Kexi/Plugins/Reports/Object tree: Difference between revisions
Appearance
No edit summary |
|||
| (2 intermediate revisions by the same user not shown) | |||
| Line 2: | Line 2: | ||
*Started: [[User:Jstaniek|Jstaniek]] Sep 2014 | *Started: [[User:Jstaniek|Jstaniek]] Sep 2014 | ||
*Status: | *Status: unassigned | ||
*{{wish|339312}} | *{{wish|339312}} | ||
*Target: | *Issue: https://invent.kde.org/libraries/kreport/-/issues/33 | ||
*Target: ? | |||
__TOC__ | __TOC__ | ||
Latest revision as of 21:08, 26 August 2023
Design page for task: "Add object tree for the Report Designer".
- Started: Jstaniek Sep 2014
- Status: unassigned
- Wish #339312
- Issue: https://invent.kde.org/libraries/kreport/-/issues/33
- Target: ?
Rationale
Kexi Form Designer has its object tree. The same feature for reports is needed.
Details
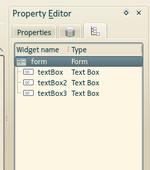
- Picture1: In many aspects the report's tree is similar to form's tree, so should be designed with code sharing and similarities in mind:

Requirements
- R1. Use the tab as in the form's tree, see the Picture1. The only difference that the tab's tooltip should say "Elements", not "Widgets". This difference should be used where applicable in other places.
- R2. The tree must present hierarchy of all sections, then elements in each section.
- R2.1. Naming of sections and their order should be as follows. Order should reflect order presented on the design's canvas.
- firstPageHeader
- oddPagesHeader
- evenPagesHeader
- lastPageHeader
- anyPagesHeader
- reportHeader
- groupHeader_{fieldname1}
- ...
- groupHeader_{fieldnameN}
- details
- groupFooter_{fieldname1}
- ...
- groupFooter_{fieldnameN}
- reportFooter
- firstPageFooter
- oddPagesFooter
- evenPagesFooter
- lastPageFooter
- anyPagesFooter
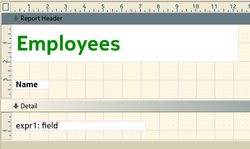
- Example, for this report:

the tree should have the following items (actual user-defined elements are marked with bold, semitransparent are gray here, and hierarchy is presented). Note there is no groupHeader_* elements since there are no group sections defined.- firstPageHeader
- oddPagesHeader
- evenPagesHeader
- lastPageHeader
- anyPagesHeader
- reportHeader
- label1 (text: Employees)
- label2 (text: Name)
- details
- field1 (expr1)
- reportFooter
- firstPageFooter
- oddPagesFooter
- evenPagesFooter
- lastPageFooter
- anyPagesFooter
- R2.2. When a group section is added in the Section Editor, appropriate tree item should be added as well. It should have respective name: "groupSection_foo" for a group section for column named "foo". Use a camelCase notation.
- R2.3. When a group section is removed in the Section Editor, appropriate tree item should be removed as well.
- R2.4. When a group section is moved up/down in the Section Editor, appropriate tree item should be moved as well based on the rules described in R2.1.
- R2.5. When a group section is edited in the Section Editor (Edit button), appropriate tree item should be altered as well.
- R3. Even invisible sections shall be displayed in the tree as items. Display them using semitransparent text color to indicate their invisible property.
- R4. The tree should have two columns: Element name, Type
- R5. Report itself is an (selectable) object and has properties, so it shall be a root of the tree.
- R6. Each item in the tree should have a small icon, like the form's tree has. Icons are provided by the plugin(s) that provide the report elements creation (the Report Design toolbar uses them too).
- R6.1. For the "report" tree item use the "report" icon.
- R6.2. For sections use the "report" icon temporarily. When section icons are created, they will be used.
- R7. Clicking on any tree item should change current selection in the report design.
- R8. Similarly, clicking on any real report element (or multiple elements), including section or the report itself, should update current selection in the tree.
- R9. Like in the form's tree, report's tree should allow multiple item selection using Ctrl+LMB. Selection of report elements should then be updated accordingly.
- R10. Like in the form's tree, clicking with RMB on any report tree item should display the same cotext menu that is displayed when the item itself is clicked.
- R11. The objects tree tab should be present in Design view only. This can be easily assured when the same API for tabs is used as in the case of form's tree.
- TODO...
Design
Code sharing:
- WidgetTreeWidget and WidgetTreeWidgetItem should be shared / reused
TODO: Add more potential code sharing options.
Refactoring:
- There is a manager for the Form (kexiformmanager.h/cpp), the Reports does not have manager. It should be unified.
- ModelView design pattern should be applied for WidgetTreeWidget. As a view QTreeView, as a model QStandardItemModel (Read only) or custom model based on QAbstractTableModel. MUST TO be discussed.
TODO: Additional refactoring / optimizations?
Other
- Use feature branch kexi-report_obj_tree-{yourlogin} for the code in progress
Further work
- R0.1. Make sure the identifiers are unique by checking if user does not set name for an element to a name of a section (including group sections).
- R3.1. Show/hide action for such tree items should be available for quick access. TODO: explain this.
- R6.1.1. Design icon(s) for sections
