GSoC/2016/StatusReports/MinhChu: Difference between revisions
Created page with "== Project Overview == '''Project Name:''' Neverland Theme Builder '''Description:''' KDE's Neverland is able to build full themes from a set of template files. The designe..." |
No edit summary |
||
| Line 1: | Line 1: | ||
== Project Overview == | == Project Overview == | ||
'''Project Name:''' Neverland Theme Builder | '''Project Name:''' Neverland Theme Builder (Neverland for short) | ||
'''Description:''' KDE's Neverland is able to build full themes from a set of template files. The designer needs to only care about the css/js files and the correct nesting of the layout (html). Once satisfied, complete themes for any supported CMS can be outputted and then used accordingly. The project is based on node.js. | '''Description:''' KDE's Neverland is able to build full themes from a set of template files. The designer needs to only care about the css/js files and the correct nesting of the layout (html). Once satisfied, complete themes for any supported CMS can be outputted and then used accordingly. The project is based on node.js. | ||
TL;DR: | |||
You create a html theme from html, css, js, mustache with prepared tools such as gulp, bower. And then Neverland creates Drupal/Neverland/Wordpress themes base on that theme (see screenshoots). | |||
'''About Gsoc:''' it is a good experience working with Neverland project and Open source community. I learned more about Node, Node packages, working with real life project and under pressure. Overall, it was still awesome. You can see my [https://scsilver.wordpress.com/tag/gsoc/ blog posts] about my progress of writing Neverland. | |||
'''Screenshoots:''' | '''Screenshoots:''' | ||
| Line 18: | Line 23: | ||
== Work Report == | == Work Report == | ||
'''Finished points:''' | |||
* I rewrote the app from the scratch. And now Neverland can quickly build a theme for Wordpress/Drupal/Mediawiki | * I rewrote the app from the scratch, improved the code quality. And now Neverland can quickly build a theme for Wordpress/Drupal/Mediawiki | ||
* My work is in [https://quickgit.kde.org/?p=websites%2Fneverland.git this git repository] on [http://quickgit.kde.org/?p=websites%2Fneverland.git&a=shortlog&h=a7dddf61ce33ebed76afa75f040a3d757bd56902 gsoc branch] | * My work is in [https://quickgit.kde.org/?p=websites%2Fneverland.git this git repository] on [http://quickgit.kde.org/?p=websites%2Fneverland.git&a=shortlog&h=a7dddf61ce33ebed76afa75f040a3d757bd56902 gsoc branch] | ||
* My [https://community.kde.org/KDE.org/Neverland documentation] about using Neverland | * My [https://community.kde.org/KDE.org/Neverland documentation] about using Neverland | ||
'''Improvement (in the future):''' | |||
* Remove the neccessary of Mustache, using only Html | |||
* Make a desktop app | |||
Revision as of 10:14, 18 August 2016
Project Overview
Project Name: Neverland Theme Builder (Neverland for short)
Description: KDE's Neverland is able to build full themes from a set of template files. The designer needs to only care about the css/js files and the correct nesting of the layout (html). Once satisfied, complete themes for any supported CMS can be outputted and then used accordingly. The project is based on node.js.
TL;DR: You create a html theme from html, css, js, mustache with prepared tools such as gulp, bower. And then Neverland creates Drupal/Neverland/Wordpress themes base on that theme (see screenshoots).
About Gsoc: it is a good experience working with Neverland project and Open source community. I learned more about Node, Node packages, working with real life project and under pressure. Overall, it was still awesome. You can see my blog posts about my progress of writing Neverland.
