Alkimia/Usecases/Billing: Difference between revisions
| (27 intermediate revisions by the same user not shown) | |||
| Line 2: | Line 2: | ||
= Mobile Billing System = | = Mobile Billing System = | ||
We are performing transactions almost anytime, anywhere. To record these transactions into our favorite financial applications such as KMyMoney or Skrooge, we would have to jot down the specifics of the dealings on a piece of paper or simply in our mind. Only when we get to open our machines that we can update our accounts according to the transactions occurred. Given the frequency of this happening, we think it will be more convenient if we could save the transaction information on our hand-held devices, which are always with us, and then somehow feed these records into our financial application on the PC. This way, we will save ourselves from forgetting to record some transactions, and help us avoid mistakes while making entries into the computer. Using this application, we can always monitor the amount of money we are spending within the last few days or so from the device. | |||
We are building a mobile application having separate builds for different platforms such as Android, BlackBerry, Symbian etc. The application provides an interface for an user to record their daily transactions by creating an entry and filling up necessary details like the description and the amount of money transferred. The user can also view his previous transactions and total expenses as recorded on the device. The list of transactions can be exported into a XML file that will be fed into the DBus service when the phone is connected to a PC. Financial applications such as KMyMoney and Skrooge can import this data from the DBus service, and update appropriate accounts for the user. | |||
== User Manual == | |||
This document shows you what you can do with your mobile application, and how. We will just have to wait for the first release of the application to put some material here. | |||
== Developer Documentation == | |||
=== Modeling with Use Cases === | |||
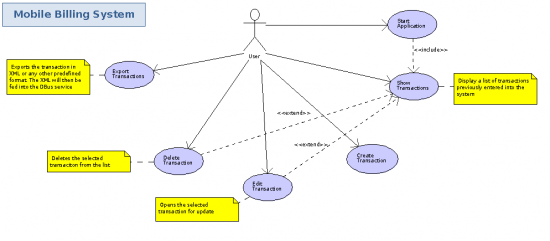
The mobile client system is modeled with use cases demonstrating the basic features as shown below. | |||
[[File:UseCase_Mobile_Billing_System.png|550px|center]] | |||
=== Use Case Narratives: Flow of Events=== | |||
Here are the use case narratives for the system above. The aim of this document is to allow a consistent design for all applications developed in different platforms such as Android, BlackBerry, iPhone etc. To understand the basic flow of the mobile application, the developer should go through these narrative and design the application in the flow described here. This will make all the applications work in a similar fashion and help reduce time and effort testing the application and writing user manuals. | |||
==== Show Transactions ==== | |||
<table cellspacing="0" cellpadding="2" width="100%"> | |||
<tr> | |||
<td width="100%" valign="top" style= | |||
"border: 1px solid #cccccc; padding-left: 5px; padding-right: 5px" colspan="2"> | |||
<p><b>Name:</b> <span style="font-weight: normal">Show Transactions</span></p> | |||
</td> | |||
</tr> | |||
<tr> | |||
<td width="100%" valign="top" style= | |||
"border-top: none; border-bottom: 1px solid #cccccc; border-left: 1px solid #cccccc; border-right: 1px solid #cccccc;padding-left: 5px; padding-right: 5px" | |||
colspan="2"> | |||
<p><b>Assumption :</b> The user has started the application</p> | |||
</td> | |||
</tr> | |||
<tr> | |||
<td valign="top" style= | |||
"width: 100%; border-top: none; border-bottom: 1px solid #cccccc; border-left: 1px solid #cccccc; border-right: 1px solid #cccccc; padding-left: 5px; padding-right: 5px" | |||
colspan="2"> | |||
<p><b>Use case initialization:</b> The use case starts automatically and can also | |||
