Plasma/Plasma Media Center: Difference between revisions
Created page with 'This page describes the goals for Plasma Media Center (PMC), explains the design choices being made and details the outstanding tasks remaining. == Use Cases == === Viewing M...' |
|||
| (60 intermediate revisions by 11 users not shown) | |||
| Line 1: | Line 1: | ||
This page describes the goals for Plasma Media Center (PMC), explains the design choices being made and details the outstanding tasks remaining. | This page describes the goals for Plasma Media Center (PMC), explains the design choices being made and details the outstanding tasks remaining. | ||
== Goal == | |||
To have a media center experience that makes it very easy for people to enjoy their multimedia on a device. | |||
== Release Info == | |||
=== Plasma Media Center 1.0.0 release === | |||
Plasma Media Center first stable release has been made recently on 20th March 2013. | |||
* KDE Dot article link : http://dot.kde.org/2013/03/20/plasma-media-center-release-one | |||
===Release and Feature Plan=== | |||
=====Plasma Media Center 1.4===== | |||
https://community.kde.org/Plasma/Plasma_Media_Center/Release_1.4 | |||
=====Plasma Media Center 1.3===== | |||
http://community.kde.org/Plasma/Plasma_Media_Center/Release_1.3 | |||
=====Plasma Media Center 1.2===== | |||
http://community.kde.org/Plasma/Plasma_Media_Center/Release_1.2 | |||
=====Plasma Media Center 1.1===== | |||
http://community.kde.org/Plasma/Plasma_Media_Center/Release_1.1 | |||
== Form Factors == | |||
The following devices (or rather, form factor) are targeted- | |||
* Desktop computer | |||
* Laptop, netbook - similar convertible devices (touch support is good to have) | |||
* Big TV screen connected to a computing device (such as desktop computer, raspberry pi etc) | |||
== Use Cases == | == Use Cases == | ||
| Line 13: | Line 39: | ||
=== A PVR Style Experience === | === A PVR Style Experience === | ||
Jaqueline sits down on the couch with her husband Jack and they turn on the television and their Plasma Media Center set top box. They grab the remote control and check the videos that they had recorded / downloaded but haven't watched yet. They select an episode of House and another of Fawlty Towers and press "Play". | Jaqueline sits down on the couch with her husband Jack and they turn on the television and their Plasma Media Center set top box. They grab the remote control and check the videos that they had recorded / downloaded but haven't watched yet. They select an episode of House and another of Fawlty Towers and press "Play". | ||
=== Media Center for Plasma Active === | |||
== Design | PMC now works well with Plama Active. Small video showing PMC running on ExoPC at http://www.youtube.com/watch?v=B8yV2NKiADM . | ||
== Design == | |||
=== Architecture === | === Architecture === | ||
On a very high level, PMC is composed of QML components for different parts of the MediaCenter. | |||
==== Media Elements ==== | |||
* Media Welcome | |||
It is a QML componnet which hosts the welcome screen which is presented to the user when PMC starts up. | |||
* Media Browser | |||
It is a QML component which allows user to browse through the media from a backend and to select the desired media to play or view. | |||
Video | * Media Player | ||
It is a QML component that uses Phonon QML to play Audio/Video and show Images. | |||
* Media Controller | |||
It is QML component that allows user to control currently playing media status like play/pause, seek, volume. | |||
*RuntimeData | |||
It is a QML component which handles various media information that is needed when PMC is running. | |||
*Playlist | |||
It is a QML component which contains list of media (Music and Videos) files added by user. User can add or remove media anytime from it. | |||
* | *ImageViewer | ||
It is a QML component which is responsible to display picture in PMC. It contains pictureStrip component too, which display all available pictures of a directory in the form of strip and provides flexibility to view next, previous and any random selected picture from strip. | |||
