GSoC/2016/StatusReports/Nanduni: Difference between revisions
| (13 intermediate revisions by the same user not shown) | |||
| Line 24: | Line 24: | ||
===Description in detail=== | ===Description in detail=== | ||
Inqlude comes with three main components. | |||
* Format for Qt library meta data - Structured way of collecting meta data for libraries so that you can actually work with them. | |||
* Tooling - Provide extra tooling, tools to process meta data, search for specific aspects, create presentations of this data. | |||
* Website - One place to find and publish Qt libraries. | |||
My project task mainly targeted on developing a complete UX/UI and functionality overhaul for the website by redesigning the interfaces to provide a better display of library metadata and developing new functionalities to sort libraries under different topics. This was more kind of a design oriented project and we followed an approach called `product design sprint` which was a 6-phase exercise that uses design thinking to reduce the inherent risks in successfully bringing the website to the production. The objective of following this kind of an approach was to find solutions that offer a better user experience to the Qt audience. | |||
The major part of the project lied in design thinking. The goal of the design phase was to derive designs to the website by analyzing data based on user feedback. Design solutions had been derived by considering user feedback. As part of implementing the design process, I had to go through the different stages of the creation of user interface from need finding, over quick prototyping, to designing, implementing and testing of the user interfaces. This had lots of interesting and challenging tasks like recording observations from the actual audience, carrying out usability tests, gathering inspiration from similar tools, incremental sketching, storyboarding, heuristic evaluation, prototyping and then finally implementing the proposed solution. The code had been tested via unit testing and integration testing. Most of the limitations and shortcomings of the website are addressed in the new design. | The major part of the project lied in design thinking. The goal of the design phase was to derive designs to the website by analyzing data based on user feedback. Design solutions had been derived by considering user feedback. As part of implementing the design process, I had to go through the different stages of the creation of user interface from need finding, over quick prototyping, to designing, implementing and testing of the user interfaces. This had lots of interesting and challenging tasks like recording observations from the actual audience, carrying out usability tests, gathering inspiration from similar tools, incremental sketching, storyboarding, heuristic evaluation, prototyping and then finally implementing the proposed solution. The code had been tested via unit testing and integration testing. Most of the limitations and shortcomings of the website are addressed in the new design. | ||
| Line 35: | Line 39: | ||
==Screenshots== | ==Screenshots== | ||
Following are screenshots of some pages of the new layout. | |||
===Home Page=== | |||
[[File:Home_Page.png]] | |||
===Topics Page=== | |||
[[File:Topics_page.png]] | |||
===Other Internal Pages=== | |||
====About Inqlude==== | |||
[[File:About.png]] | |||
====How to get libraries==== | |||
[[File:Get_libraries.png]] | |||
====How to contribute==== | |||
[[File:How_to_contribute.png]] | |||
===Side Bar=== | |||
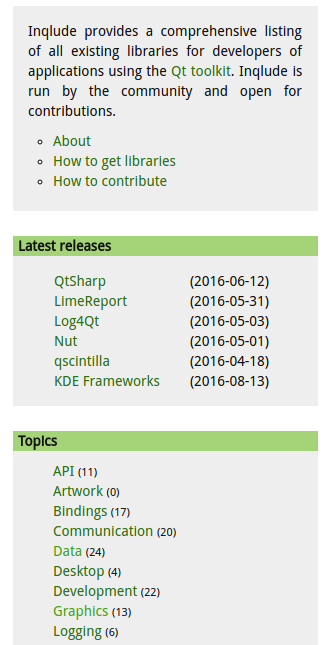
[[File:Side_bar.png]] | |||
==Work Report== | ==Work Report== | ||
| Line 88: | Line 119: | ||
Another important thing that I find about GSoC is that I had been working and contributing to an existing project, so I had to undergo a learning phase first to understand the code base, then adhere to those coding styles, technologies and tools to proceed with the project. That is something challenging than developing something from scratch, but that’s the key of open source projects. | Another important thing that I find about GSoC is that I had been working and contributing to an existing project, so I had to undergo a learning phase first to understand the code base, then adhere to those coding styles, technologies and tools to proceed with the project. That is something challenging than developing something from scratch, but that’s the key of open source projects. | ||
The other most important thing that I really feel very happy is to work under the guidance of a great mentor who has taught me lots of very useful things which are technical as well as non technical. My project would not have been successful if I had not received my mentor’s support and guidance. His motivation let me think out of box, made me more encouraging and at the end of the day, I learnt lots of things. He wanted me to do every little thing in a very precious manner | The other most important thing that I really feel very happy is to work under the guidance of a great mentor who has taught me lots of very useful things which are technical as well as non technical. My project would not have been successful if I had not received my mentor’s support and guidance. His motivation let me think out of box, made me more encouraging and at the end of the day, I learnt lots of things. He wanted me to do every little thing in a very precious manner. Infact, the last few months had been a wonderful internship uder a very generous, supportive and interactive mentor. | ||
