GSoC/2019/StatusReports/JoãoNetto: Difference between revisions
João Netto (talk | contribs) |
João Netto (talk | contribs) mNo edit summary |
||
| (14 intermediate revisions by the same user not shown) | |||
| Line 4: | Line 4: | ||
== Work report == | == Work report == | ||
===== Supporting Animated PDF ===== | |||
There is two LaTeX libraries that are able to produce animations, both use timers and JavaScript to do the frame switching needed for the animation, namely, the animate and TikZ beamer package. | |||
== | For supporting the animate package, I had to modify Poppler to support changing the Forms AP stream. This AP stream is what says to Poppler what and where to render. | ||
Then, to support the animation of a PDF we need to support the JavaScript functions are executed when certain actions are performed. The first thing done to support this was editing the code when a page is opened to execute the Widget opening script. This script was already given by Poppler, I only made Okular execute it. | |||
Other features that were implemented: | |||
* '''Display -''' This feature defines if the form is visible and printable, there are four combinations defined in the API reference with these flags. | |||
* '''OCGs -''' These are the Optional Content Group of the PDF, or the layers, basically you can alter then to be visible or invisible and it will render different things on the PDF, they are already supported by Okular, I just made the JavaScript tap into these already existing features and using them. | |||
* '''Interval Functions -''' The base of the animation is to execute some actions in some pre defined interval, gladly we had QTimer to support this, I implemented them with a connection to execute the script given. | |||