be started on demand.</p> | |||
</td> | |||
</tr> | |||
<tr> | |||
<td width="100%" valign="top" style= | |||
"border-top: none; border-bottom: 1px solid #cccccc; border-left: 1px solid #cccccc; border-right: 1px solid #cccccc; padding-left: 5px; padding-right: 5px" | |||
colspan="2"> | |||
<p><b>Flow of events</b></p> | |||
</td> | |||
</tr> | |||
<tr valign="top"> | |||
<td width="50%" style= | |||
"border-top: none; border-bottom: 1px solid #cccccc; border-left: 1px solid #cccccc; border-right: none;padding-left: 5px; padding-right: 5px"> | |||
<p align="center"><b>Actor Action</b></p> | |||
</td> | |||
<td width="50%" style= | |||
"border-top: none; border-bottom: 1px solid #cccccc; border-left: 1px solid #cccccc; border-right: 1px solid #cccccc; padding-top: 0in; padding-bottom: 0.04in; padding-left: 5px; padding-right: 5px"> | |||
<p align="center"><b>System Response</b></p> | |||
</td> | |||
</tr> | |||
<tr valign="top"> | |||
<td style= | |||
"width: 50%; border-top: none; border-bottom: 1px solid #cccccc; border-left: 1px solid #cccccc; border-right: none; padding-left: 5px; padding-right: 5px"> | |||
<p>1. The user starts the application by clicking on the application icon from the | |||
list of installed applications.</p> | |||
</td> | |||
<td style= | |||
"width: 50%; border-top: none; border-bottom: 1px solid #cccccc; border-left: 1px solid #cccccc; border-right: 1px solid #cccccc; padding-left: 5px; padding-right: 5px"> | |||
<p>2. Show the list of transactions already created by this applications. When the | |||
application is run for the first time, an empty list will be shown.</p> | |||
</td> | |||
</tr> | |||
</table> | |||
==== Create Transaction ==== | |||
<table cellspacing="0" cellpadding="2" width="100%"> | |||
<tr> | |||
<td width="100%" valign="top" colspan="2" style="border: 1px solid #cccccc; padding-left: 5px; padding-right: 5px"> | |||
<p><b>Name:</b> Create Transaction</p> | |||
</td> | |||
</tr> | |||
<tr> | |||
<td width="100%" valign="top" colspan="2" style="border-top: none; border-bottom: 1px solid #cccccc; border-left: 1px solid #cccccc; border-right: 1px solid #cccccc;padding-left: 5px; padding-right: 5px"> | |||
<p><b>Assumption: </b>The user has performed a transaction to create an entry into the application.</p> | |||
</td> | |||
</tr> | |||
<tr> | |||
<td valign="top" colspan="2" style="width: 100%; border-top: none; border-bottom: 1px solid #cccccc; border-left: 1px solid #cccccc; border-right: 1px solid #cccccc; padding-left: 5px; padding-right: 5px"> | |||
<p><b>Use case initialization: </b>The use case is started on demand from the home screen that shows the list of transactions.</p> | |||
</td> | |||
</tr> | |||
<tr> | |||
<td width="100%" valign="top" colspan="2" style="border-top: none; border-bottom: 1px solid #cccccc; border-left: 1px solid #cccccc; border-right: 1px solid #cccccc; padding-left: 5px; padding-right: 5px"> | |||
<p><b>Flow of events: </b></p> | |||
</td> | |||
</tr> | |||
<tr valign="top"> | |||
<td width="50%" style="border-top: none; border-bottom: 1px solid #cccccc; border-left: 1px solid #cccccc; border-right: none;padding-left: 5px; padding-right: 5px"> | |||
<p align="center"><b>Actor Action</b></p> | |||
</td> | |||
<td width="50%" style="border-top: none; border-bottom: 1px solid #cccccc; border-left: 1px solid #cccccc; border-right: 1px solid #cccccc; padding-top: 0in; padding-bottom: 0.04in; padding-left: 5px; padding-right: 5px"> | |||
<p align="center"><b>System Response</b></p> | |||
</td> | |||
</tr> | |||
<tr valign="top"> | |||
<td style="width: 50%; border-top: none; border-bottom: 1px solid #cccccc; border-left: 1px solid #cccccc; border-right: none; padding-left: 5px; padding-right: 5px"> | |||