===What I learnt=== | ===What I learnt=== | ||
| Line 94: | Line 125: | ||
The journey up to now has not been easy because I had to learn a bunch of new technologies and have met up with a number of issues during coding and integration. | The journey up to now has not been easy because I had to learn a bunch of new technologies and have met up with a number of issues during coding and integration. | ||
First and foremost, I had to get accustomed to the workflow and technologies of KDE organization. There I had to learn about working with phabricator and Git. Then I learnt about doing a design oriented project using an approach that uses more design thinking. While doing this project, I improved myself day by day by learning tons of new things. Now I understand how important it is to pay attention for even little things like selecting a name for a variable or adding a very descriptive and clear commit message. Not only that, I even learnt broader concepts like application of HCI principles. It had been really interesting to get the ideas and suggestions from the actual audience that use the website, which in turn taught me lots of valuable things. | First and foremost, I had to get accustomed to the workflow and technologies of KDE organization. There I had to learn about working with phabricator and Git for version controlling. Then I learnt about doing a design oriented project using an approach that uses more design thinking. While doing this project, I improved myself day by day by learning tons of new things. Now I understand how important it is to pay attention for even little things like selecting a name for a variable or adding a very descriptive and clear commit message. Not only that, I even learnt broader concepts like application of HCI principles. It had been really interesting to get the ideas and suggestions from the actual audience that use the website, which in turn taught me lots of valuable things. | ||
The code base had mainly used Ruby, which had been a completely new programing language for me. I learnt lots of things related to Ruby community and also many other technologies like Haml, HTML, JavaScript, jQuery, CSS, Bootstrap, Nokogiri, Capybara | The code base had mainly used Ruby, which had been a completely new programing language for me. I learnt lots of things related to Ruby community and also many other technologies like Haml, HTML, JavaScript, jQuery, CSS, Bootstrap, Nokogiri, Capybara etc. | ||
UX is something which I love to learn. During this project, I learnt lots of things about front end web development. I also had to learn about testing, which is a very important part of every project. I underwent behavioral driven development with unit testing and integration testing. There I had to learn about Rspec, Nokogiri, Capybara etc. Then I learnt about inqlude command line client and contributed to that as well. | UX is something which I love to learn. During this project, I learnt lots of things about front end web development. I also had to learn about testing, which is a very important part of every project. I underwent behavioral driven development with unit testing and integration testing. There I had to learn about Rspec, Nokogiri, Capybara etc. Then I learnt about inqlude command line client and contributed to that as well. | ||
Some very important additional things that I learnt during this project are | Some very important additional things that I learnt during this project are documenting the work, maintaining a blog, communicating using emails, video calls etc. | ||
==Final Thoughts== | ==Final Thoughts== | ||
Latest revision as of 08:09, 21 August 2016
About Me
- Name : Nanduni Indeewaree Nimalsiri
- From : University of Moratuwa, Sri Lanka
- Email : [email protected]
- KDE user name : nandunin
- Freenode IRC Nick : Nanduni
Project Overview
Project Name
Improve categorization and search on Inqlude web site
Brief description
Inqlude is an open, crowd sourced archive of Qt libraries which helps developers to find, install and use Qt libraries easily. A public version of Inqlude runs at http://inqlude.org/. The current website has few options to search libraries under several categories. Hence this requires more use cases tailored to the data collected on Inqlude. The intended project task is to improve categorization and search on Inqlude website in order to offer a better user experience.
Description in detail
Inqlude comes with three main components.
- Format for Qt library meta data - Structured way of collecting meta data for libraries so that you can actually work with them.
- Tooling - Provide extra tooling, tools to process meta data, search for specific aspects, create presentations of this data.
- Website - One place to find and publish Qt libraries.