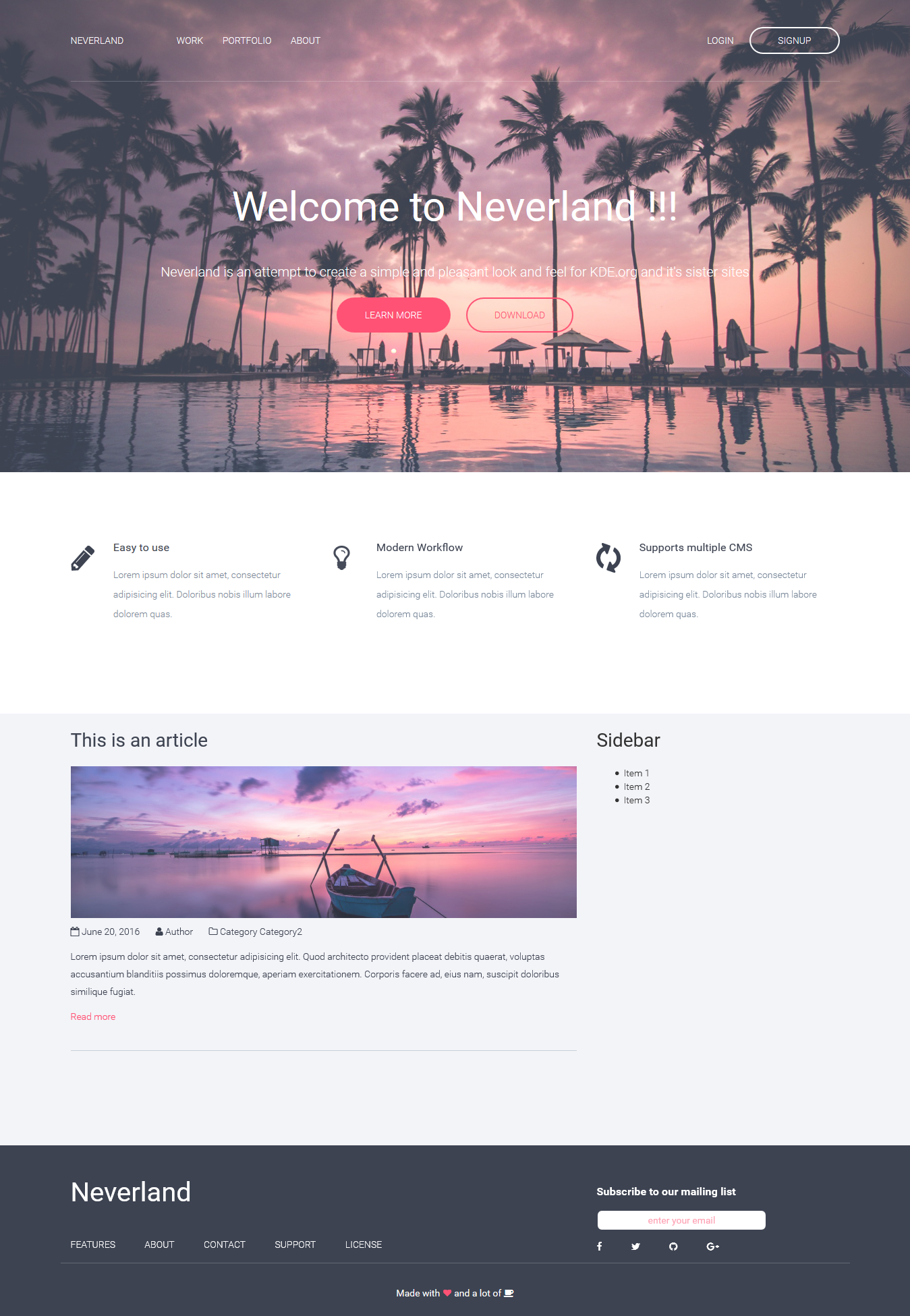
Screenshoots:
 Html theme
Html theme
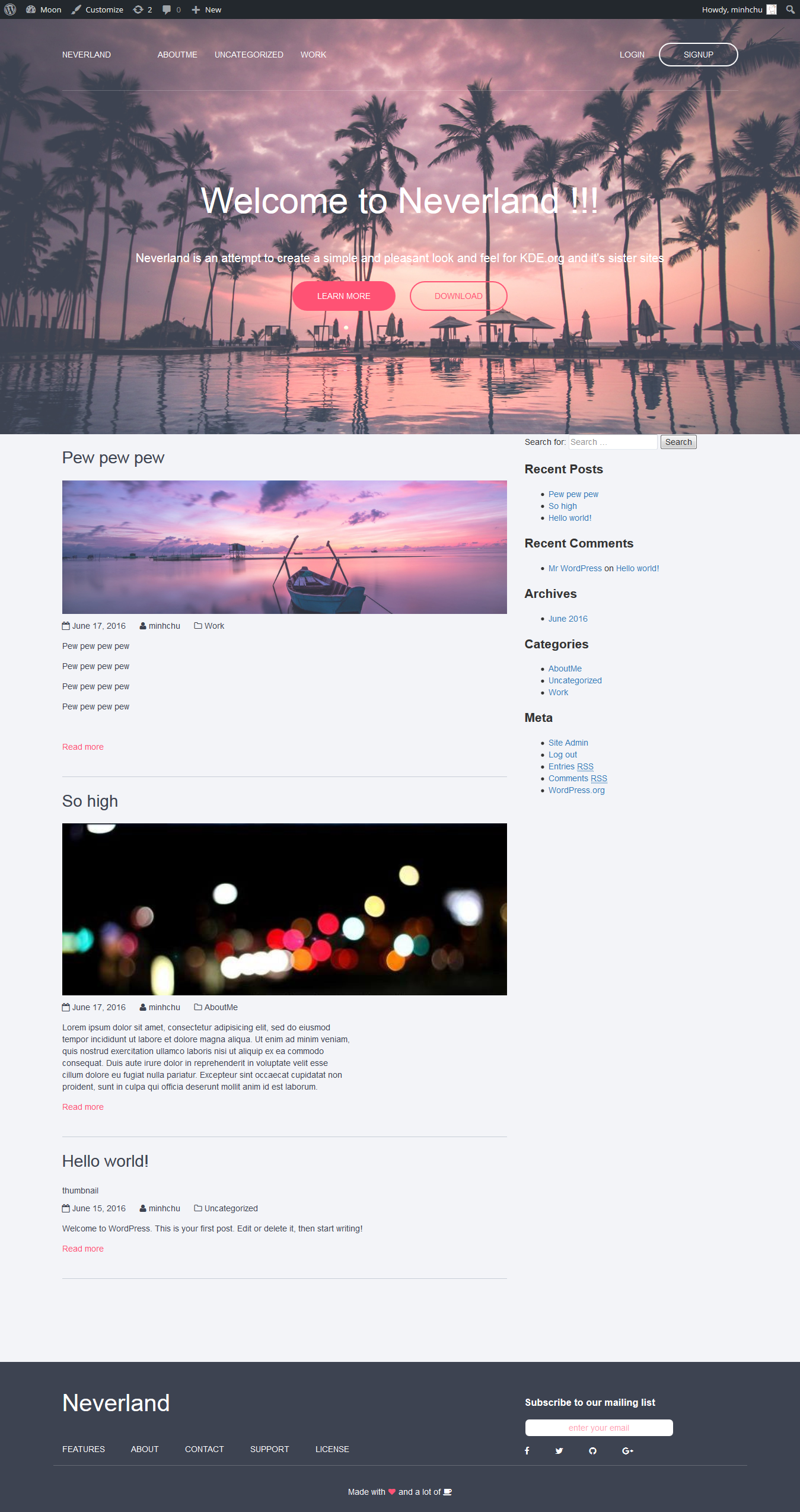
 Wordpress theme
Wordpress theme