<p>1. User clicks on New button to create a new transaction</p> | |||
</td> | |||
<td style="width: 50%; border-top: none; border-bottom: 1px solid #cccccc; border-left: 1px solid #cccccc; border-right: 1px solid #cccccc; padding-left: 5px; padding-right: 5px"> | |||
<p>2. Show an input form screen to let user enter transactions details such as title, description, amount, date, etc. </p> | |||
</td> | |||
</tr> | |||
<tr valign="top"> | |||
<td style="width: 50%; border-top: none; border-bottom: 1px solid #cccccc; border-left: 1px solid #cccccc; border-right: none; padding-left: 5px; padding-right: 5px"> | |||
<p> 3. User clicks on Done to save the entry as a new transaction.</p> | |||
</td> | |||
<td style="width: 50%; border-top: none; border-bottom: 1px solid #cccccc; border-left: 1px solid #cccccc; border-right: 1px solid #cccccc; padding-left: 5px; padding-right: 5px"> | |||
<p>4. Validate input <br/> | |||
5. Create a unique identifier for the transaction <br /> | |||
6. Save the transaction in the database <br /> | |||
7. Takes the user back to home screen with the new transaction inserted in the list.</p> | |||
</td> | |||
</tr> | |||
<tr valign="top"> | |||
<td colspan="2" style="width: 50%; border-top: none; border-bottom: 1px solid #cccccc; border-left: 1px solid #cccccc; border-right: 1px solid #cccccc; padding-left: 5px; padding-right: 5px"> | |||
<p><strong>Alternate Flow of Events</strong></p> | |||
</td> | |||
</tr> | |||
<tr valign="top"> | |||
<td colspan="2" style="width: 50%; border-top: none; border-bottom: 1px solid #cccccc; border-left: 1px solid #cccccc; border-right: 1px solid #cccccc; padding-left: 5px; padding-right: 5px"> | |||
<p> | |||
3a. User clicks Back to cancel the entry. <br /> | |||
3a1. Unloads the input form screen and goes back to home screen. <br /> | |||
<br /> | |||
4a. If any input is invalid, the system shows an error message and instructs the user to correct input. | |||
</p> | |||
</td> | |||
</tr> | |||
</table> | |||
==== Edit Transaction ==== | |||
<table cellspacing="0" cellpadding="2" width="100%"> | |||
<tr> | |||
<td width="100%" valign="top" colspan="2" style="border: 1px solid #cccccc; padding-left: 5px; padding-right: 5px"> | |||
<p><b>Name:</b> Edit Transaction</p> | |||
</td> | |||
</tr> | |||
<tr> | |||
<td width="100%" valign="top" colspan="2" style="border-top: none; border-bottom: 1px solid #cccccc; border-left: 1px solid #cccccc; border-right: 1px solid #cccccc;padding-left: 5px; padding-right: 5px"> | |||
<p><b>Precondition: </b>The transaction that user wants to edit must already be created and shown on the transaction list in home screen.</p> | |||
</td> | |||
</tr> | |||
<tr> | |||
<td width="100%" valign="top" colspan="2" style="border-top: none; border-bottom: 1px solid #cccccc; border-left: 1px solid #cccccc; border-right: 1px solid #cccccc;padding-left: 5px; padding-right: 5px"> | |||
<p><b>Assumption: </b>The user wants to update the details of the selected transaction.</p> | |||
</td> | |||
</tr> | |||
<tr> | |||
<td valign="top" colspan="2" style="width: 100%; border-top: none; border-bottom: 1px solid #cccccc; border-left: 1px solid #cccccc; border-right: 1px solid #cccccc; padding-left: 5px; padding-right: 5px"> | |||
<p><b>Use case initialization: </b>The use case is started on demand from the home screen when the user clicks or taps (for touch screens) on an item on the transaction list.</p> | |||
</td> | |||
</tr> | |||
<tr> | |||
<td width="100%" valign="top" colspan="2" style="border-top: none; border-bottom: 1px solid #cccccc; border-left: 1px solid #cccccc; border-right: 1px solid #cccccc; padding-left: 5px; padding-right: 5px"> | |||
<p><b>Flow of events: </b></p> | |||
</td> | |||
</tr> | |||
<tr valign="top"> | |||