My project task mainly targeted on developing a complete UX/UI and functionality overhaul for the website by redesigning the interfaces to provide a better display of library metadata and developing new functionalities to sort libraries under different topics. This was more kind of a design oriented project and we followed an approach called `product design sprint` which was a 6-phase exercise that uses design thinking to reduce the inherent risks in successfully bringing the website to the production. The objective of following this kind of an approach was to find solutions that offer a better user experience to the Qt audience.
The major part of the project lied in design thinking. The goal of the design phase was to derive designs to the website by analyzing data based on user feedback. Design solutions had been derived by considering user feedback. As part of implementing the design process, I had to go through the different stages of the creation of user interface from need finding, over quick prototyping, to designing, implementing and testing of the user interfaces. This had lots of interesting and challenging tasks like recording observations from the actual audience, carrying out usability tests, gathering inspiration from similar tools, incremental sketching, storyboarding, heuristic evaluation, prototyping and then finally implementing the proposed solution. The code had been tested via unit testing and integration testing. Most of the limitations and shortcomings of the website are addressed in the new design.
After completing each phase, I updated the wiki page of my project at GitHub project repository. This wiki is a central landing page where I documented how I approached the project and referenced other pages and tools I used.
As side tasks, testing, contributing to the metadata at inqlude-data and improving the inqlude command client tool had been carried out.
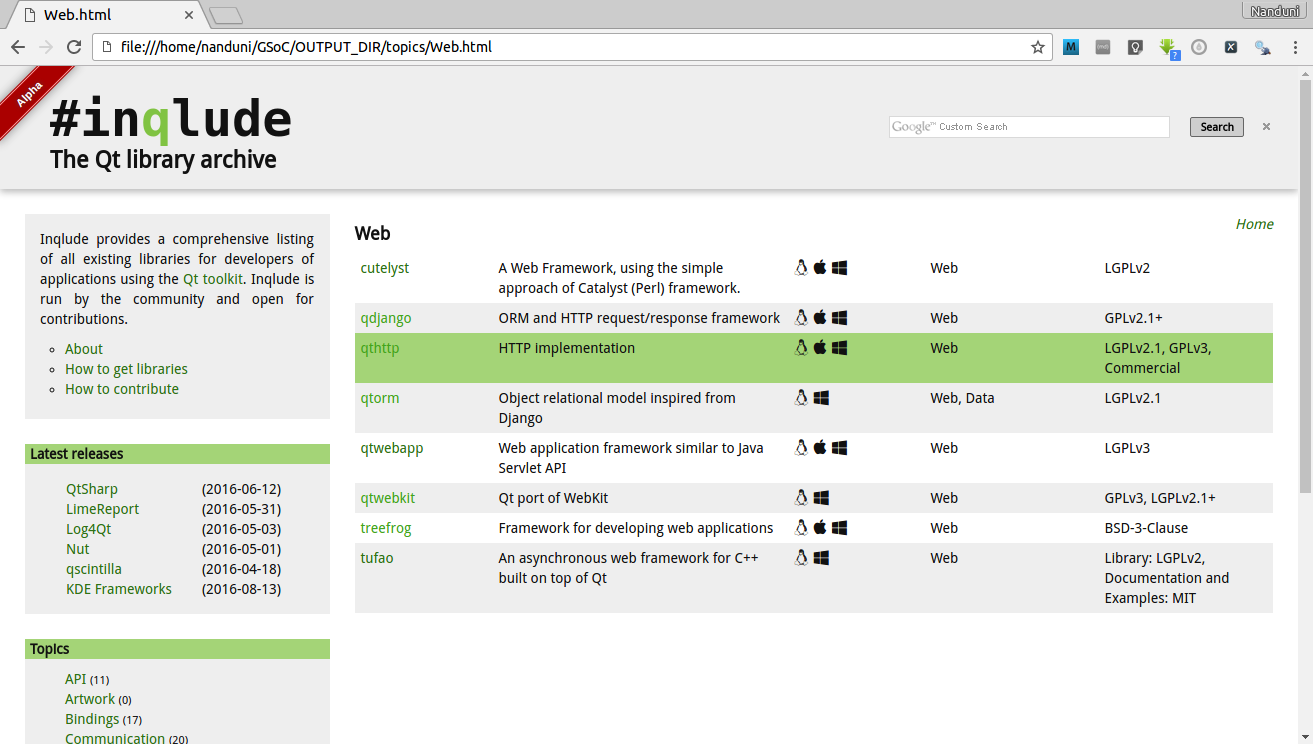
Screenshots
Following are screenshots of some pages of the new layout.
