Kdenlive/Roadmap: Difference between revisions
Appearance
< Kdenlive
Roadmap details, images, and original text by JBM added |
mNo edit summary |
||
| (8 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
Last update in August 2015. | |||
also see [https://phabricator.kde.org/project/profile/40/ our Kanboard] | |||
== | = Wish list = | ||
* Titler | |||
* | ** Keep a simple text incrustation tool, but call a full featured SVG editor for complex designs | ||
** | *** Base it on WebVFX (allowing to use HTML, javascript or QML) to avoid maintaing our own MLT module? Here is a [https://kdenlive.org/sites/kdenlive.org/data/webvfx/retitler.html small demo] of what it can achieve | ||
* | ** Support for subtitles (or MLT module)? | ||
* Timeline | |||
** Automatic composite for clips with alpha | |||
** Cross fades on same track (à la Shotcut) | |||
** Quick switch individual/global proxy/thumbnails | |||
** Synchronized tracks (ripple delete / spacer tool etc would keep track groups in sync) | |||
** Copy/paste across projects | |||
* Exports | |||
** Kdenlive 0.x format | |||
** OpenShot, FlowBlade, PiTiVi... | |||
* | ** EDL and other exchange formats (MLT module?) | ||
** | * Effects | ||
** | ** UI for keyframes relative to end or in % | ||
** | ** Apply GEGL/G'MIC/Blender effects (MLT module)? | ||
** | * UI | ||
** | ** Shortcut matching other editors (Avid, Apple, Adobe, Sony, Pinnacle etc) => Get Hot New Stuff sharing | ||
** Scopes as MLT modules? | |||
* Alternative timeline view specialised on editing transitions (snapshot, just for demonstration; click for full size and see the SVG in the refactoring branch for infinite size): | |||
[[File:Kdenlive Timeline TransitionView.png]] | [[File:Kdenlive Timeline TransitionView.png]] | ||
More wishlist/ideas can be found on https://userbase.kde.org/Kdenlive/Ideas | |||
