Promo/Material/Mascots: Difference between revisions
Move konqi descriptions as title headers |
|||
| Line 12: | Line 12: | ||
==The original mascot== | ==The original mascot== | ||
[[File: | [[File::Mascot_konqi.png|400px]] | ||
Add with: | Add with: | ||
<syntaxhighlight lang="html"> | <syntaxhighlight lang="html"> | ||
<div style="width: 360px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File: | <div style="width: 360px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot_konqi.png"><img src="https://dot.kde.org/sites/dot.kde.org/files/mascot_20140702_konqui-original_wee.png" /></a></div> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
Revision as of 21:10, 8 January 2017
It is 2014. Text without images is boring. Soon, we'll only publish images, but until then we just add images to texts to make them more interesting.
Every article should, ideally, have one 'titular' image and some others to lighten up the text. The 'titular' image should be on top and be part of the first paragraph, thus showing up on the dot home page to make that less boring. Use the "edit summary" button to ensure not only the first text paragraph but also the image show up on the front page. This might require some fiddling with the text to ensure it is not too short!
Ideally, the images are part of the story - logo's of projects we write about, group photos of events and so on, but this doesn't always work and that is where our stock art comes in! Find 'em below with some sample html.
Konqis by Tyson Tan
The new official KDE Mascot is the new Konqi by Tyson.
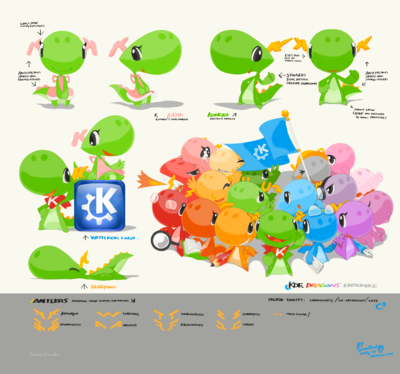
 All Konqis (not really to be used in dot articles)
All Konqis (not really to be used in dot articles)
The original mascot
[[File::Mascot_konqi.png|400px]]
Add with:
<div style="width: 360px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot_konqi.png"><img src="https://dot.kde.org/sites/dot.kde.org/files/mascot_20140702_konqui-original_wee.png" /></a></div>
Group of Konqis
Add with:
<div style="width: 360px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot_20140702_konqui-group.png"><img src="https://dot.kde.org/sites/dot.kde.org/files/mascot_20140702_konqui-group_wee.png" /></a></div>
Painting and creative (Krita) Konqi
Add with:
<div style="width: 360px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot_20131006_konqui_t.png"><img src="https://dot.kde.org/sites/dot.kde.org/files/mascot_20131006_konqui_t_wee_0.png" /></a></div>
Frameworks Konqi
Add with:
<div style="width: 360px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot_20140702_konqui-framework.png"><img src="https://dot.kde.org/sites/dot.kde.org/files/mascot_20140702_konqui-framework_wee_0.png" /></a></div>
Communication and press Konqi
Add with:
<div style="width: 360px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot_20140702_konqui-commu-journalist.png"><img src="https://dot.kde.org/sites/dot.kde.org/files/mascot_20140702_konqui-commu-journalist_wee_0.png" /></a></div>
Education and science Konqi
Add with:
<div style="width: 360px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot_20140702_konqui-app-science.png"><img src="https://dot.kde.org/sites/dot.kde.org/files/mascot_20140702_konqui-app-science_wee_0.png" /></a><br />Science and Education Konqi</div>
Plasma/Workspace/User interface Konqi
Add with:
<div style="width: 360px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot_20140702_konqui-plasma.png"><img src="https://dot.kde.org/sites/dot.kde.org/files/mascot_20140702_konqui-plasma_wee_0.png" /></a></div>
Presenting Konqi
Add with:
<div style="width: 360px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot_20140728_konqui-app-presentation.png"><img src="https://dot.kde.org/sites/dot.kde.org/files/mascot_20140728_konqui-app-presentation_wee_0.png" /></a></div>
Game Konqi
Add with:
<div style="width: 360px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot_20140728_konqui-app-games.png"><img src="https://dot.kde.org/sites/dot.kde.org/files/mascot_20140728_konqui-app-games_wee_0.png" /></a></div>
Developer Konqi
Add with:
<div style="width: 360px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot_20140728_konqui-app-dev_0.png"><img src="https://dot.kde.org/sites/dot.kde.org/files/mascot_20140728_konqui-app-dev_wee.png" /></a></div>
System configuring Konqi
Add with:
<div style="width: 360px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot_20140731_konqui-app-system.png"><img src="https://dot.kde.org/sites/dot.kde.org/files/mascot_20140731_konqui-app-system_wee.png" /></a></div>
Rocking Konqi!
Add with:
<div style="width: 360px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot_20140730_konqui-app-multimedia.png"><img src="https://dot.kde.org/sites/dot.kde.org/files/mascot_20140730_konqui-app-multimedia_wee.png" /></a></div>
Qt love inside konqi
Add with:
<div style="width: 360px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot_20140731_konqui-dev-qt.png"><img src="https://dot.kde.org/sites/dot.kde.org/files/mascot_20140731_konqui-dev-qt_wee_0.png" /></a></div>
Utilities Konqi
Add with:
<div style="width: 360px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot_20140731_konqui-app-utilities.png"><img src="https://dot.kde.org/sites/dot.kde.org/files/mascot_20140731_konqui-app-utilities_wee.png" /></a></div>
Flying Konqi
(By Timothée Giet - based on Konqi design by Tyson Tan)
Add with:
<div style="width: 360px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Flying Konqi.png"><img src="https://community.kde.org/images.community/thumb/2/2a/Flying_Konqi.png/400px-Flying_Konqi.png" /></a></div>