====== Results ====== | |||
Now we can reproduce any animations that are produced by the animate or TikZ beamer packages: | |||
http://www.texample.net/tikz/examples/tag/beamer/ | |||
https://gitlab.com/agrahn/animate | |||
[[File:Animated-set.gif||The animated-set intersection reproduced by Okular.]] | |||
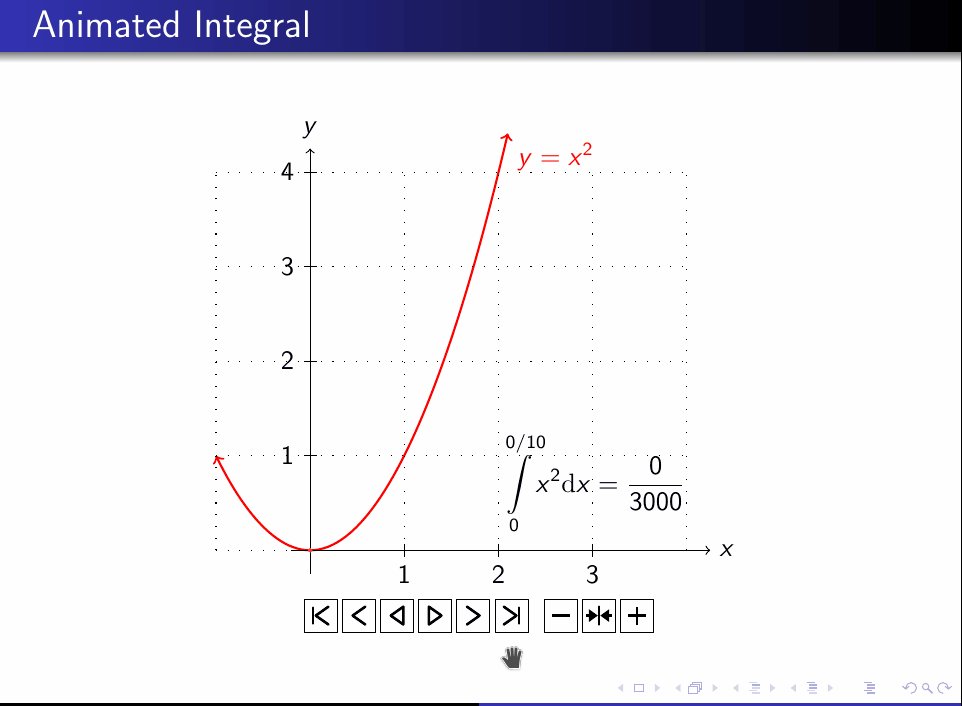
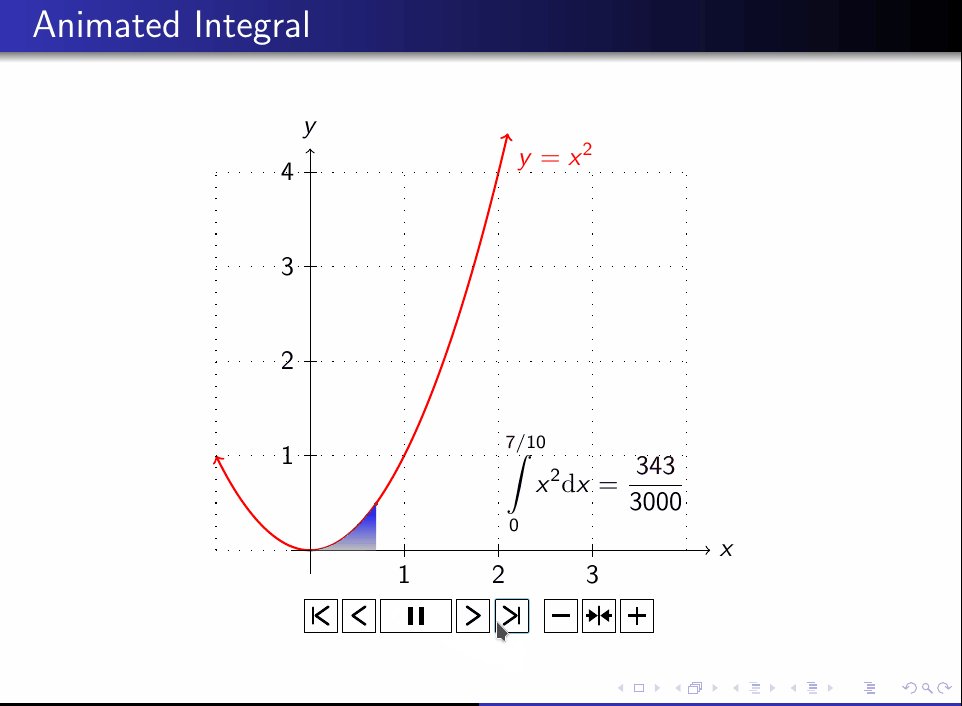
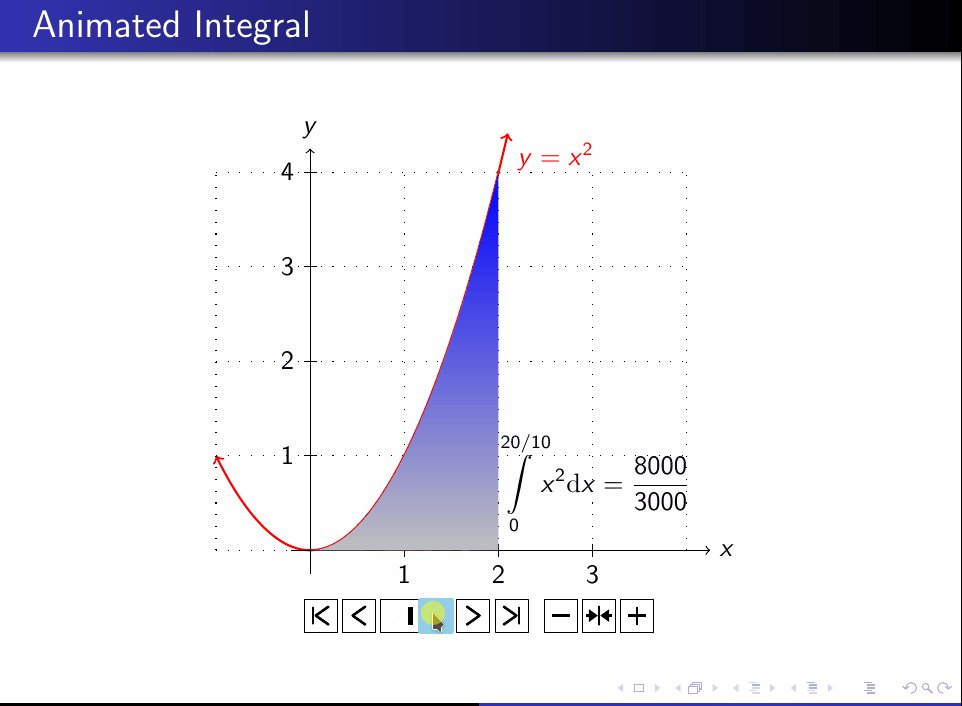
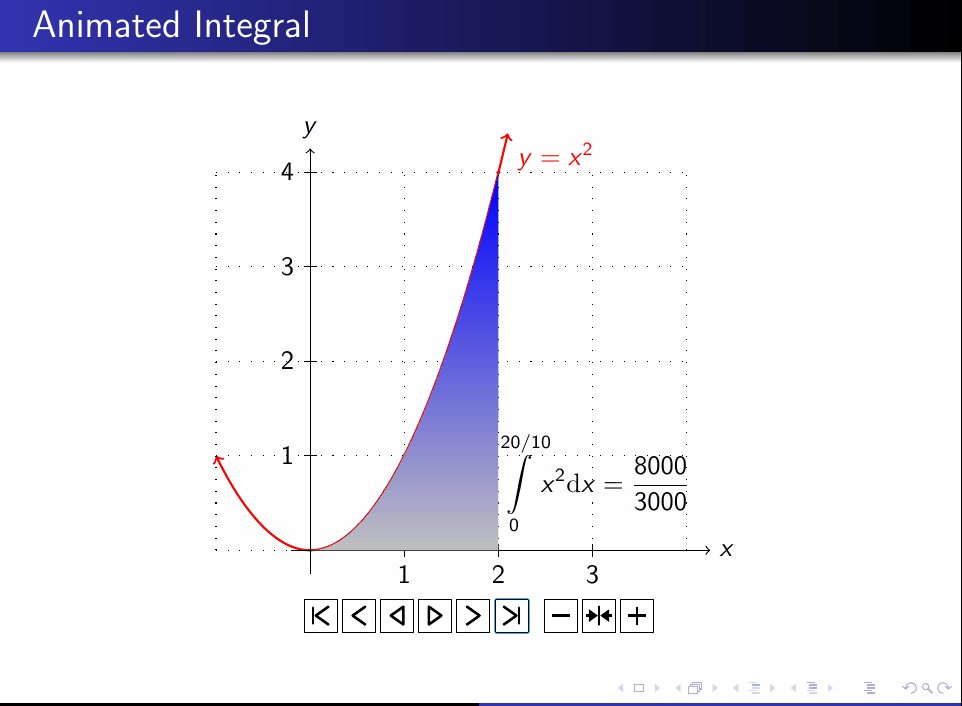
[[File:Animate-Definite_Integral.gif||The animation reproduced by Okular.]] | |||
[[File:AnimatePkg.gif.gif||The animate pkg example reproduced on Okular]] | |||
====== Merge Requests ====== | |||
* '''Base support -''' https://invent.kde.org/kde/okular/merge_requests/10 | |||
* '''Printable options -''' https://gitlab.freedesktop.org/poppler/poppler/merge_requests/316 | |||
* '''Change Icons -''' https://gitlab.freedesktop.org/poppler/poppler/merge_requests/297 | |||
====== Bugs closed ====== | |||
* ''' Okular does not play animated pdf files -''' https://bugs.kde.org/show_bug.cgi?id=242617 | |||
* ''' Support animation from latex package 'animate' -''' https://bugs.kde.org/show_bug.cgi?id=403772 | |||
===== Implement format functions for Form Fields ===== | |||
There are some built-in functions on JavaScript Forms, these functions are responsible to format the field in a pre-defined format which is set in the reference. It has a range of functions for format different types of fields: | |||
