KDE Visual Design Group/KirigamiHIG/NavigationPatterns/PageRow: Difference between revisions
Started article. |
Added desktop image |
||
| (4 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
= Column-based Navigation = | = Column-based Navigation = | ||
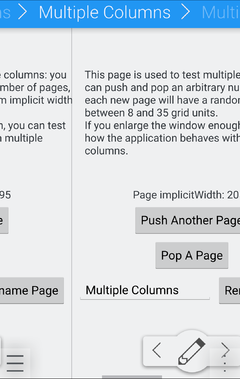
[[File:PageRow.png | 240px]] | |||
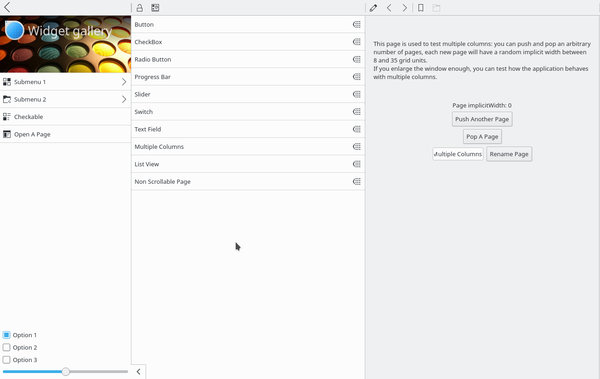
[[File:Desktop.png | 600px]] | |||
Examples of column-based navigation in a phone and a desktop UI | |||
== When to use == | == When to use == | ||
Column-based navigation is ideal for navigating through a hierarchically organized information space, where users often go back and forth between different levels of the hierarchy. | Column-based navigation is ideal for navigating through a hierarchically organized information space, where users often go back and forth between different levels of the hierarchy. | ||
Kirigami implements this pattern in the form of a PageRow, which allows users to scroll horizontally through pages and allows the application to add and remove pages to and from the stack dynamically. This allows easy back and forward navigation through the hierarchy by swiping left-right on touch screens. | |||
A header with the title of the current page doubles as a breadcrumb trail which the user can scroll through and tap to go to a specific page. | |||
== How to use it == | == How to use it == | ||
| Line 11: | Line 18: | ||
* Use one page/column for each level of the hierarchy (or more generally, for each step of the navigation). | * Use one page/column for each level of the hierarchy (or more generally, for each step of the navigation). | ||
* Pages can for example be [[../List | Lists]] or [[../Grid | Grids]], or a detail view of a particular item. | * Pages can for example be [[../List | Lists]] or [[../Grid | Grids]], or a detail view of a particular item. | ||
* Make sure to set meaningful page titles, so they can create a useful breadcrumb trail | * Make sure to set meaningful but short page titles, so they can create a useful breadcrumb trail | ||
* For the command structure, see the [[../../CommandPatterns | Command Patterns]] | |||
* | |||
== Implementation == | == Implementation == | ||
If you use [https://api.kde.org/playground-api/libs-apidocs/kirigami/html/classorg_1_1kde_1_1kirigami_1_1ApplicationWindow.html org::kde::kirigami::ApplicationWindow] for your application, it automatically uses PageRow for its content. | |||
Latest revision as of 17:06, 30 June 2016
Examples of column-based navigation in a phone and a desktop UI
When to use
Column-based navigation is ideal for navigating through a hierarchically organized information space, where users often go back and forth between different levels of the hierarchy.
Kirigami implements this pattern in the form of a PageRow, which allows users to scroll horizontally through pages and allows the application to add and remove pages to and from the stack dynamically. This allows easy back and forward navigation through the hierarchy by swiping left-right on touch screens.
A header with the title of the current page doubles as a breadcrumb trail which the user can scroll through and tap to go to a specific page.
How to use it
General
- Use one page/column for each level of the hierarchy (or more generally, for each step of the navigation).
- Pages can for example be Lists or Grids, or a detail view of a particular item.
- Make sure to set meaningful but short page titles, so they can create a useful breadcrumb trail
- For the command structure, see the Command Patterns
Implementation
If you use org::kde::kirigami::ApplicationWindow for your application, it automatically uses PageRow for its content.