Alkimia/Usecases/Billing: Difference between revisions
No edit summary |
|||
| Line 18: | Line 18: | ||
=== Show Transactions === | |||
table | <table cellspacing="0" cellpadding="2" width="100%"> | ||
<tr> | |||
<td width="100%" valign="top" style= | |||
</ | "border: 1px solid #cccccc; padding-left: 5px; padding-right: 5px" colspan="2"> | ||
<p><b>Name:</b> <span style="font-weight: normal">Show Transactions</span></p> | |||
</td> | |||
</tr> | |||
< | <tr> | ||
< | <td width="100%" valign="top" style= | ||
< | "border-top: none; border-bottom: 1px solid #cccccc; border-left: 1px solid #cccccc; border-right: 1px solid #cccccc;padding-left: 5px; padding-right: 5px" | ||
</tr> | colspan="2"> | ||
<p><b>Assumption :</b> The user has started the application</p> | |||
</td> | |||
</tr> | |||
<tr> | |||
<td valign="top" style= | |||
"width: 100%; border-top: none; border-bottom: 1px solid #cccccc; border-left: 1px solid #cccccc; border-right: 1px solid #cccccc; padding-left: 5px; padding-right: 5px" | |||
colspan="2"> | |||
<p><b>Use case initialization:</b> The use case starts automatically and can also | |||
be started on demand.</p> | |||
</td> | |||
</tr> | |||
<tr> | |||
<td width="100%" valign="top" style= | |||
"border-top: none; border-bottom: 1px solid #cccccc; border-left: 1px solid #cccccc; border-right: 1px solid #cccccc; padding-left: 5px; padding-right: 5px" | |||
colspan="2"> | |||
<p><b>Flow of events</b></p> | |||
</td> | |||
</tr> | |||
<tr valign="top"> | |||
<td width="50%" style= | |||
"border-top: none; border-bottom: 1px solid #cccccc; border-left: 1px solid #cccccc; border-right: none;padding-left: 5px; padding-right: 5px"> | |||
<p align="center"><b>Actor Action</b></p> | |||
</td> | |||
<td width="50%" style= | |||
"border-top: none; border-bottom: 1px solid #cccccc; border-left: 1px solid #cccccc; border-right: 1px solid #cccccc; padding-top: 0in; padding-bottom: 0.04in; padding-left: 5px; padding-right: 5px"> | |||
<p align="center"><b>System Response</b></p> | |||
</td> | |||
</tr> | |||
<tr valign="top"> | |||
<td style= | |||
"width: 50%; border-top: none; border-bottom: 1px solid #cccccc; border-left: 1px solid #cccccc; border-right: none; padding-left: 5px; padding-right: 5px"> | |||
<p>1. The user starts the application by clicking on the application icon from the | |||
list of installed applications.</p> | |||
</td> | |||
<td style= | |||
"width: 50%; border-top: none; border-bottom: 1px solid #cccccc; border-left: 1px solid #cccccc; border-right: 1px solid #cccccc; padding-left: 5px; padding-right: 5px"> | |||
<p>2. Show the list of transactions already created by this applications. When the | |||
application is run for the first time, an empty list will be shown.</p> | |||
</td> | |||
</tr> | |||
</table> | </table> | ||
Revision as of 06:41, 10 June 2011
Alkimia Online Billing application
Mobile Billing System
We are performing transactions almost anytime, anywhere. To record these transactions into our favorite financial applications such as KMyMoney or Skrooge, we would have to jot down the specifics of the dealings on a piece of paper or simply in our mind. Only when we get to open our machines that we can update our accounts according to the transactions occurred. Given the frequency of this happening, we think it will be more convenient if we could save the transaction information on our hand-held devices, which are always with us, and then somehow feed these records into our financial application on the PC. This way, we will save ourselves from forgetting to record some transactions, and help us avoid mistakes while making entries into the computer. Using this application, we can always monitor the amount of money we are spending within the last few days or so from the device.
We are building a mobile application having separate builds for different platforms such as Android, BlackBerry, Symbian etc. The application provides an interface for an user to record their daily transactions by creating an entry and filling up necessary details like the description and the amount of money transferred. The user can also view his previous transactions and total expenses as recorded on the device. The list of transactions can be exported into a XML file that will be fed into the DBus service when the phone is connected to a PC. Financial applications such as KMyMoney and Skrooge can import this data from the DBus service, and update appropriate accounts for the user.
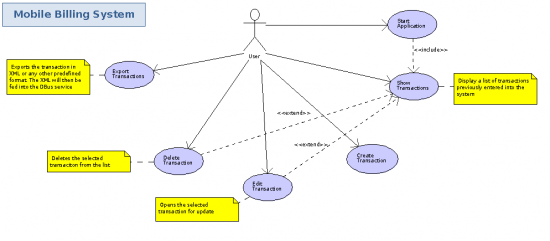
Modeling with Use Cases
The mobile client system is modeled with use cases demonstrating the basic features as shown below.

Use Case Narratives
Here are the use case narratives for the system above. The aim of this document is to allow a consistent design for all applications developed in different platforms such as Android, BlackBerry, iPhone etc. To understand the basic flow of the mobile application, the developer should go through these narrative and design the application in the flow described here. This will make all the applications work in a similar fashion and help reduce time and effort testing the application and writing user manuals.
Show Transactions
|
Name: Show Transactions |
|
|
Assumption : The user has started the application |
|
|
Use case initialization: The use case starts automatically and can also be started on demand. |
|
|
Flow of events |
|
|
Actor Action |
System Response |
|
1. The user starts the application by clicking on the application icon from the list of installed applications. |
2. Show the list of transactions already created by this applications. When the application is run for the first time, an empty list will be shown. |