<td width="50%" style="border-top: none; border-bottom: 1px solid #cccccc; border-left: 1px solid #cccccc; border-right: none;padding-left: 5px; padding-right: 5px"> | |||
<p align="center"><b>Actor Action</b></p> | |||
</td> | |||
<td width="50%" style="border-top: none; border-bottom: 1px solid #cccccc; border-left: 1px solid #cccccc; border-right: 1px solid #cccccc; padding-top: 0in; padding-bottom: 0.04in; padding-left: 5px; padding-right: 5px"> | |||
<p align="center"><b>System Response</b></p> | |||
</td> | |||
</tr> | |||
<tr valign="top"> | |||
<td style="width: 50%; border-top: none; border-bottom: 1px solid #cccccc; border-left: 1px solid #cccccc; border-right: none; padding-left: 5px; padding-right: 5px"> | |||
<p>1. User taps on a transaction on the list of transactions.</p> | |||
</td> | |||
<td style="width: 50%; border-top: none; border-bottom: 1px solid #cccccc; border-left: 1px solid #cccccc; border-right: 1px solid #cccccc; padding-left: 5px; padding-right: 5px"> | |||
<p>2. Show a list of options the user can choose such as edit, delete, delete all, etc.</p> | |||
</td> | |||
</tr> | |||
<tr valign="top"> | |||
<td style="width: 50%; border-top: none; border-bottom: 1px solid #cccccc; border-left: 1px solid #cccccc; border-right: none; padding-left: 5px; padding-right: 5px"> | |||
<p> 3. User chooses <strong>Edit</strong></p> | |||
</td> | |||
<td style="width: 50%; border-top: none; border-bottom: 1px solid #cccccc; border-left: 1px solid #cccccc; border-right: 1px solid #cccccc; padding-left: 5px; padding-right: 5px"> | |||
<p> 4. Load the details for the selected transaction from the database <br> | |||
5. Show the input form screen, initializing the input fields with corresponding value from the transaction details.<br> | |||
</p> | |||
</td> | |||
</tr> | |||
<tr valign="top"> | |||
<td style="width: 50%; border-top: none; border-bottom: 1px solid #cccccc; border-left: 1px solid #cccccc; border-right: none; padding-left: 5px; padding-right: 5px"> | |||
<p> 6. User clicks on <strong>Done</strong> to update the entry</p> | |||
</td> | |||
<td style="width: 50%; border-top: none; border-bottom: 1px solid #cccccc; border-left: 1px solid #cccccc; border-right: 1px solid #cccccc; padding-left: 5px; padding-right: 5px"> | |||
<p> 7. Validate input <br> | |||
8. Save the updated details in the database<br> | |||
9. Take the user back to home screen with the new transaction inserted in the list. | |||
</p> | |||
</td> | |||
</tr> | |||
<tr valign="top"> | |||
<td colspan="2" style="width: 50%; border-top: none; border-bottom: 1px solid #cccccc; border-left: 1px solid #cccccc; border-right: 1px solid #cccccc; padding-left: 5px; padding-right: 5px"> | |||
<p><strong>Alternate Flow of Events</strong></p> | |||
</td> | |||
</tr> | |||
<tr valign="top"> | |||
<td colspan="2" style="width: 50%; border-top: none; border-bottom: 1px solid #cccccc; border-left: 1px solid #cccccc; border-right: 1px solid #cccccc; padding-left: 5px; padding-right: 5px"> | |||
<p> | |||
3a. User decides not to do anything on the selected item, so he presses the back button on his device. <br> | |||
3a1. Unloads the options menu. <br><br> | |||
6a. User clicks Back to cancel the entry. <br> | |||
6a1. Unloads the input form screen and goes back to home screen.<br><br> | |||
7a. If any input is invalid, the system shows an error message and instructs the user to correct input. | |||
</p> | |||
</td> | |||
</tr> | |||
</table> | |||
==== Delete Transaction ==== | |||
<table cellspacing="0" cellpadding="2" width="100%"> | |||
<tr> | |||
<td width="100%" valign="top" colspan="2" style="border: 1px solid #cccccc; padding-left: 5px; padding-right: 5px"> | |||
<p><b>Name:</b> Delete Transaction</p> | |||
</td> | |||
</tr> | |||
<tr> | |||