== | = Documentation = | ||
* Workflow | |||
* | ** What are the git branches used for | ||
* | * Code documentation | ||
** give big-picture views (explain to someone new to the code what it does, why it is required, and who it interacts with) | |||
= Refactoring = | |||
* Break big classes into smaller ones (targetting the refactored architecture: Cutsomtrackview, Renderer...) | |||
* Replace XML manipulations with MLT API calls | |||
* | * Port UI to QML | ||
* | |||
* | |||
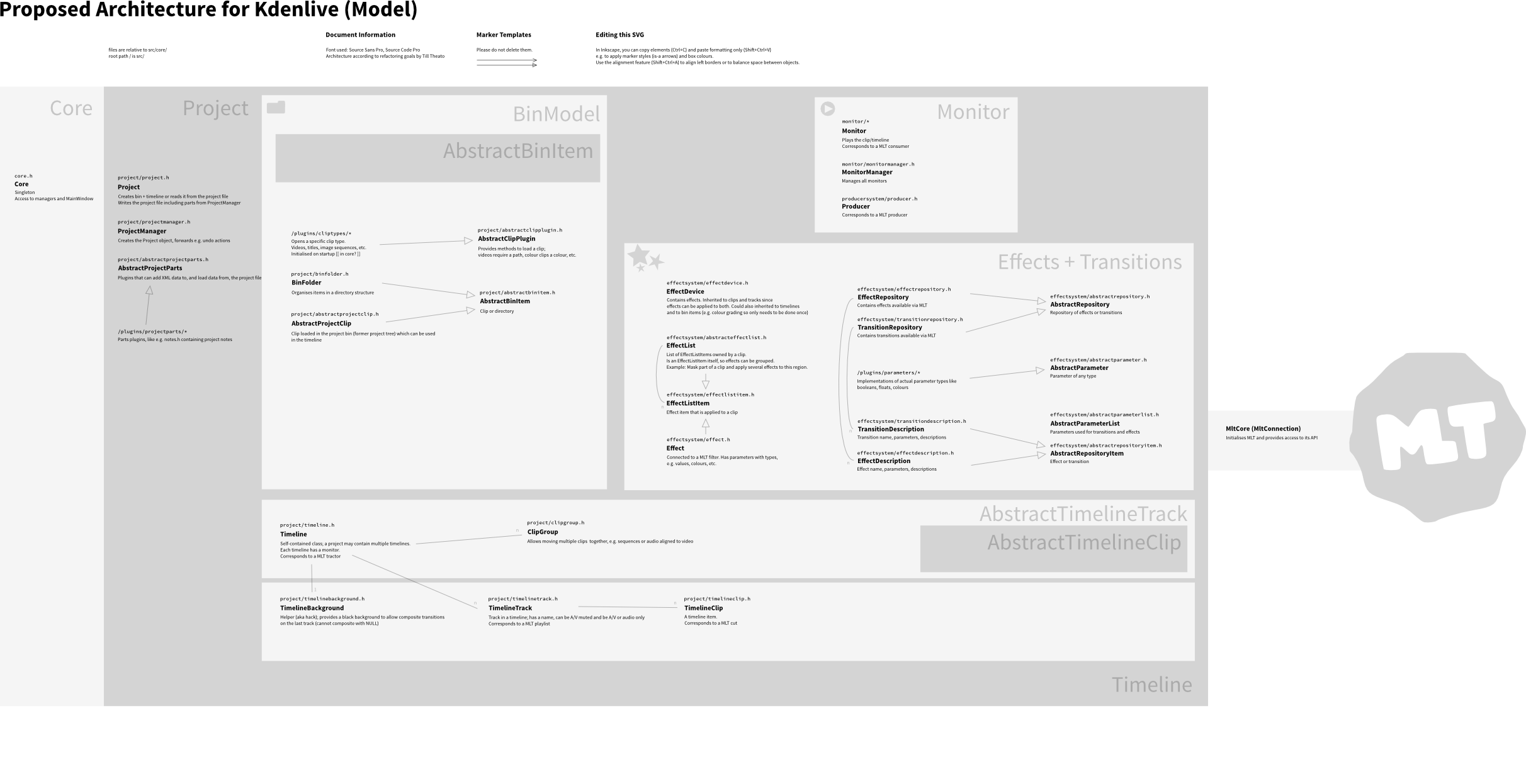
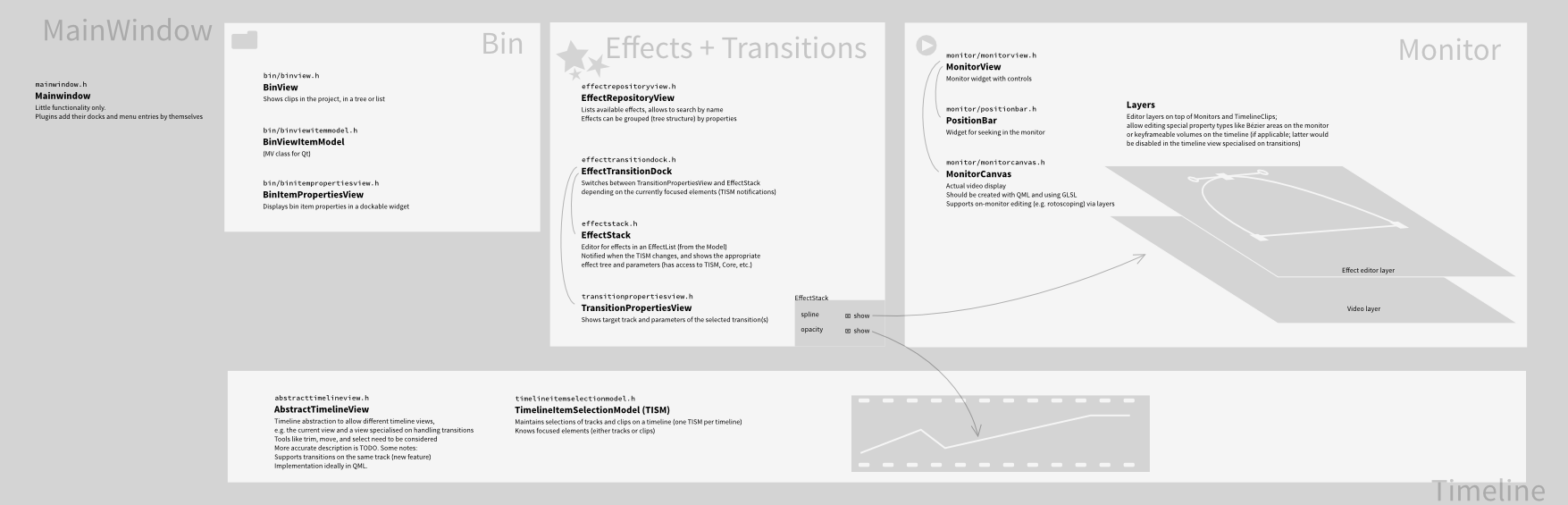
The proposed architecture can be found in the [http://quickgit.kde.org/?p=kdenlive.git&a=tree&hb=35ec064a62cc3490a19b68928df580b1c99f8326 refactoring branch] in ''refactoring-doc/'' – find some snapshots here (not updated, just to get an impression): | |||
[[File:KdenliveArchitectureModel.png]] | |||
[[File:KdenliveArchitectureView.png]] | |||
See discussion [[Kdenlive/Redesign | here]] | |||
== | = Done! = | ||
* Port Kdenlive to KF5 (KDE Framework 5) | |||
* Write an OpenGL display. When this is done, Movit can be integrated. | |||
* | * Refactor ProjectManagement/Bin | ||
* | * Project clips effects, so e.g. colour grading is done only once on the clip in the project bin and not every time in the timeline | ||
* Render using MLT presets | |||
* Duplicate Title clips | |||
* | |||
* | |||
Latest revision as of 10:03, 29 April 2018
Last update in August 2015. also see our Kanboard
Wish list
- Titler
- Keep a simple text incrustation tool, but call a full featured SVG editor for complex designs
- Base it on WebVFX (allowing to use HTML, javascript or QML) to avoid maintaing our own MLT module? Here is a small demo of what it can achieve
- Support for subtitles (or MLT module)?