==== Browsing Backends ==== | |||
Another very important component of PMC, browsing backends support PMC to have different sources for media to be used. Backends are plguins so one can, for example, write a plugin to show all images from a image sharing website | |||
* Local files | |||
This backend collection allows the user to browse her local filesystem for media. It exposes three backends- | |||
* | ** Local pictures | ||
* | ** Local music | ||
* | ** Local videos | ||
* Metadata | |||
This backend collection uses Plasma Active's metadata model to fetch media from Nepomuk. This should allow us to create groupings based on media tags (such as artist, album etc). Similar to local, this contains three backends- | |||
** Metadata pictures | |||
** Metadata music | |||
** Metadata videos | |||
* | * Online Services | ||
* | This backend collection fetches media from Internet. Currently available backends are- | ||
** Flickr : This backend fetches images related to the given search string from flickr. | |||
** Picasa : This backend needs user to enter his/her Google login credential to browse through Albums and Pictures | |||
** Youtube : This backend allows user to view videos from youtube. User can search using searcbox and can play video of his own choice in PMC | |||
==== Libs ==== | |||
It contains core MediaCenter classes to help in functionality. | |||
==== Shells ==== | |||
This has the actual PMC shell which loads all the components and specifies the positioning of different components within shell. It also provides interconnection between various components. | |||
=== Mockups === | === Mockups === | ||
| Line 81: | Line 115: | ||
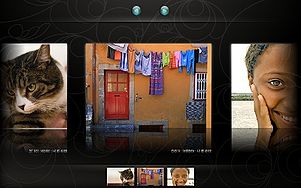
[[Image:Nuno pics.JPG|301x188px]] | [[Image:Nuno pics.JPG|301x188px]] | ||
[[Image:Nuno playlist.JPG|303x189px]] | [[Image:Nuno playlist.JPG|303x189px]] | ||
'''These are from the very early ideas, for current screenshots, see the Status Reports section at the bottom of this page''' | |||
=== Navigation within PMC === | |||
*Keyboard | |||
*Mouse | |||
*Touch | |||
*Remote control | |||
== TODO == | |||
=== Accessibility === | |||
Make sure that the following input methods work- | |||
*Keyboard ( works almost fine now) | |||
*Touch Gestures (pinch, swipe etc) | |||
*TV Remote (wiimote etc) | |||
=== | === Visualizations for music === | ||
=== [[Plasma/Plasma Media Center/Podcast | Rss Podcast Integration]] === | |||
== Getting started == | |||
If you are new to Plasma Media Center and want to start doing development in it, then take a look at http://community.kde.org/Plasma/Plasma_Media_Center/getting_started_with_PMC | |||
== Current contributors == | |||
''' | '''Akshay Ratan''' - akshay_r on freenode | ||
"'Bhushan Shah'" - bshah on freenode | |||
'''Marco Martin''' - notmart on freenode | |||
'''Shantanu Tushar''' - Shaan7 on freenode | |||
'''Sinny Kumari''' - ksinny on freenode | |||
'''Sujith H''' - sujith_h on freenode | |||
== Past contributors == | |||
'''Christophe Olinger''' - binarylooks on freenode, olingerc on gitorious.org<br> | |||
'''Sebastian''' - sebas on freenode | |||
'''Alessandro''' - alediaferia on freenode | |||
'''Christopher Blauvelt''' - cblauvelt on freenode | |||
'''Lukas Appelhans''' - boom1992 on freenode | |||
'''Onur-Hayri Bakici''' | |||
'''Fabian Riethmayer''' - fabian on freenode | |||
... add your name if you have contributed and its missing | |||
== Plasma Media Center IRC Channel on Freenode == | |||
<br> | * #plasma on irc.freenode.net<br> | ||
== Browsing and obtaining the source code == | |||
You can browse the source on https://quickgit.kde.org/?p=plasma-mediacenter.git, or, if you wish to download the source, simply clone git://anongit.kde.org/plasma-mediacenter.git using git. | |||
==Meetings / BoFs== | |||
''' | * '''2013''' Akademy 2013 [[/Akademy2013/]] | ||
* '''2012''' BoF at Akademy 2012 [[/Akademy2012/]] | |||
* '''2012''' December IRC meeting [[/DecemberMeeting/]] | |||
== Status Reports == | |||