<td width="100%" valign="top" colspan="2" style="border-top: none; border-bottom: 1px solid #cccccc; border-left: 1px solid #cccccc; border-right: 1px solid #cccccc;padding-left: 5px; padding-right: 5px"> | |||
<p><b>Precondition: </b>The transaction that user wants to delete must already be created and shown on the transaction list in home screen.</p> | |||
</td> | |||
</tr> | |||
<tr> | |||
<td width="100%" valign="top" colspan="2" style="border-top: none; border-bottom: 1px solid #cccccc; border-left: 1px solid #cccccc; border-right: 1px solid #cccccc;padding-left: 5px; padding-right: 5px"> | |||
<p><b>Assumption: </b>The user wants to delete the transaction.</p> | |||
</td> | |||
</tr> | |||
<tr> | |||
<td valign="top" colspan="2" style="width: 100%; border-top: none; border-bottom: 1px solid #cccccc; border-left: 1px solid #cccccc; border-right: 1px solid #cccccc; padding-left: 5px; padding-right: 5px"> | |||
<p><b>Use case initialization: </b>The use case is started on demand from the home screen when the user clicks or taps (for touch screens) on an item on the transaction list.</p> | |||
</td> | |||
</tr> | |||
<tr> | |||
<td width="100%" valign="top" colspan="2" style="border-top: none; border-bottom: 1px solid #cccccc; border-left: 1px solid #cccccc; border-right: 1px solid #cccccc; padding-left: 5px; padding-right: 5px"> | |||
<p><b>Flow of events: </b></p> | |||
</td> | |||
</tr> | |||
<tr valign="top"> | |||
<td width="50%" style="border-top: none; border-bottom: 1px solid #cccccc; border-left: 1px solid #cccccc; border-right: none;padding-left: 5px; padding-right: 5px"> | |||
<p align="center"><b>Actor Action</b></p> | |||
</td> | |||
<td width="50%" style="border-top: none; border-bottom: 1px solid #cccccc; border-left: 1px solid #cccccc; border-right: 1px solid #cccccc; padding-top: 0in; padding-bottom: 0.04in; padding-left: 5px; padding-right: 5px"> | |||
<p align="center"><b>System Response</b></p> | |||
</td> | |||
</tr> | |||
<tr valign="top"> | |||
<td style="width: 50%; border-top: none; border-bottom: 1px solid #cccccc; border-left: 1px solid #cccccc; border-right: none; padding-left: 5px; padding-right: 5px"> | |||
<p>1. User taps on a transaction on the list of transactions.</p> | |||
</td> | |||
<td style="width: 50%; border-top: none; border-bottom: 1px solid #cccccc; border-left: 1px solid #cccccc; border-right: 1px solid #cccccc; padding-left: 5px; padding-right: 5px"> | |||
<p>2. Show a list of options the user can choose such as edit, delete, delete all, etc.</p> | |||
</td> | |||
</tr> | |||
<tr valign="top"> | |||
<td style="width: 50%; border-top: none; border-bottom: 1px solid #cccccc; border-left: 1px solid #cccccc; border-right: none; padding-left: 5px; padding-right: 5px"> | |||
<p>3. User chooses <strong>Delete</strong></p> | |||
</td> | |||
<td style="width: 50%; border-top: none; border-bottom: 1px solid #cccccc; border-left: 1px solid #cccccc; border-right: 1px solid #cccccc; padding-left: 5px; padding-right: 5px"> | |||
<p> 4. Show a conformation dialog | |||
</p> </td> | |||
</tr> | |||
<tr valign="top"> | |||
<td style="width: 50%; border-top: none; border-bottom: 1px solid #cccccc; border-left: 1px solid #cccccc; border-right: none; padding-left: 5px; padding-right: 5px"> | |||
<p>5. User confirms the delete by clicking on <strong>Yes</strong></p> | |||
</td> | |||
<td style="width: 50%; border-top: none; border-bottom: 1px solid #cccccc; border-left: 1px solid #cccccc; border-right: 1px solid #cccccc; padding-left: 5px; padding-right: 5px"> | |||
<p> 6. Delete the transaction from the database. | |||
</p> | |||
</td> | |||
</tr> | |||
<tr valign="top"> | |||
<td colspan="2" style="width: 50%; border-top: none; border-bottom: 1px solid #cccccc; border-left: 1px solid #cccccc; border-right: 1px solid #cccccc; padding-left: 5px; padding-right: 5px"> | |||
