Calligra/Build Stencils for Flow: Difference between revisions
No edit summary |
m fix highlighting of all .desktop snippets |
||
| (10 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
It is very easy to create stencil collections for Flow. | It is very easy to create stencil collections for Flow. | ||
== Structure == | == Structure == | ||
In Flow, stencils are shape items listed on Stencil Box docker, they are written in openDocument graphic format(.odg). In Flow default stencils are placed at /usr/share/apps/flow/stencils/, | In Flow, stencils are shape items listed on Stencil Box docker, they are written in openDocument graphic format(.odg). In Flow default stencils are placed at /usr/share/apps/flow/stencils/, user added stencils are usually at directory like ~/.kde4/share/apps/flow/stencils/. Each subdirectory represents one stencil family, under such a directory there is a config file (collection.desktop) to indicate the family name. One stencil consists of 3 files, [stencil_name].odg contains the data of the stencil, [stencil_name].png is the icon shown in stencil box docker, [stencil_name].desktop contains the naming information and additional arguments to the stencil. | ||
under such a directory there is a config file (collection.desktop) | |||
== collection.desktop == | == collection.desktop == | ||
It should be written like this: | |||
<syntaxhighlight lang="ini"> | |||
[Desktop Entry] | |||
Name=Stencil Family Name | |||
X-KDE-DirType=odg-collection | |||
</syntaxhighlight> | |||
Translators will care about i18n task, please use English language. | |||
== | == stencil_name.odg == | ||
We strongly recommand you use Karbon for the stencils creation to ganrantee compatibility, but | We strongly recommand you use Karbon for the stencils creation to ganrantee compatibility, but considering Karbon is not ready for professional production, you can use your favourite svg drawing applications like inkscape to draw the stencils and import them to Karbon. | ||
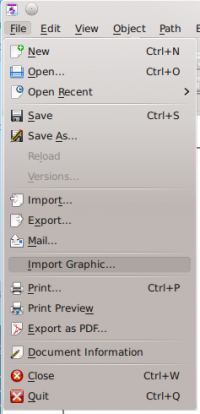
[[File:Import-graphic.png|200px|thumb|left|Import SVG file.]] | |||
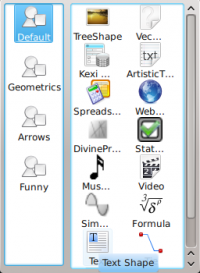
[[File:Text-shape.png|200px|thumb|left|Choose text shape.]] | |||
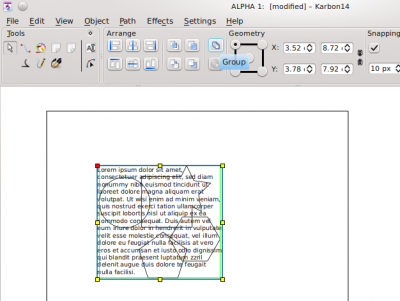
After svg files imported, you need to place a text shape on the stencil to provide stencil labels, usually it should be as big as the bounding box to your stencil, unless you need customized label positions or multi labels. | After svg files imported, you need to place a text shape on the stencil to provide stencil labels, usually it should be as big as the bounding box to your stencil, unless you need customized label positions or multi labels. | ||
Now group your stencil and the label(make sure the label is placed on top) | [[File:Draw-text-shape.png|400px|thumb|left|Draw a text shape on top.]] | ||
Now group your stencil and the label(make sure the label is placed on top). | |||
[[File:Group.png|400px|thumb|left|Group all of them.]] | |||
[[File:Group-rename.png|200px|thumb|left|Rename the group.]] | |||
Done. Now make icon file and information file. | |||
== stencil_name.png == | |||
Icon of the stencil to shown in stencil box docker, we're planning to make an icon generator for stencil designers. | |||
== stencil_name.desktop == | |||
It should be written like this: | |||
<syntaxhighlight lang="ini"> | |||
[Desktop Entry] | |||
Name=Stencil Name | |||
</syntaxhighlight> | |||
Stencil name should be in English, translators will handle i18n task. | |||
If you want additional arguments supported by Flow, append related entry in the file, currently we only support keep stencils aspect ratio while resizing: | |||
<syntaxhighlight lang="ini"> | |||
CS-KeepAspectRatio=1 | |||
</syntaxhighlight> | |||
== Publish your stencils == | == Publish your stencils == | ||
After you finished your stencil collection, you can upload it to | After you finished your stencil collection, you can upload it to share with others, this part is unfinished. | ||
Latest revision as of 21:19, 27 December 2012
It is very easy to create stencil collections for Flow.
Structure
In Flow, stencils are shape items listed on Stencil Box docker, they are written in openDocument graphic format(.odg). In Flow default stencils are placed at /usr/share/apps/flow/stencils/, user added stencils are usually at directory like ~/.kde4/share/apps/flow/stencils/. Each subdirectory represents one stencil family, under such a directory there is a config file (collection.desktop) to indicate the family name. One stencil consists of 3 files, [stencil_name].odg contains the data of the stencil, [stencil_name].png is the icon shown in stencil box docker, [stencil_name].desktop contains the naming information and additional arguments to the stencil.
collection.desktop
It should be written like this:
[Desktop Entry]
Name=Stencil Family Name
X-KDE-DirType=odg-collection
Translators will care about i18n task, please use English language.
stencil_name.odg
We strongly recommand you use Karbon for the stencils creation to ganrantee compatibility, but considering Karbon is not ready for professional production, you can use your favourite svg drawing applications like inkscape to draw the stencils and import them to Karbon.


After svg files imported, you need to place a text shape on the stencil to provide stencil labels, usually it should be as big as the bounding box to your stencil, unless you need customized label positions or multi labels.

Now group your stencil and the label(make sure the label is placed on top).


Done. Now make icon file and information file.
stencil_name.png
Icon of the stencil to shown in stencil box docker, we're planning to make an icon generator for stencil designers.
stencil_name.desktop
It should be written like this:
[Desktop Entry]
Name=Stencil Name
Stencil name should be in English, translators will handle i18n task. If you want additional arguments supported by Flow, append related entry in the file, currently we only support keep stencils aspect ratio while resizing:
CS-KeepAspectRatio=1
Publish your stencils
After you finished your stencil collection, you can upload it to share with others, this part is unfinished.