'''2012''' [http://sinny.in/node/17] [http://sinny.in/node/18] [http://sinny.in/node/19] [http://www.sinny.in/node/23] [http://sinny.in/node/25] [http://sinny.in/node/27] | |||
'''2011''' [http://sinny.in/node/12] [http://sinny.in/node/13] [http://sinny.in/node/14] [http://sinny.in/node/15] | |||
'''2010''' [http://alediaferia.blogspot.com/2010/03/call-for-devs-part-i.html] [http://alediaferia.blogspot.com/2010/04/welcome-to-my-gsoc-student-personal.html] [http://blog.binarylooks.com/2010/05/plasma-media-center-status-report-and-introduction/] | |||
'''2009''' [http://alediaferia.wordpress.com/2009/04/22/smells-like-summer-of-code/] [http://alediaferia.wordpress.com/2009/04/28/adventures-in-mediacenter-land/] [http://alediaferia.wordpress.com/2009/04/28/get-your-cover/] [http://alediaferia.wordpress.com/2009/05/27/plasmatube/] [http://alediaferia.wordpress.com/2009/06/11/browsing-your-medias/] [http://alediaferia.wordpress.com/2009/06/17/rating-your-medias/] [http://alediaferia.wordpress.com/2009/06/24/media-center-quick-update/] [http://alediaferia.wordpress.com/2009/07/11/still-alive/] [http://alediaferia.wordpress.com/2009/08/08/mediacenter-again/] [http://alediaferia.blogspot.com/2009/08/gsoc-ends-mediacenter-continues.html] [http://alediaferia.blogspot.com/2009/09/plug-your-model-in-mediacenter.html] | |||
---- | |||
Find the older design and discussions here [[/History/]] | |||
Latest revision as of 04:40, 29 July 2016
This page describes the goals for Plasma Media Center (PMC), explains the design choices being made and details the outstanding tasks remaining.
Goal
To have a media center experience that makes it very easy for people to enjoy their multimedia on a device.
Release Info
Plasma Media Center 1.0.0 release
Plasma Media Center first stable release has been made recently on 20th March 2013.
- KDE Dot article link : http://dot.kde.org/2013/03/20/plasma-media-center-release-one
Release and Feature Plan
Plasma Media Center 1.4
https://community.kde.org/Plasma/Plasma_Media_Center/Release_1.4
Plasma Media Center 1.3
http://community.kde.org/Plasma/Plasma_Media_Center/Release_1.3
Plasma Media Center 1.2
http://community.kde.org/Plasma/Plasma_Media_Center/Release_1.2
Plasma Media Center 1.1
http://community.kde.org/Plasma/Plasma_Media_Center/Release_1.1
Form Factors
The following devices (or rather, form factor) are targeted-
- Desktop computer
- Laptop, netbook - similar convertible devices (touch support is good to have)
- Big TV screen connected to a computing device (such as desktop computer, raspberry pi etc)
Use Cases
Viewing Media On The Go With a Laptop
Joe is on a train / airplane travelling between two cities. The trip is long enough to watch the latest episode of his favourite T.V. show which he downloaded the night before from his PVR at home. Joe pops open his laptop, clicks on the Desktop Toolbox and selects "Media Center". PMC loads and he selects "Video", which presents a list of videos on his internal hard drive.
Viewing Media At Home, Laptop -> T.V.
Jane is at home and wants to show her dinner guests pictures from the recent weekend trip she went on. Jane plugs her laptop into the living room television, opens the application launcher (Kickoff, Lancelot) and selects "Media Center". PMC starts up and she selects "Photos" which shows various sets of photo albums. After going through the "Weekend Ski Trip" photos, she goes back and selects Videos -> Youtube and loads a Youtube playlist of top 40 music videos to play in the background while they visit.
A PVR Style Experience
Jaqueline sits down on the couch with her husband Jack and they turn on the television and their Plasma Media Center set top box. They grab the remote control and check the videos that they had recorded / downloaded but haven't watched yet. They select an episode of House and another of Fawlty Towers and press "Play".
Media Center for Plasma Active
PMC now works well with Plama Active. Small video showing PMC running on ExoPC at http://www.youtube.com/watch?v=B8yV2NKiADM .