<p><strong>Alternate Flow of Events</strong></p> | |||
</td> | |||
</tr> | |||
<tr valign="top"> | |||
<td colspan="2" style="width: 50%; border-top: none; border-bottom: 1px solid #cccccc; border-left: 1px solid #cccccc; border-right: 1px solid #cccccc; padding-left: 5px; padding-right: 5px"> | |||
<p> | |||
3a. User decides not to do anything on the selected item, so he presses the back button on his device. <br> | |||
3a1. Unloads the options menu.<br /><br /> | |||
5a. User cancels delete by choosing <strong>No</strong>. <br /> | |||
5a1. Hide the dialog box and take user back to home screen. | |||
</p> | |||
</td> | |||
</tr> | |||
</table> | |||
==== Export Transactions ==== | |||
<table cellspacing="0" cellpadding="2" width="100%"> | |||
<tr> | |||
<td width="100%" valign="top" colspan="2" style="border: 1px solid #cccccc; padding-left: 5px; padding-right: 5px"> | |||
<p><b>Name:</b> Export Transactions</p> | |||
</td> | |||
</tr> | |||
<tr> | |||
<td width="100%" valign="top" colspan="2" style="border-top: none; border-bottom: 1px solid #cccccc; border-left: 1px solid #cccccc; border-right: 1px solid #cccccc;padding-left: 5px; padding-right: 5px"> | |||
<p><b>Precondition: </b>The user must have some transactions already entered into the application.</p> | |||
</td> | |||
</tr> | |||
<tr> | |||
<td width="100%" valign="top" colspan="2" style="border-top: none; border-bottom: 1px solid #cccccc; border-left: 1px solid #cccccc; border-right: 1px solid #cccccc;padding-left: 5px; padding-right: 5px"> | |||
<p><b>Assumption: </b>The user wants to synchronize the data stored in the application with a financial application on the desktop or any cloud service.</p> | |||
</td> | |||
</tr> | |||
<tr> | |||
<td valign="top" colspan="2" style="width: 100%; border-top: none; border-bottom: 1px solid #cccccc; border-left: 1px solid #cccccc; border-right: 1px solid #cccccc; padding-left: 5px; padding-right: 5px"> | |||
<p><b>Use case initialization: </b>The use case is started on demand from the home screen.</p> | |||
</td> | |||
</tr> | |||
<tr> | |||
<td width="100%" valign="top" colspan="2" style="border-top: none; border-bottom: 1px solid #cccccc; border-left: 1px solid #cccccc; border-right: 1px solid #cccccc; padding-left: 5px; padding-right: 5px"> | |||
<p><b>Flow of events: </b></p> | |||
</td> | |||
</tr> | |||
<tr valign="top"> | |||
<td width="50%" style="border-top: none; border-bottom: 1px solid #cccccc; border-left: 1px solid #cccccc; border-right: none;padding-left: 5px; padding-right: 5px"> | |||
<p align="center"><b>Actor Action</b></p> | |||
</td> | |||
<td width="50%" style="border-top: none; border-bottom: 1px solid #cccccc; border-left: 1px solid #cccccc; border-right: 1px solid #cccccc; padding-top: 0in; padding-bottom: 0.04in; padding-left: 5px; padding-right: 5px"> | |||
<p align="center"><b>System Response</b></p> | |||
</td> | |||
</tr> | |||
<tr valign="top"> | |||
<td style="width: 50%; border-top: none; border-bottom: 1px solid #cccccc; border-left: 1px solid #cccccc; border-right: none; padding-left: 5px; padding-right: 5px"> | |||
<p>1. User clicks on <strong>Export</strong></p> | |||
</td> | |||
<td style="width: 50%; border-top: none; border-bottom: 1px solid #cccccc; border-left: 1px solid #cccccc; border-right: 1px solid #cccccc; padding-left: 5px; padding-right: 5px"> | |||
<p>2. Show a list of formats to export to. Initially the system is designed to allow exporting to XML only. Further development could include any other format if desired.</p> | |||
</td> | |||
</tr> | |||
<tr valign="top"> | |||
<td style="width: 50%; border-top: none; border-bottom: 1px solid #cccccc; border-left: 1px solid #cccccc; border-right: none; padding-left: 5px; padding-right: 5px"> | |||
<p>3. User chooses a desired format.</p> | |||