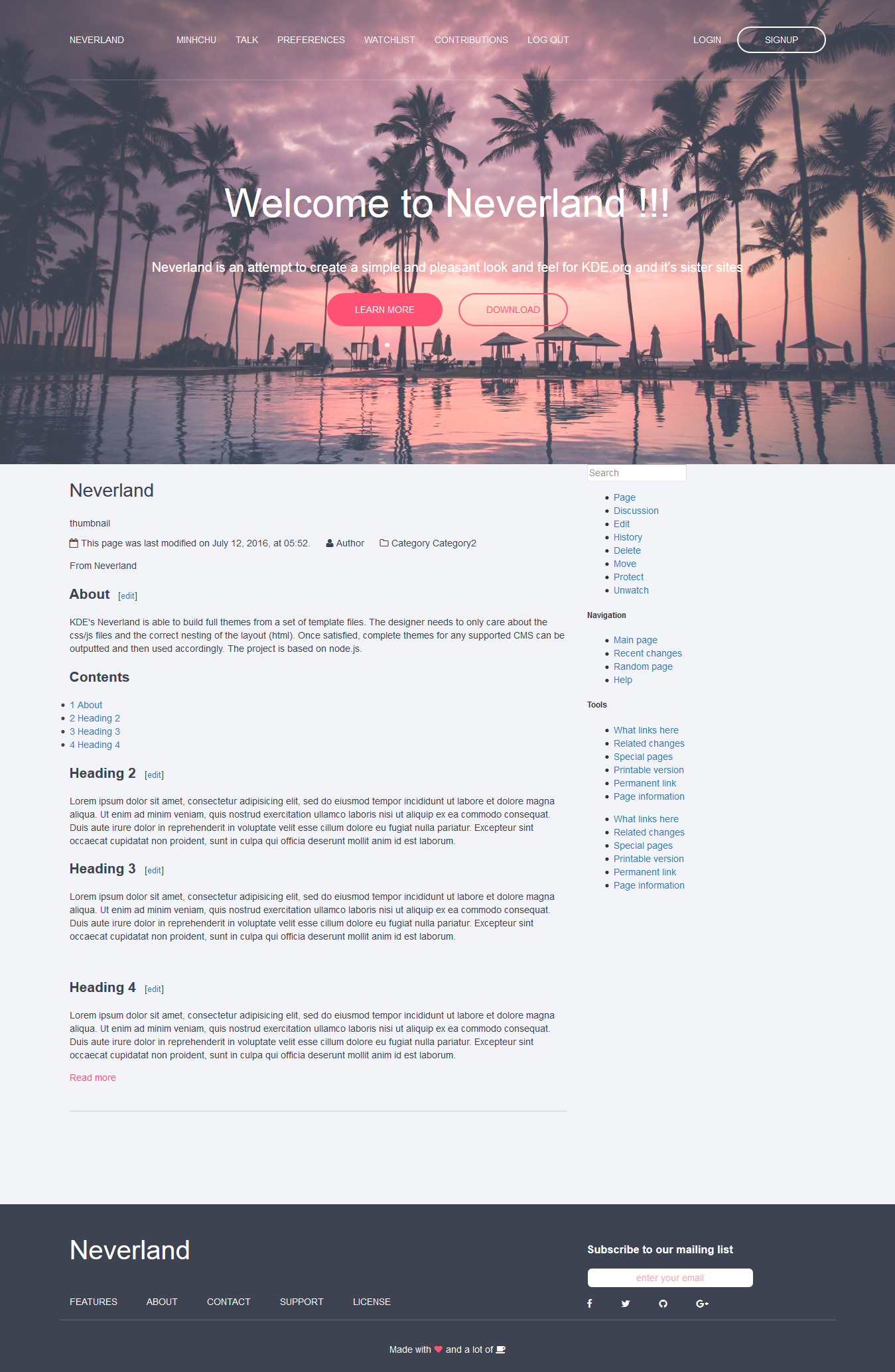
 Mediawiki theme
Mediawiki theme
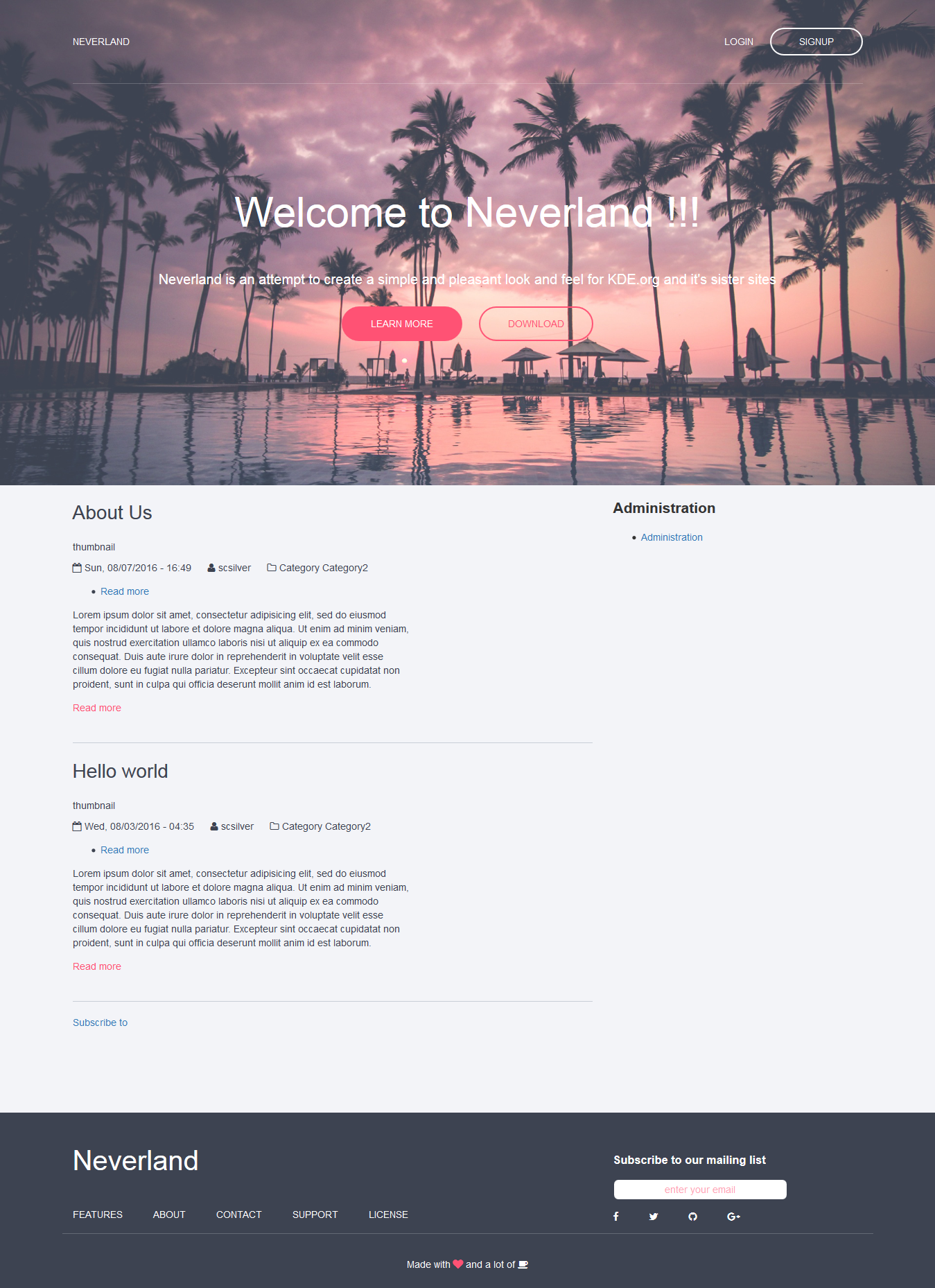
 Drupal theme
Drupal theme
Work Report
Finished points:
- I rewrote the app from the scratch, improved the code quality. And now Neverland can quickly build a theme for Wordpress/Drupal/Mediawiki
- My work is in this git repository on gsoc branch
- My documentation about using Neverland
Improvement (in the future):
- Remove the neccessary of Mustache, using only Html
- Make a desktop app
