SoK/2020/StatusReport/anshp: Difference between revisions
Appearance
< SoK | 2020/StatusReport
Ansh Puvvada (talk | contribs) Created page with "==Developer Portal== thumb Introduction : KDE is lacking a developer portal which developers and newcomers can use to ge..." |
Ansh Puvvada (talk | contribs) |
||
| (7 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
==Developer Portal== | ==Developer Portal== | ||
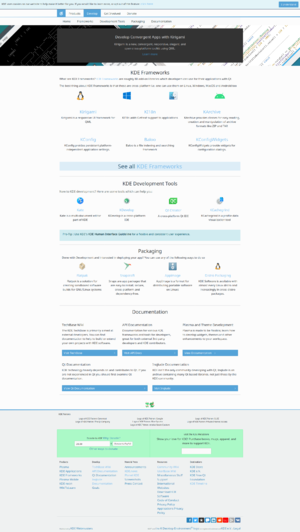
[[File:Screenshot 2020-02- | [[File:Screenshot 2020-02-18 KDE Developers Area.png|thumb]] | ||
Introduction : | Introduction : | ||
KDE is lacking a developer portal which developers and newcomers can use to get started with development. Currently all such information is scattered all around the web. My project idea was to bring together all this information and compile all this onto a webpage. | KDE is lacking a developer portal which developers and newcomers can use to get started with development. Currently all such information is scattered all around the web. My project idea was to bring together all this information and compile all this onto a webpage. | ||
==Links:== | |||
*Repository: [https://websvn.kde.org/trunk/www/sites/www/ Site repo] | |||
*Code: [https://phabricator.kde.org/D27450 Code] | |||
*Blog: [https://medium.com/@anshp/season-of-kde-2020-5805cda8a624 Blog] | |||
Work Done: | ==Mentor: == | ||
[https://phabricator.kde.org/p/cblack/ Carson Black] | |||
==Work Done:== | |||
On recommendation of my mentor (Carson Black), I tried to improve https://kde.org/develop rather than creating a page from scratch. | On recommendation of my mentor (Carson Black), I tried to improve https://kde.org/develop rather than creating a page from scratch. | ||
* Gathering Information relevant to the portal | |||
* Adding logos for relevant applications | |||
* Using old components and also from other sites | |||
* Added a navbar for easier navigation | |||
* Trying out various designs | |||
* Communicating with the community to improve the design | |||
==To-Do:== | |||
* Clean up the code for future changes | |||
* Making necessary changes for uniformity | |||
==Contact:== | |||
Telegram: crusader2000<br> | |||
IRC: ansh<br> | |||
Email: [email protected].ac.in<br> | |||
Latest revision as of 04:43, 18 February 2020
Developer Portal

Introduction : KDE is lacking a developer portal which developers and newcomers can use to get started with development. Currently all such information is scattered all around the web. My project idea was to bring together all this information and compile all this onto a webpage.
Links:
Mentor:
Work Done:
On recommendation of my mentor (Carson Black), I tried to improve https://kde.org/develop rather than creating a page from scratch.
- Gathering Information relevant to the portal
- Adding logos for relevant applications
- Using old components and also from other sites
- Added a navbar for easier navigation
- Trying out various designs
- Communicating with the community to improve the design
To-Do:
- Clean up the code for future changes
- Making necessary changes for uniformity
Contact:
Telegram: crusader2000
IRC: ansh
Email: [email protected]