</td> | |||
<td style="width: 50%; border-top: none; border-bottom: 1px solid #cccccc; border-left: 1px solid #cccccc; border-right: 1px solid #cccccc; padding-left: 5px; padding-right: 5px"> | |||
<p>4. Show the default file system browser to locate the directory for the exported file. | |||
</p> </td> | |||
</tr> | |||
<tr valign="top"> | |||
<td style="width: 50%; border-top: none; border-bottom: 1px solid #cccccc; border-left: 1px solid #cccccc; border-right: none; padding-left: 5px; padding-right: 5px"> | |||
<p>5. User chooses a directory</p> | |||
</td> | |||
<td style="width: 50%; border-top: none; border-bottom: 1px solid #cccccc; border-left: 1px solid #cccccc; border-right: 1px solid #cccccc; padding-left: 5px; padding-right: 5px"> | |||
<p>6. Convert the current transactions to XML. <br> | |||
7. Write the text to the file at the path chosen by the user. <br> | |||
8. Notify success or failure. | |||
</p> | |||
</td> | |||
</tr> | |||
<tr valign="top"> | |||
<td colspan="2" style="width: 50%; border-top: none; border-bottom: 1px solid #cccccc; border-left: 1px solid #cccccc; border-right: 1px solid #cccccc; padding-left: 5px; padding-right: 5px"> | |||
<p><strong>Alternate Flow of Events</strong></p> | |||
</td> | |||
</tr> | |||
<tr valign="top"> | |||
<td colspan="2" style="width: 50%; border-top: none; border-bottom: 1px solid #cccccc; border-left: 1px solid #cccccc; border-right: 1px solid #cccccc; padding-left: 5px; padding-right: 5px"> | |||
<p> | |||
2a. If there exists no transaction records in the application, notify the user to add some transactions first. <br><br> | |||
3a. User decides not to export and presses the back button on the device. <br> | |||
3a1. Unloads the export options screen and takes the user back to home screen.<br><br> | |||
5a. User decides not to export and cancels the file system browser screen.<br> | |||
5a1. Takes the user back to home screen<br><br> | |||
7a. If any input is invalid, the system shows an error message and instructs the user to correct input. | |||
</p> | |||
</td> | |||
</tr> | |||
</table> | |||
Latest revision as of 19:11, 10 June 2011
Alkimia Online Billing application
Mobile Billing System
We are performing transactions almost anytime, anywhere. To record these transactions into our favorite financial applications such as KMyMoney or Skrooge, we would have to jot down the specifics of the dealings on a piece of paper or simply in our mind. Only when we get to open our machines that we can update our accounts according to the transactions occurred. Given the frequency of this happening, we think it will be more convenient if we could save the transaction information on our hand-held devices, which are always with us, and then somehow feed these records into our financial application on the PC. This way, we will save ourselves from forgetting to record some transactions, and help us avoid mistakes while making entries into the computer. Using this application, we can always monitor the amount of money we are spending within the last few days or so from the device.
We are building a mobile application having separate builds for different platforms such as Android, BlackBerry, Symbian etc. The application provides an interface for an user to record their daily transactions by creating an entry and filling up necessary details like the description and the amount of money transferred. The user can also view his previous transactions and total expenses as recorded on the device. The list of transactions can be exported into a XML file that will be fed into the DBus service when the phone is connected to a PC. Financial applications such as KMyMoney and Skrooge can import this data from the DBus service, and update appropriate accounts for the user.