- Keep a simple text incrustation tool, but call a full featured SVG editor for complex designs
- Timeline
- Automatic composite for clips with alpha
- Cross fades on same track (à la Shotcut)
- Quick switch individual/global proxy/thumbnails
- Synchronized tracks (ripple delete / spacer tool etc would keep track groups in sync)
- Copy/paste across projects
- Exports
- Kdenlive 0.x format
- OpenShot, FlowBlade, PiTiVi...
- EDL and other exchange formats (MLT module?)
- Effects
- UI for keyframes relative to end or in %
- Apply GEGL/G'MIC/Blender effects (MLT module)?
- UI
- Shortcut matching other editors (Avid, Apple, Adobe, Sony, Pinnacle etc) => Get Hot New Stuff sharing
- Scopes as MLT modules?
- Alternative timeline view specialised on editing transitions (snapshot, just for demonstration; click for full size and see the SVG in the refactoring branch for infinite size):
More wishlist/ideas can be found on https://userbase.kde.org/Kdenlive/Ideas
Documentation
- Workflow
- What are the git branches used for
- Code documentation
- give big-picture views (explain to someone new to the code what it does, why it is required, and who it interacts with)
Refactoring
- Break big classes into smaller ones (targetting the refactored architecture: Cutsomtrackview, Renderer...)
- Replace XML manipulations with MLT API calls
- Port UI to QML
The proposed architecture can be found in the refactoring branch in refactoring-doc/ – find some snapshots here (not updated, just to get an impression):
See discussion here
Done!
- Port Kdenlive to KF5 (KDE Framework 5)
- Write an OpenGL display. When this is done, Movit can be integrated.
- Refactor ProjectManagement/Bin
- Project clips effects, so e.g. colour grading is done only once on the clip in the project bin and not every time in the timeline
- Render using MLT presets
- Duplicate Title clips