Home Page
Topics Page
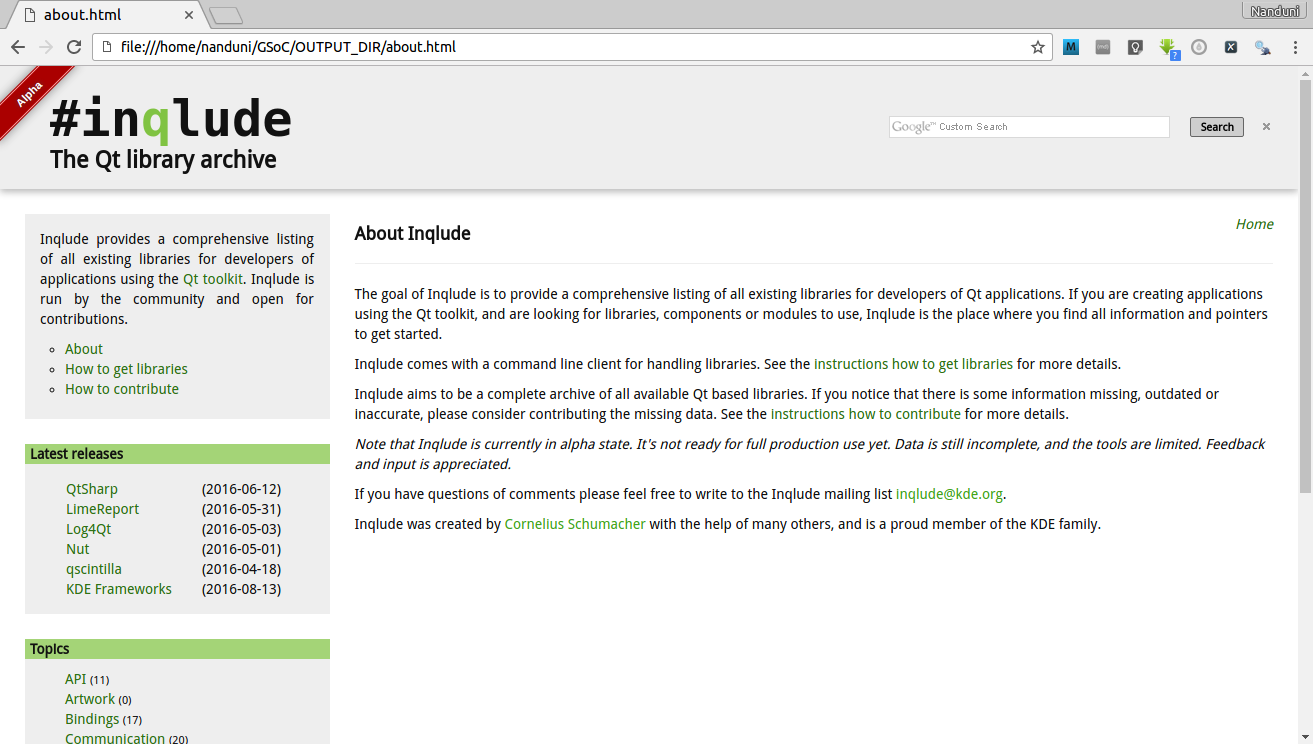
Other Internal Pages
About Inqlude
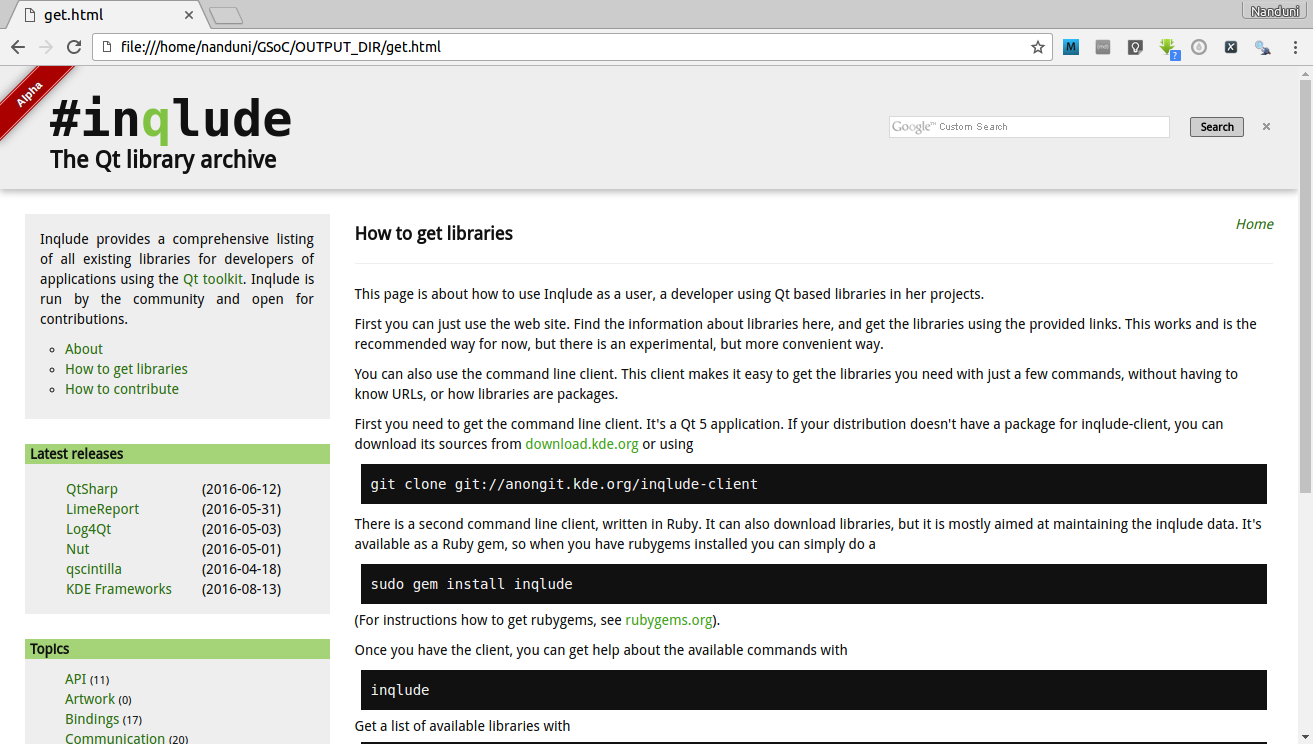
How to get libraries