User Manual
This document shows you what you can do with your mobile application, and how. We will just have to wait for the first release of the application to put some material here.
Developer Documentation
Modeling with Use Cases
The mobile client system is modeled with use cases demonstrating the basic features as shown below.

Use Case Narratives: Flow of Events
Here are the use case narratives for the system above. The aim of this document is to allow a consistent design for all applications developed in different platforms such as Android, BlackBerry, iPhone etc. To understand the basic flow of the mobile application, the developer should go through these narrative and design the application in the flow described here. This will make all the applications work in a similar fashion and help reduce time and effort testing the application and writing user manuals.
Show Transactions
|
Name: Show Transactions |
|
|
Assumption : The user has started the application |
|
|
Use case initialization: The use case starts automatically and can also be started on demand. |
|
|
Flow of events |
|
|
Actor Action |
System Response |
|
1. The user starts the application by clicking on the application icon from the list of installed applications. |
2. Show the list of transactions already created by this applications. When the application is run for the first time, an empty list will be shown. |
Create Transaction
|
Name: Create Transaction |
|
|
Assumption: The user has performed a transaction to create an entry into the application. |
|
|
Use case initialization: The use case is started on demand from the home screen that shows the list of transactions. |
|
|
Flow of events: |
|
|
Actor Action |
System Response |
|
1. User clicks on New button to create a new transaction |
2. Show an input form screen to let user enter transactions details such as title, description, amount, date, etc. |
|
3. User clicks on Done to save the entry as a new transaction. |
4. Validate input |
|
Alternate Flow of Events |
|
|
3a. User clicks Back to cancel the entry. |
|
Edit Transaction
|
Name: Edit Transaction |
|
|
Precondition: The transaction that user wants to edit must already be created and shown on the transaction list in home screen. |
|
|
Assumption: The user wants to update the details of the selected transaction. |
|
|
Use case initialization: The use case is started on demand from the home screen when the user clicks or taps (for touch screens) on an item on the transaction list. |
|
|
Flow of events: |
|
|
Actor Action |
System Response |
|
1. User taps on a transaction on the list of transactions. |
2. Show a list of options the user can choose such as edit, delete, delete all, etc. |
|
3. User chooses Edit |
4. Load the details for the selected transaction from the database
|
|
6. User clicks on Done to update the entry |
7. Validate input |
|
Alternate Flow of Events |
|
|
3a. User decides not to do anything on the selected item, so he presses the back button on his device. |
|
Delete Transaction
|
Name: Delete Transaction |
|
|
Precondition: The transaction that user wants to delete must already be created and shown on the transaction list in home screen. |
|
|
Assumption: The user wants to delete the transaction. |
|
|
Use case initialization: The use case is started on demand from the home screen when the user clicks or taps (for touch screens) on an item on the transaction list. |
|
|
Flow of events: |
|
|
Actor Action |
System Response |
|
1. User taps on a transaction on the list of transactions. |
2. Show a list of options the user can choose such as edit, delete, delete all, etc. |
|
3. User chooses Delete |
4. Show a conformation dialog |
|
5. User confirms the delete by clicking on Yes |
6. Delete the transaction from the database. |
|
Alternate Flow of Events |
|
|
3a. User decides not to do anything on the selected item, so he presses the back button on his device. |
|
Export Transactions
|
Name: Export Transactions |
|
|
Precondition: The user must have some transactions already entered into the application. |
|
|
Assumption: The user wants to synchronize the data stored in the application with a financial application on the desktop or any cloud service. |
|
|
Use case initialization: The use case is started on demand from the home screen. |
|
|
Flow of events: |
|
|
Actor Action |
System Response |
|
1. User clicks on Export |
2. Show a list of formats to export to. Initially the system is designed to allow exporting to XML only. Further development could include any other format if desired. |
|
3. User chooses a desired format. |
4. Show the default file system browser to locate the directory for the exported file. |
|
5. User chooses a directory |
6. Convert the current transactions to XML. |
|
Alternate Flow of Events |
|
|
2a. If there exists no transaction records in the application, notify the user to add some transactions first. |
|