Design
Architecture
On a very high level, PMC is composed of QML components for different parts of the MediaCenter.
Media Elements
- Media Welcome
It is a QML componnet which hosts the welcome screen which is presented to the user when PMC starts up.
- Media Browser
It is a QML component which allows user to browse through the media from a backend and to select the desired media to play or view.
- Media Player
It is a QML component that uses Phonon QML to play Audio/Video and show Images.
- Media Controller
It is QML component that allows user to control currently playing media status like play/pause, seek, volume.
- RuntimeData
It is a QML component which handles various media information that is needed when PMC is running.
- Playlist
It is a QML component which contains list of media (Music and Videos) files added by user. User can add or remove media anytime from it.
- ImageViewer
It is a QML component which is responsible to display picture in PMC. It contains pictureStrip component too, which display all available pictures of a directory in the form of strip and provides flexibility to view next, previous and any random selected picture from strip.
Browsing Backends
Another very important component of PMC, browsing backends support PMC to have different sources for media to be used. Backends are plguins so one can, for example, write a plugin to show all images from a image sharing website
- Local files
This backend collection allows the user to browse her local filesystem for media. It exposes three backends-
- Local pictures
- Local music
- Local videos
- Metadata
This backend collection uses Plasma Active's metadata model to fetch media from Nepomuk. This should allow us to create groupings based on media tags (such as artist, album etc). Similar to local, this contains three backends-
- Metadata pictures
- Metadata music
- Metadata videos
- Online Services
This backend collection fetches media from Internet. Currently available backends are-
- Flickr : This backend fetches images related to the given search string from flickr.
- Picasa : This backend needs user to enter his/her Google login credential to browse through Albums and Pictures
- Youtube : This backend allows user to view videos from youtube. User can search using searcbox and can play video of his own choice in PMC
Libs
It contains core MediaCenter classes to help in functionality.
Shells
This has the actual PMC shell which loads all the components and specifies the positioning of different components within shell. It also provides interconnection between various components.
Mockups
Here are three early Mockups by Nuno Pinheiro (with permission). The top/bottom panel idea has been taken from here (higher resolutions of these on svn)
These are from the very early ideas, for current screenshots, see the Status Reports section at the bottom of this page
- Keyboard
- Mouse
- Touch
- Remote control
TODO
Accessibility
Make sure that the following input methods work-
- Keyboard ( works almost fine now)
- Touch Gestures (pinch, swipe etc)
- TV Remote (wiimote etc)
Visualizations for music
Rss Podcast Integration
Getting started
If you are new to Plasma Media Center and want to start doing development in it, then take a look at http://community.kde.org/Plasma/Plasma_Media_Center/getting_started_with_PMC
Current contributors
Akshay Ratan - akshay_r on freenode
"'Bhushan Shah'" - bshah on freenode
Marco Martin - notmart on freenode
Shantanu Tushar - Shaan7 on freenode
Sinny Kumari - ksinny on freenode
Sujith H - sujith_h on freenode
Past contributors
Christophe Olinger - binarylooks on freenode, olingerc on gitorious.org
Sebastian - sebas on freenode
Alessandro - alediaferia on freenode
Christopher Blauvelt - cblauvelt on freenode
Lukas Appelhans - boom1992 on freenode
Onur-Hayri Bakici
Fabian Riethmayer - fabian on freenode
... add your name if you have contributed and its missing
Plasma Media Center IRC Channel on Freenode
- #plasma on irc.freenode.net
Browsing and obtaining the source code
You can browse the source on https://quickgit.kde.org/?p=plasma-mediacenter.git, or, if you wish to download the source, simply clone git://anongit.kde.org/plasma-mediacenter.git using git.
Meetings / BoFs
- 2013 Akademy 2013 Akademy2013
- 2012 BoF at Akademy 2012 Akademy2012
- 2012 December IRC meeting DecemberMeeting
Status Reports
2009 [14] [15] [16] [17] [18] [19] [20] [21] [22] [23] [24]
Find the older design and discussions here History