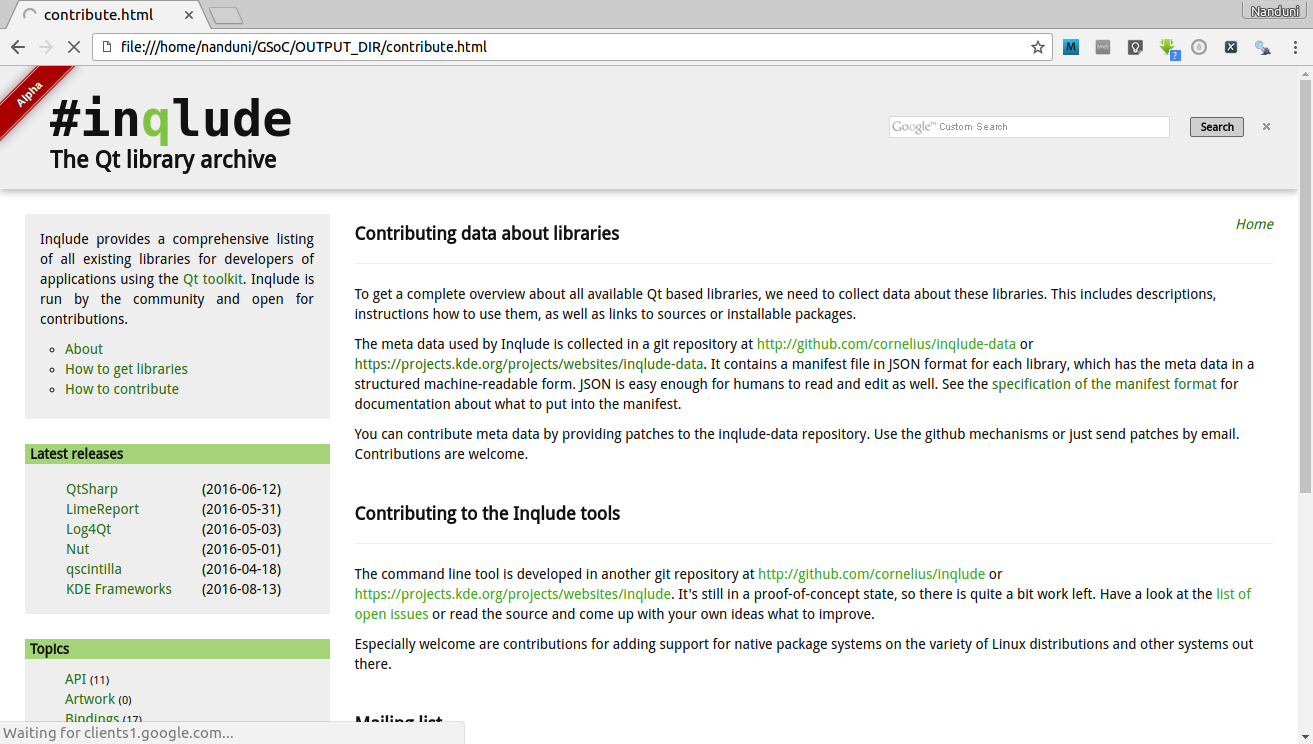
How to contribute
Side Bar
Work Report
Repositories
My work is merged to the following master repositories.