Number Fields - Formats a number in a specific currency way. It adds the symbol of the currency, prepending or appending based on the parameters passed to the function. Also defines the number of decimal cases to be used. | |||
Percent Fields - Formats a number in a specific percent way. It adds the percent symbol after the number. Also defines the number of decimal cases to be used. | |||
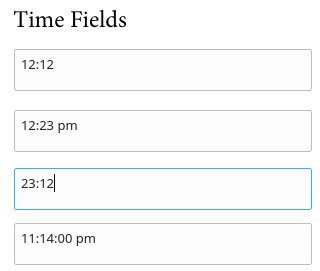
Time Fields - Formats the field with one of the four specified time strings. It can be formatted to the following four strings: "HH:MM", "HH:MM ap", "HH:MM:SS" or "HH:MM:SS ap". | |||
Date Fields - Formats the field with a specific date format which is passed with arguments. This argument is passed as a string. | |||
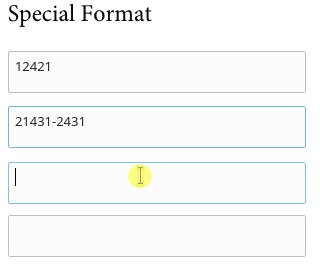
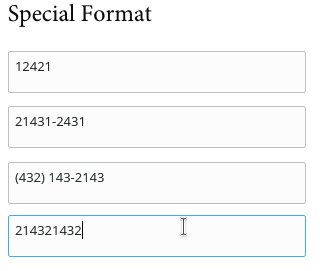
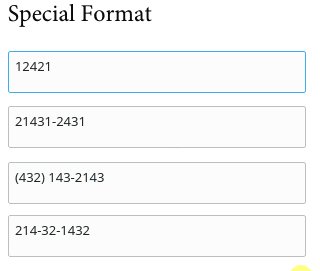
Special Fields - A set of different fields which can be used. They are US based and can be, for example, the SSN or telephone number. | |||
There is also the keystroke action, which limit what is inputted on a field. This action is ignored in most of the above cases, except the special, percent and number fields. | |||
====== Results ====== | |||
Most of the fields included in the following file are formatted correctly, we can use it to test the field. | |||
https://invent.kde.org/kde/okular/raw/master/autotests/data/formattest.pdf?inline=false | |||
[[File:SpecialFormat.gif|The fields with the special format scripts.]] [[File:TimeFormat.gif||The field with the time format scripts.]] | |||
====== Merge Requests ====== | |||
* '''Implemented support for keystroke and format actions in fields -''' https://invent.kde.org/kde/okular/merge_requests/16 | |||
