot konqi-app-utilities.png"><img src="https://community.kde.org/images.community/thumb/9/95/Mascot_konqi-app-utilities.png/260px-Mascot_konqi-app-utilities.png" /></a></div>
Flying Konqi
(By Timothée Giet - based on Konqi design by Tyson Tan)
Add with:
<div style="width: 360px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Flying Konqi.png"><img src="https://community.kde.org/images.community/thumb/2/2a/Flying_Konqi.png/400px-Flying_Konqi.png" /></a></div>