Documents
- Blog (Contains all the posts that I wrote from the project proposal period until the pencils down)
Resources
Design activities
Future plans
- In future, the website needs more improvements in improving the search results.
- Inqlude metadata needs improvements in terms of acurate content and updating.
Apart from these, there is a set of issues listed at https://github.com/cornelius/inqlude/issues that needs to be fixed.
GSoC Experience
GSoC is awesome
Everything about GSoC had been awesome from the day one until the end. I feel that’s the best thing that ever happened to me, contributing to an open source project while learning tons of things regarding new technologies and best principles of coding, gathering remarkable experiences and getting into the community. All of them had been very useful to me. On the other hand, I am glad that my effort had merged to the master repository. So I am satisfactory to a great extent that I have produced something tangible which all of you would really be able to access and get the use of it.
I like doing UX stuff and so I really loved working in this project. It was more challenging because this was the very first time that I did this type of a design oriented project.
Another important thing that I find about GSoC is that I had been working and contributing to an existing project, so I had to undergo a learning phase first to understand the code base, then adhere to those coding styles, technologies and tools to proceed with the project. That is something challenging than developing something from scratch, but that’s the key of open source projects.
The other most important thing that I really feel very happy is to work under the guidance of a great mentor who has taught me lots of very useful things which are technical as well as non technical. My project would not have been successful if I had not received my mentor’s support and guidance. His motivation let me think out of box, made me more encouraging and at the end of the day, I learnt lots of things. He wanted me to do every little thing in a very precious manner. Infact, the last few months had been a wonderful internship uder a very generous, supportive and interactive mentor.
What I learnt
The journey up to now has not been easy because I had to learn a bunch of new technologies and have met up with a number of issues during coding and integration.
First and foremost, I had to get accustomed to the workflow and technologies of KDE organization. There I had to learn about working with phabricator and Git for version controlling. Then I learnt about doing a design oriented project using an approach that uses more design thinking. While doing this project, I improved myself day by day by learning tons of new things. Now I understand how important it is to pay attention for even little things like selecting a name for a variable or adding a very descriptive and clear commit message. Not only that, I even learnt broader concepts like application of HCI principles. It had been really interesting to get the ideas and suggestions from the actual audience that use the website, which in turn taught me lots of valuable things.
The code base had mainly used Ruby, which had been a completely new programing language for me. I learnt lots of things related to Ruby community and also many other technologies like Haml, HTML, JavaScript, jQuery, CSS, Bootstrap, Nokogiri, Capybara etc.
UX is something which I love to learn. During this project, I learnt lots of things about front end web development. I also had to learn about testing, which is a very important part of every project. I underwent behavioral driven development with unit testing and integration testing. There I had to learn about Rspec, Nokogiri, Capybara etc. Then I learnt about inqlude command line client and contributed to that as well.
Some very important additional things that I learnt during this project are documenting the work, maintaining a blog, communicating using emails, video calls etc.
Final Thoughts
Even though GSoC has come to a pencils down, my contributions to KDE community will not halt. And here onwards I will start contributing FOSS more and more as a member of the community.
Very special thanks goes to my dear mentor Cornelius Schumacher, for always being there to support me and guide me. It 's a great pleasure to have you had as my mentor.
Thank you to the entire KDE community for offering me this wonderful opportunity.
Thank you Google for organizing this fantastic program.
Thank you everyone who inspired and supported me to do a great job. I will definitely keep it up.:D