* '''Implemented support for AFTime_Format and AFTime_Keystroke -''' https://invent.kde.org/kde/okular/merge_requests/18 | |||
* '''Implemented support for AFSpecial_Format and AFSpecial_Keystroke -''' https://invent.kde.org/kde/okular/merge_requests/21 | |||
* '''Changed tests to be more compact -''' https://invent.kde.org/kde/okular/merge_requests/29 | |||
* '''Implemented support for modifying the text appearance stream text -''' https://gitlab.freedesktop.org/poppler/poppler/merge_requests/309 | |||
----- In progress | |||
* '''Added support for AFNumber_Format and AFNumber_Keystroke -''' https://invent.kde.org/kde/okular/merge_requests/17 | |||
* '''Implemented support for AFDate_Format and AFDate_Keystroke -''' https://invent.kde.org/kde/okular/merge_requests/19 | |||
* '''Implemented support for AFPercent_Format and AFPercent_Keystroke -''' https://invent.kde.org/kde/okular/merge_requests/20 | |||
* '''Extended keystroke to be handled on opening and focusing out -''' https://invent.kde.org/kde/okular/merge_requests/31 | |||
===== Support copying by JavaScript ===== | |||
This part of the work was easier than I'd first imagined. The first thing I needed to do was support for the fully qualified name of the field. After that, it only needed to implement support for validate actions for fields. With these two implemented, the field could copy to the other one. | |||
====== Results ====== | |||
The field is able to execute the script and copy itself to the other field. | |||
[[File:Copying.gif]] | |||
====== Merge Requests ====== | |||
* '''Add support for full name of fields -''' https://invent.kde.org/kde/okular/merge_requests/25 | |||
