KDE Visual Design Group/KirigamiHIG/CommandPatterns: Difference between revisions
Added toolbar |
Added dialog section |
||
| Line 45: | Line 45: | ||
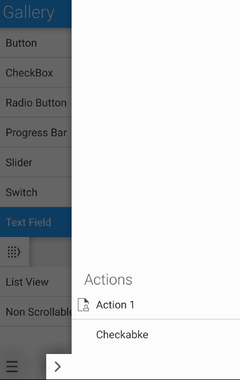
In a phone or tablet user interface, put actions which are only relevant in the current context and which are not common enough to warrant permanently occupying screen space with them in a [[/Drawers | Context Drawer]] | In a phone or tablet user interface, put actions which are only relevant in the current context and which are not common enough to warrant permanently occupying screen space with them in a [[/Drawers | Context Drawer]] | ||
== Showing dialogs == | |||
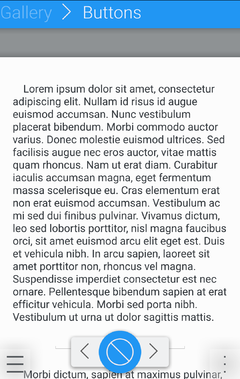
[[File:Sheet.png | thumb | 240px | none]] | |||
For a full modal dialog, use a [[/Dialogs | Dialog Sheet]] | |||
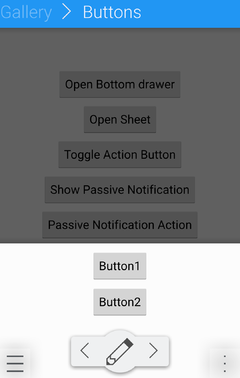
[[File:Bottom_Drawer.png | thumb | 240px | none]] | |||
For a quick choice, use a [[/Dialogs | Bottom Drawer]] | |||
Revision as of 14:07, 16 June 2016
Command Patterns
These patterns help you with deciding from where in the user interface a command should be executed.
Primary Action
TODO: Images
If there is a clear primary action on a given page which is not not directly related to a specific element on screen (e.g. creating something new, or editing the currently viewed element), use a Primary Action Button
Secondary Actions
TODO: Images
If there are two actions which are almost as frequently used as the primary action and not related to a specific element on screen, use two Secondary Action Buttons to execute them.
Toolbars
TODO: Images
In desktop user interfaces, if you have several often-used controls, put them in a toolbar.
Controls within content

TODO: Image for desktop
If controls are directly necessary for the primary tasks of an application and are directly related to other elements on the screen, place them directly in the main user interface.
On-Demand controls

TODO: Image for desktop
If the main task for a list is selecting an item, but users often perform "quick actions" on a single list item, use on-demand controls, which are shown on mouse-over in pointing device oriented interfaces, and via a "slide-to-reveal" handle in touch-based interfaces.
Global Controls

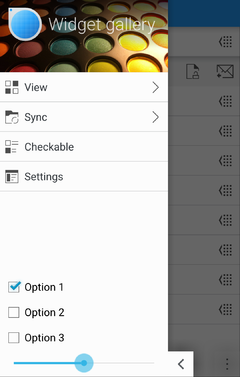
Put actions which should always be available, independent of the current context, in the Global Drawer.
Contextual Actions

In a phone or tablet user interface, put actions which are only relevant in the current context and which are not common enough to warrant permanently occupying screen space with them in a Context Drawer
Showing dialogs

For a full modal dialog, use a Dialog Sheet

For a quick choice, use a Bottom Drawer