* '''Added support for Form Focus and Form Validate Events -''' https://invent.kde.org/kde/okular/merge_requests/28 | |||
===== Related Work ===== | |||
This is all the work which was related to the other work, but wasn't described on the proposal. | |||
====== Results ====== | |||
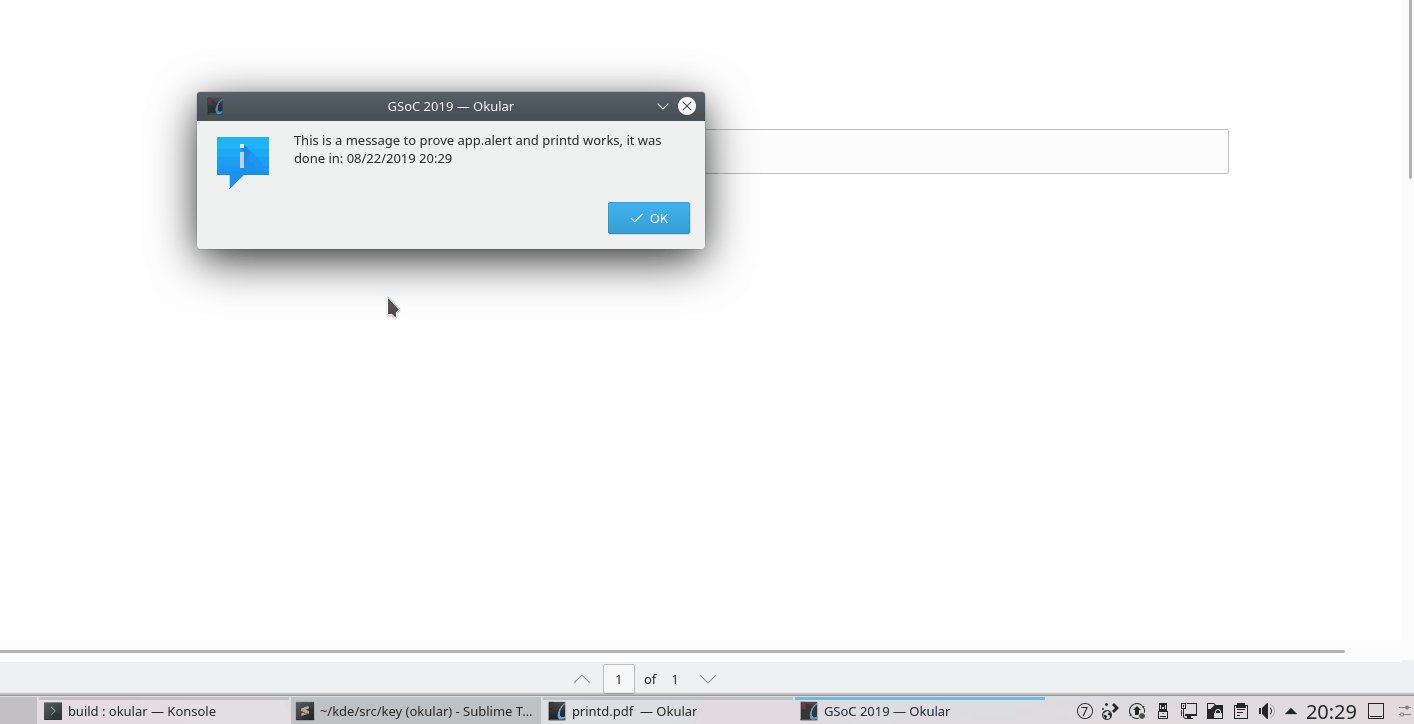
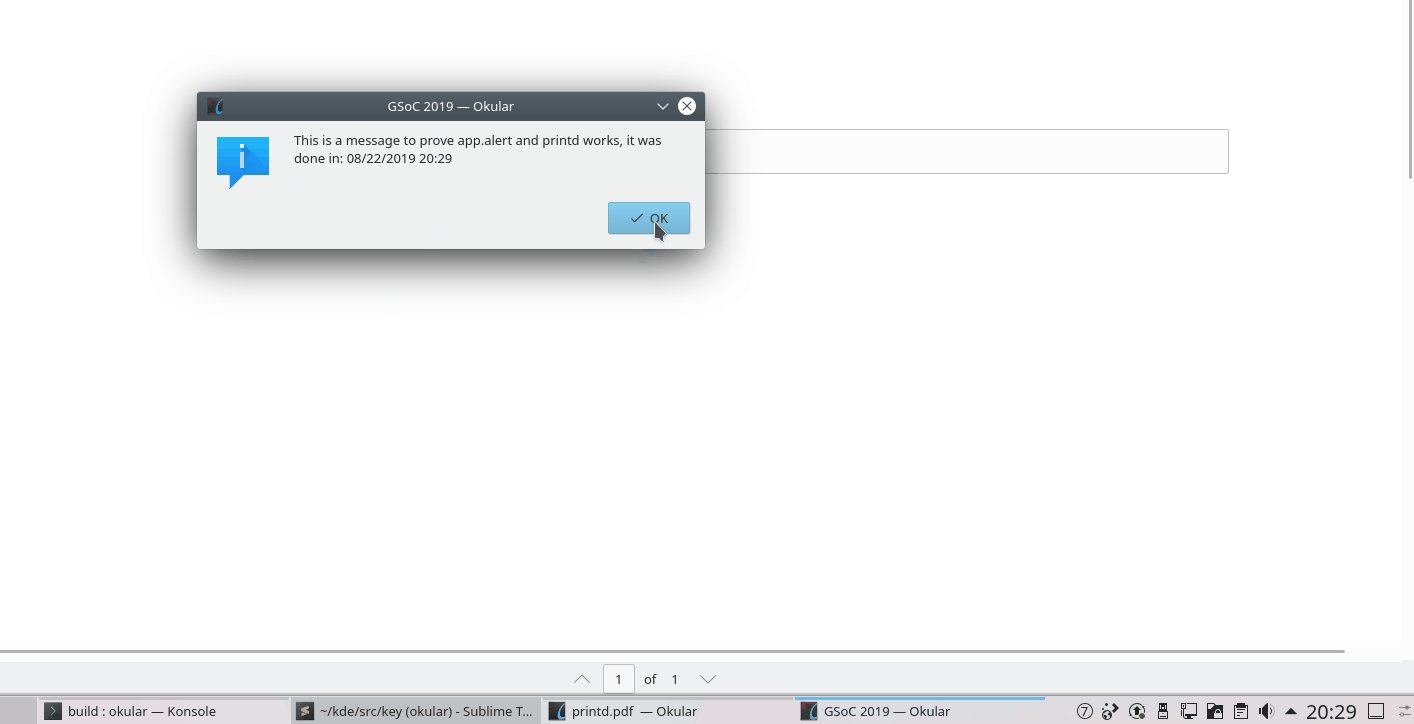
[[File:printd.gif]] | |||
====== Merge Requests ====== | |||
* '''Support app.alert and util.printd -''' https://invent.kde.org/kde/okular/merge_requests/23 | |||
== Future Work == | |||
This work is just the tip of the iceberg related to the JavaScript support, there are a lot of functions that aren't still supported. By extending the default values and properties, we can solve a lot of these scripts failures. | |||
Functions that have a good documentation on how to implement them, and what we need as the input/output, it should be very straightforward to implement them. | |||
Also, the different actions that are defined in the reference should be implemented, actions that happen when certain events are triggered, this part is harder because it messes up with how things should work, and when to work. We have a diagram with the way forms should handle these events, and these need to be changed in order to make good use of the events. | |||
I'll keep working on the JavaScript part of Okular in my free time. | |||
== Link to Proposal == | |||
https://docs.google.com/document/d/1XmPYc_wBOERBCAOxratqvvxztC9kf9B0LKrP49klLfg/edit?usp=sharing | |||
== Contact == | |||
'''E-mail:''' [email protected] | |||
Latest revision as of 23:31, 22 August 2019
Improving Okular JavaScript Support
Adobe defines a set of JavaScript functions in its JavaScript for Adobe API reference. Our plan is to support the execution of these scripts by the documents opened in Okular.
Work report
Supporting Animated PDF
There is two LaTeX libraries that are able to produce animations, both use timers and JavaScript to do the frame switching needed for the animation, namely, the animate and TikZ beamer package.
For supporting the animate package, I had to modify Poppler to support changing the Forms AP stream. This AP stream is what says to Poppler what and where to render.
Then, to support the animation of a PDF we need to support the JavaScript functions are executed when certain actions are performed. The first thing done to support this was editing the code when a page is opened to execute the Widget opening script. This script was already given by Poppler, I only made Okular execute it.
Other features that were implemented:
- Display - This feature defines if the form is visible and printable, there are four combinations defined in the API reference with these flags.
- OCGs - These are the Optional Content Group of the PDF, or the layers, basically you can alter then to be visible or invisible and it will render different things on the PDF, they are already supported by Okular, I just made the JavaScript tap into these already existing features and using them.
- Interval Functions - The base of the animation is to execute some actions in some pre defined interval, gladly we had QTimer to support this, I implemented them with a connection to execute the script given.
Results
Now we can reproduce any animations that are produced by the animate or TikZ beamer packages:
http://www.texample.net/tikz/examples/tag/beamer/
https://gitlab.com/agrahn/animate
Merge Requests
- Base support - https://invent.kde.org/kde/okular/merge_requests/10
- Printable options - https://gitlab.freedesktop.org/poppler/poppler/merge_requests/316
Bugs closed
- Okular does not play animated pdf files - https://bugs.kde.org/show_bug.cgi?id=242617
- Support animation from latex package 'animate' - https://bugs.kde.org/show_bug.cgi?id=403772
Implement format functions for Form Fields
There are some built-in functions on JavaScript Forms, these functions are responsible to format the field in a pre-defined format which is set in the reference. It has a range of functions for format different types of fields:
Number Fields - Formats a number in a specific currency way. It adds the symbol of the currency, prepending or appending based on the parameters passed to the function. Also defines the number of decimal cases to be used.
Percent Fields - Formats a number in a specific percent way. It adds the percent symbol after the number. Also defines the number of decimal cases to be used.
Time Fields - Formats the field with one of the four specified time strings. It can be formatted to the following four strings: "HH:MM", "HH:MM ap", "HH:MM:SS" or "HH:MM:SS ap".
Date Fields - Formats the field with a specific date format which is passed with arguments. This argument is passed as a string.
Special Fields - A set of different fields which can be used. They are US based and can be, for example, the SSN or telephone number.
There is also the keystroke action, which limit what is inputted on a field. This action is ignored in most of the above cases, except the special, percent and number fields.
Results
Most of the fields included in the following file are formatted correctly, we can use it to test the field.
https://invent.kde.org/kde/okular/raw/master/autotests/data/formattest.pdf?inline=false
Merge Requests
- Implemented support for keystroke and format actions in fields - https://invent.kde.org/kde/okular/merge_requests/16
- Implemented support for AFTime_Format and AFTime_Keystroke - https://invent.kde.org/kde/okular/merge_requests/18
- Implemented support for AFSpecial_Format and AFSpecial_Keystroke - https://invent.kde.org/kde/okular/merge_requests/21
- Changed tests to be more compact - https://invent.kde.org/kde/okular/merge_requests/29
- Implemented support for modifying the text appearance stream text - https://gitlab.freedesktop.org/poppler/poppler/merge_requests/309
In progress
- Added support for AFNumber_Format and AFNumber_Keystroke - https://invent.kde.org/kde/okular/merge_requests/17
- Implemented support for AFDate_Format and AFDate_Keystroke - https://invent.kde.org/kde/okular/merge_requests/19
- Implemented support for AFPercent_Format and AFPercent_Keystroke - https://invent.kde.org/kde/okular/merge_requests/20
- Extended keystroke to be handled on opening and focusing out - https://invent.kde.org/kde/okular/merge_requests/31
Support copying by JavaScript
This part of the work was easier than I'd first imagined. The first thing I needed to do was support for the fully qualified name of the field. After that, it only needed to implement support for validate actions for fields. With these two implemented, the field could copy to the other one.
Results
The field is able to execute the script and copy itself to the other field.
Merge Requests
- Add support for full name of fields - https://invent.kde.org/kde/okular/merge_requests/25
- Added support for Form Focus and Form Validate Events - https://invent.kde.org/kde/okular/merge_requests/28
Related Work
This is all the work which was related to the other work, but wasn't described on the proposal.
Results
Merge Requests
- Support app.alert and util.printd - https://invent.kde.org/kde/okular/merge_requests/23
Future Work
This work is just the tip of the iceberg related to the JavaScript support, there are a lot of functions that aren't still supported. By extending the default values and properties, we can solve a lot of these scripts failures.
Functions that have a good documentation on how to implement them, and what we need as the input/output, it should be very straightforward to implement them.
Also, the different actions that are defined in the reference should be implemented, actions that happen when certain events are triggered, this part is harder because it messes up with how things should work, and when to work. We have a diagram with the way forms should handle these events, and these need to be changed in order to make good use of the events.
I'll keep working on the JavaScript part of Okular in my free time.
Link to Proposal
https://docs.google.com/document/d/1XmPYc_wBOERBCAOxratqvvxztC9kf9B0LKrP49klLfg/edit?usp=sharing
Contact
E-mail: [email protected]